AK
Size: a a a
2020 June 11
BS
не канал а чат)
У них там чат тоже где-то должен быть
BS
Или уже нет. Что-то не находится
ЕЧ
Здравствуйте. Ребят, подскажите.... у меня такая ситуация.
Написал функционал для серверного рендеринга. Всё получилось. Но.
Если просто входящие данные прогнать через цикл, то я вижу данные, которые нужны для СЕО. Теги заполнены контентом.
Если использую Element UI фрэймворк, то они пусты. Как будто он их затирает.
Причём одновременно на одной странице тестирую. В цикле видно, а через UI нет.
С Vuetyfi и пр полагаю та же ситуация будет. Это проблема. Кто то сталкивался? Опыта у самого пока маловато. Не знаю как быть.
Написал функционал для серверного рендеринга. Всё получилось. Но.
Если просто входящие данные прогнать через цикл, то я вижу данные, которые нужны для СЕО. Теги заполнены контентом.
Если использую Element UI фрэймворк, то они пусты. Как будто он их затирает.
Причём одновременно на одной странице тестирую. В цикле видно, а через UI нет.
С Vuetyfi и пр полагаю та же ситуация будет. Это проблема. Кто то сталкивался? Опыта у самого пока маловато. Не знаю как быть.
ЕЧ
Нашёл решение. Попробую.
plugins: [
{ src: '~plugins/element-ui', ssr: true }
],
plugins: [
{ src: '~plugins/element-ui', ssr: true }
],
M

Вечер в паблик))
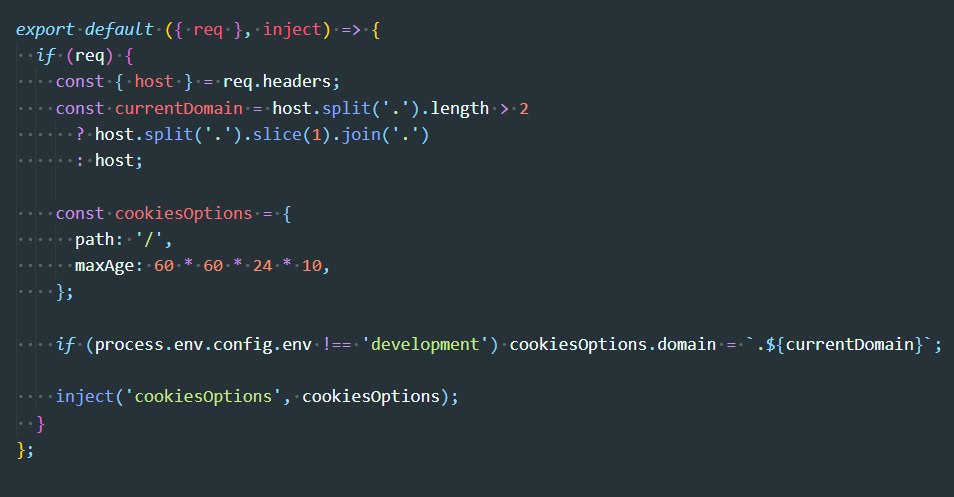
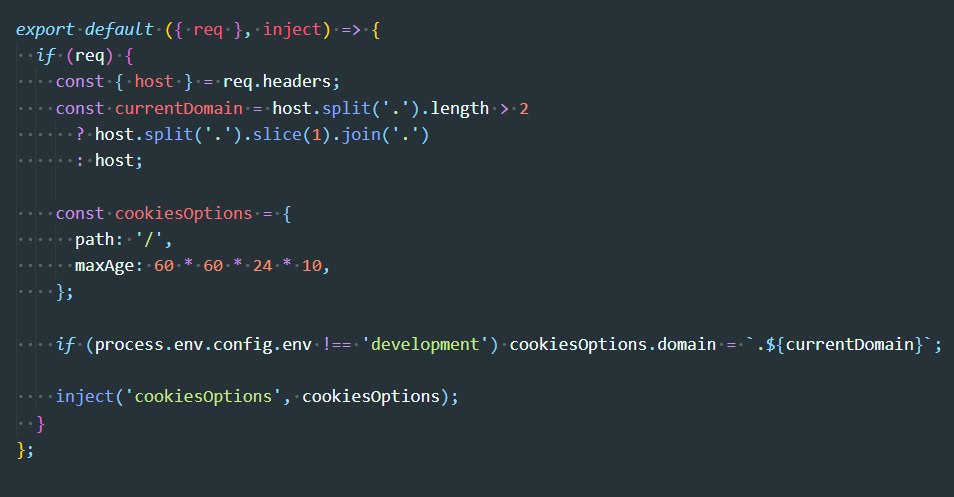
Господа, подскажите как подключить плагин, что б он был виден в middleware?
В доке читал про inject, но чет undefined в итоге при попытке достать его из app.
Господа, подскажите как подключить плагин, что б он был виден в middleware?
В доке читал про inject, но чет undefined в итоге при попытке достать его из app.
ЕЧ
Нашёл решение. Попробую.
plugins: [
{ src: '~plugins/element-ui', ssr: true }
],
plugins: [
{ src: '~plugins/element-ui', ssr: true }
],
Не работает. Что за хрень. Ведь проект nuxt создавл изначально указывая element ui
NG

Вечер в паблик))
Господа, подскажите как подключить плагин, что б он был виден в middleware?
В доке читал про inject, но чет undefined в итоге при попытке достать его из app.
Господа, подскажите как подключить плагин, что б он был виден в middleware?
В доке читал про inject, но чет undefined в итоге при попытке достать его из app.
DP
Не работает. Что за хрень. Ведь проект nuxt создавл изначально указывая element ui
Возможно не во всех компонентах ssr есть. Вообще element ui - такое себе
M
ну да, я ж про эту доку и писал выше
NG
ну да, я ж про эту доку и писал выше
middleware принимает аргумент там уже будет в прототипе ваш плагин
NG
export default function (app) {
app.myPlugin
}
app.myPlugin
}
M
охрана отмена
забыл убрать из опции подключения ssr: false
раньше в плагине был объект window )
забыл убрать из опции подключения ssr: false
раньше в плагине был объект window )
2020 June 12
I
Как узнать что мутирует значение?
AD
watch deep ?
OK
I
Как узнать что мутирует значение?
Vue developer tool
OK
Или это не про стор?
OK
Да и не через стор можно попробовать поставить сеттер с debugger; внутри



