Д
Size: a a a
2020 June 17
@iNerV была новость что https://cdek.ru/ на наксте?
да
VS
А то я случайно наткнулся
А
Он уже год как на нем вроде
R
Господа неспящие, нуждаюсь в помощи знатоков:
как описать/сделать в route.js конструкцию
Тобишь несколько динамических сегментов в одном маршруте...
конструкция
На сайте Vue Router наткнулся на то что мне нужно практически, только там не описано подробно
Цитата:
как описать/сделать в route.js конструкцию
/path/:url/:id
Тобишь несколько динамических сегментов в одном маршруте...
конструкция
/path/:urlсделана и прекрасно работает, но мне так скажем внутри основных разделов(они из бд берутся и создаются в приложении) нужны типа что то вроде подразделов или еще каких либо компонентов...
На сайте Vue Router наткнулся на то что мне нужно практически, только там не описано подробно
Цитата:
Может быть несколько динамических сегментов в одном маршруте. Для каждого сегмента появится соответствующее свойство в $route.params. Например:
/user/:username/post/:post_id
BS
Господа неспящие, нуждаюсь в помощи знатоков:
как описать/сделать в route.js конструкцию
Тобишь несколько динамических сегментов в одном маршруте...
конструкция
На сайте Vue Router наткнулся на то что мне нужно практически, только там не описано подробно
Цитата:
как описать/сделать в route.js конструкцию
/path/:url/:id
Тобишь несколько динамических сегментов в одном маршруте...
конструкция
/path/:urlсделана и прекрасно работает, но мне так скажем внутри основных разделов(они из бд берутся и создаются в приложении) нужны типа что то вроде подразделов или еще каких либо компонентов...
На сайте Vue Router наткнулся на то что мне нужно практически, только там не описано подробно
Цитата:
Может быть несколько динамических сегментов в одном маршруте. Для каждого сегмента появится соответствующее свойство в $route.params. Например:
/user/:username/post/:post_id
ну так и делаешь. Папочка в папочку.... :)
R
... так просто сказано...
BS
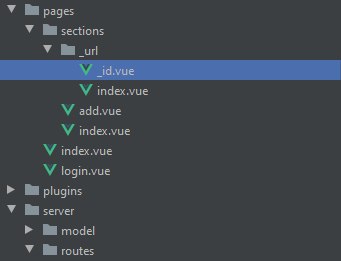
/path/_url/_id
R

ну типа оно так и сделано
R
а в .js как прописывать
BS
/path
-- _url.vue
-- _url/
------ _id.vueBS
Эм... что такое route,post? Я такое не знаю :)
R
ну это я на основе
path/:urlсделать думал
R
я через этот роут буду вносить данные в бд
R
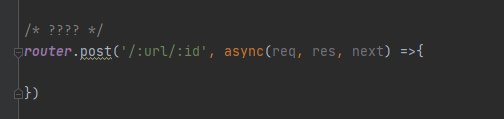
router.get('/:url/:id', getSection, async(req, res) =>{
res.json(res.section)
})R
так по идее я буду их получать
BS
router.get('/:url/:id', getSection, async(req, res) =>{
res.json(res.section)
})Мм.... ты про генерацию статики для динамических роутов? А то чёт не въезжаю :)
R
я и сам не вьезжаю
R
просто думал это как то уже избито и все кроме меня знают как это делать
BS
просто думал это как то уже избито и все кроме меня знают как это делать
сделать что?