ДТ
Size: a a a
2020 June 11
Как дебажить приложение nuxt ? Особенно serverMiddleware ?
KC
Ну. Хотелось бы webstorm дебагер. Брейкпоинты, переменные.
V💊
Ну. Хотелось бы webstorm дебагер. Брейкпоинты, переменные.
KC
Пробовал nuxt-dev нету такого файла
AC
Всем привет! Такая ситуация
1. В asyncData страницы есть запрос за данными закрытыми авторизацией
2. Пользователь был авторизирован, но его рефреш токен был деактивирован
3. При загрузке страницы в SSR начинается запрос, в axios plugin отпрабатывают intereptors, понимаем что человека надо разлогинить
4. Чистим куки и тд, редиректим на logout
Засада в том, что запрос в asyncData при редиректе не падает в catch, а остается в try, потому что ошибку мы не прокидывали.
Результат запроса попадает в переменную как undefined, это вызывает ошибку и попадает в логи.
Как правильно обрабатывать такие ситуации, может есть другие пути?
1. В asyncData страницы есть запрос за данными закрытыми авторизацией
2. Пользователь был авторизирован, но его рефреш токен был деактивирован
3. При загрузке страницы в SSR начинается запрос, в axios plugin отпрабатывают intereptors, понимаем что человека надо разлогинить
4. Чистим куки и тд, редиректим на logout
Засада в том, что запрос в asyncData при редиректе не падает в catch, а остается в try, потому что ошибку мы не прокидывали.
Результат запроса попадает в переменную как undefined, это вызывает ошибку и попадает в логи.
Как правильно обрабатывать такие ситуации, может есть другие пути?
🥴

Здравствуйте, подскажите как корректно к nuxt-у подрубать npm пакет, который подключается по доке аля
Vue.component('pagination', require('laravel-vue-pagination'));. При npm run build не собирается, ругается, что Module not found: Error: Can't resolve 'laravel-vue-pagination' . А при npm run dev собирает нормально и компонент работает 🤨. Не пойму почему build ругаетс.AC

Здравствуйте, подскажите как корректно к nuxt-у подрубать npm пакет, который подключается по доке аля
Vue.component('pagination', require('laravel-vue-pagination'));. При npm run build не собирается, ругается, что Module not found: Error: Can't resolve 'laravel-vue-pagination' . А при npm run dev собирает нормально и компонент работает 🤨. Не пойму почему build ругаетс.надо import сделать самого пакета, как выше import Vue, и уже потом передать в Vue.component
AC
import pagination from 'laravel-vue-pagination';
AC
кажись так
🥴
import pagination from 'laravel-vue-pagination';
не работает так
🥴

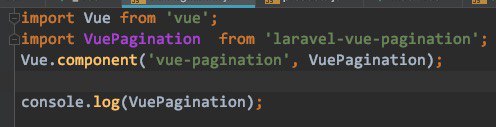
попробовал в плагинах подключать вот так:
🥴

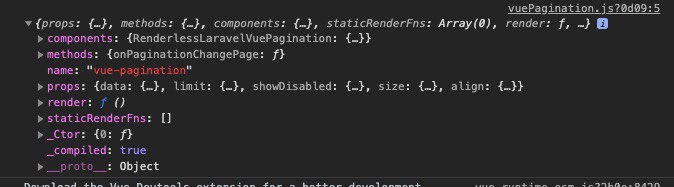
Его даже console.log() видит
🥴
но при npm run build -> Module not found
SN
подскажите. Как правильно собрать массив ( и вывести данные в таблицу на странице) ... есть массив id, по которым надо завфетчить новые данные. Что делаю:
в шаблоне:
где platform = [1,2,5] - массив id.
А Ругается так:
в шаблоне:
v-for="plat in getPlatform(platform.results.map...)for (const pl in platform) {
... здесь фетчгде platform = [1,2,5] - массив id.
А Ругается так:
for..in loops iterate over the entire prototype chainAY

Сообщество, отличного всем вечера!
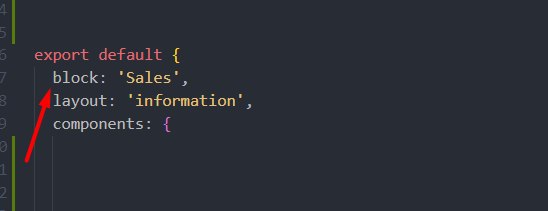
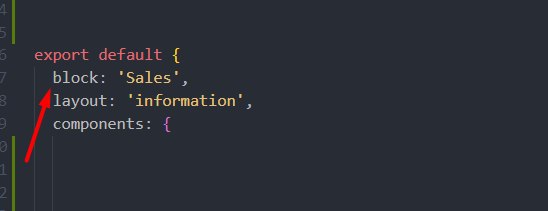
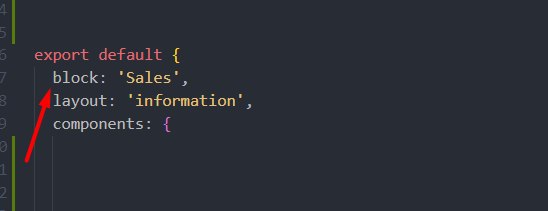
Наткнулся в одном из проектов Nuxt на синтаксис block. Подскажите, пожалуйста, что это такое во Vue или где можно прочесть об этом?)
Впервые такое вижу и не знаю, как с этим работать)
PS Беглый гуглёж не помог мне в этом деле
Наткнулся в одном из проектов Nuxt на синтаксис block. Подскажите, пожалуйста, что это такое во Vue или где можно прочесть об этом?)
Впервые такое вижу и не знаю, как с этим работать)
PS Беглый гуглёж не помог мне в этом деле
SL

Сообщество, отличного всем вечера!
Наткнулся в одном из проектов Nuxt на синтаксис block. Подскажите, пожалуйста, что это такое во Vue или где можно прочесть об этом?)
Впервые такое вижу и не знаю, как с этим работать)
PS Беглый гуглёж не помог мне в этом деле
Наткнулся в одном из проектов Nuxt на синтаксис block. Подскажите, пожалуйста, что это такое во Vue или где можно прочесть об этом?)
Впервые такое вижу и не знаю, как с этим работать)
PS Беглый гуглёж не помог мне в этом деле
Нигде, это кто-то вкрутил просто свою опцию
NT

Сообщество, отличного всем вечера!
Наткнулся в одном из проектов Nuxt на синтаксис block. Подскажите, пожалуйста, что это такое во Vue или где можно прочесть об этом?)
Впервые такое вижу и не знаю, как с этим работать)
PS Беглый гуглёж не помог мне в этом деле
Наткнулся в одном из проектов Nuxt на синтаксис block. Подскажите, пожалуйста, что это такое во Vue или где можно прочесть об этом?)
Впервые такое вижу и не знаю, как с этим работать)
PS Беглый гуглёж не помог мне в этом деле
это $options. читать тут https://vuejs.org/v2/api/#vm-options
AY
Аааа, спасибо за помощь!)