AD
Size: a a a
2020 June 08
Жить будете.
AD
Но недолго.
AD
это ты про яндекс.метрику?
да
V

Сайт на нуксте
AD

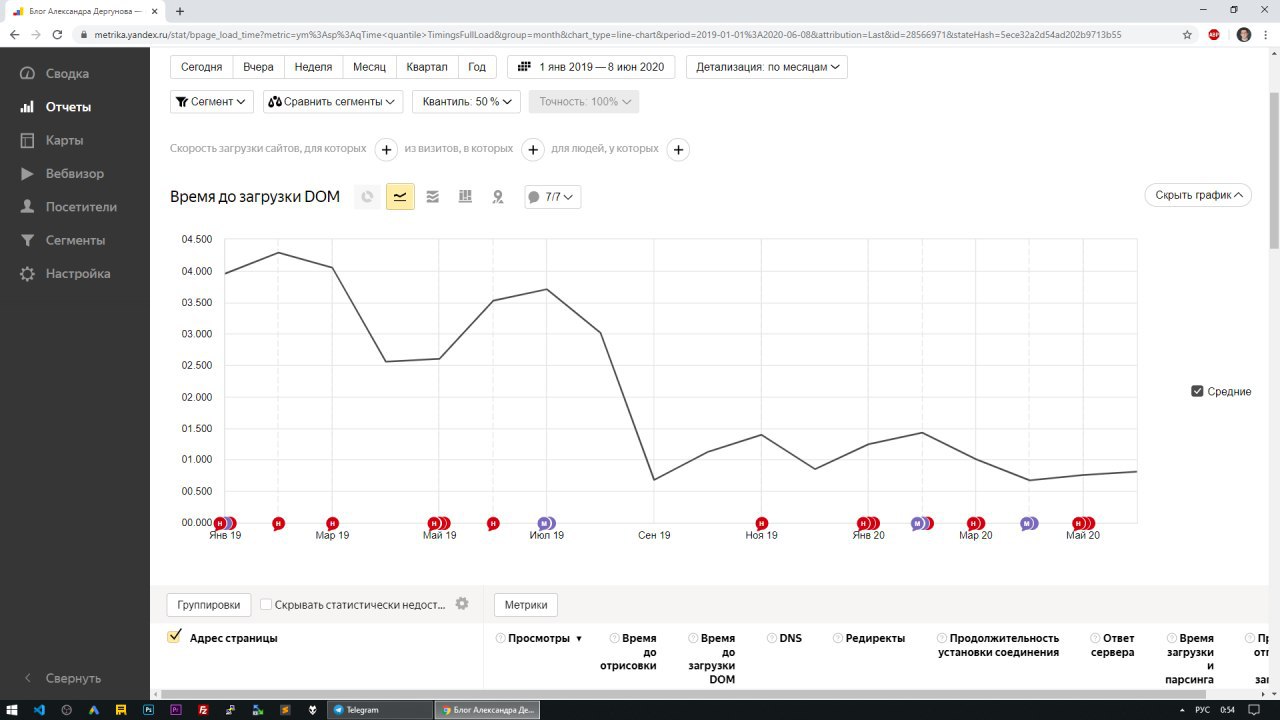
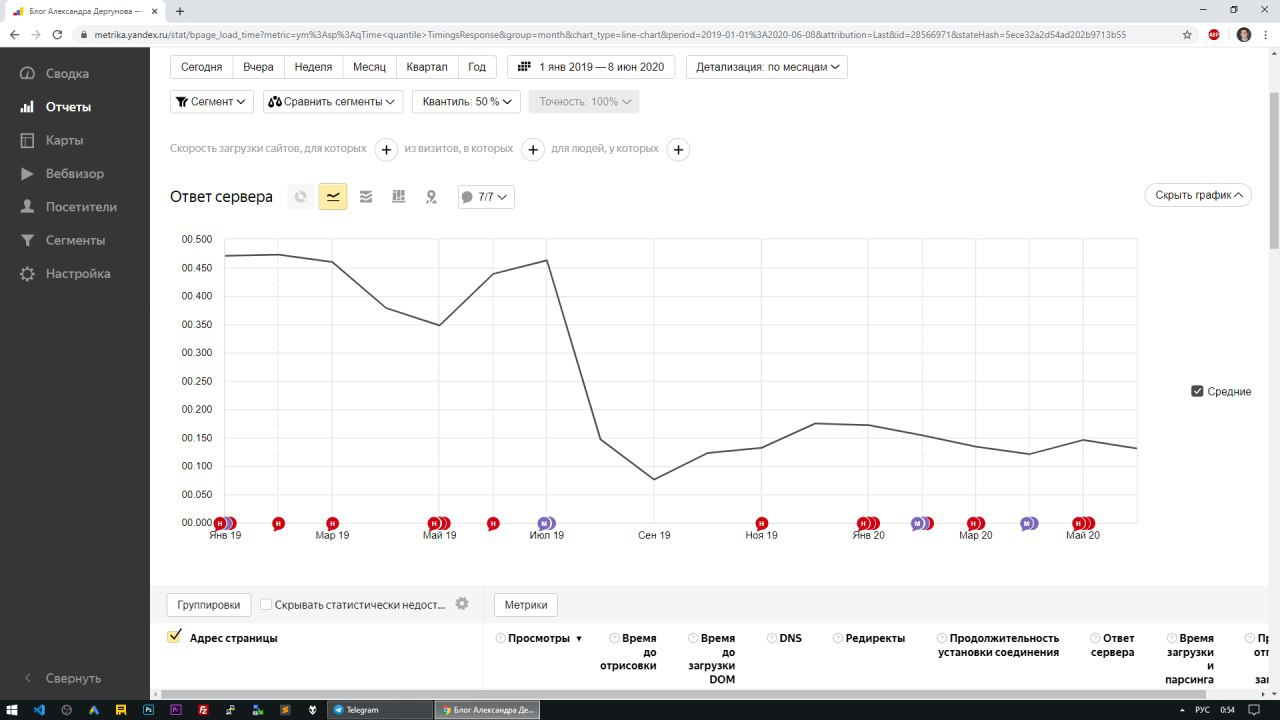
Лучше график смотреть. Там прикольно видна динамика. Тут по центру переезд с modx на nuxt без изменения контента
AD

И так далее
D
Но недолго.
следуя этой логике, все проекты на нухте обречены, т.к. то что я вижу на скриншоте - показатели лучше среднего
AD
Да это шутка. Там всё более-менее хорошо.
D
Да это шутка. Там всё более-менее хорошо.
++
N
Splendid! dergunovs got +1 from DreaMinder. 6 karma in total.
AD
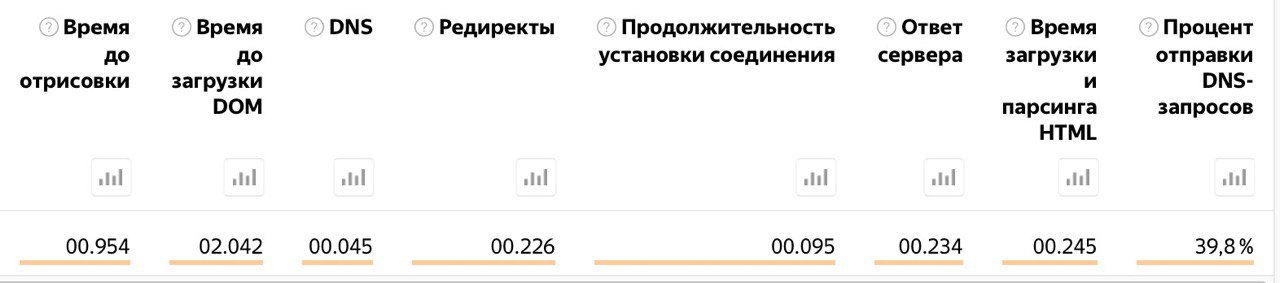
Время ответа сервера до 200мс, среднее время загрузки страниц до 3 секунд - текущие рекомендации.
AD
Но гугл в ближайшее время скорее всего будет ужесточать, так как новый алгоритм Pagespeed немного пугает.
V
Время ответа сервера до 200мс, среднее время загрузки страниц до 3 секунд - текущие рекомендации.
Т.е. следить нужно за этими показателями, а на pagespeed лучше не смотреть?
AD
Это 2 разные вещи. Pagespeed - это бенчмарк. Разовая проверка одной страницы сервером гугла. Отчёт в метрике - это ваши реальные данные по скорости работы сайта.
AD
Бенчмарк можно обмануть. Он больше нужен для простой проверки и получения читаемых простых результатов. Директор фирмы заказчика может проверить и сказать "Ах вы гады, сделали такой плохой сайт!". А вот на ранжирование влияют реальные цифры.
V
Бенчмарк можно обмануть. Он больше нужен для простой проверки и получения читаемых простых результатов. Директор фирмы заказчика может проверить и сказать "Ах вы гады, сделали такой плохой сайт!". А вот на ранжирование влияют реальные цифры.
Все, принял. Большое спасибо!
AD
Пожалуйста
AD
Влияние скорости сайта на ранжирование крайне мало. Самый важный фактор - удовлетворённость пользователя. Если конкретная страница вашего сайта релевантна конкретному запросу в конкретном регионе и она лучше всех конкурентов отвечает на этот запрос = посетители довольны. В интересах поисковых систем поставить вашу страницу выше других. Всё, я спать)
AS
чем отличаются в Nuxt модули от плагинов? какое принципиальное отличие?) не могу найти в доках
A
Пытаюсь подружить Vuex-module-decorators совместно с Nuxt.js.
Судя по количеству issues и очень редким ответам разработчика коммьюнити предоставляет хоть какие-то решения, но они сводятся к каким-то ограничениям типа "не используй vuex + nuxtjs/auth / nuxt-i18n".
Вот пример открытого issue на эту тему.
https://github.com/championswimmer/vuex-module-decorators/issues/244
Судя по количеству issues и очень редким ответам разработчика коммьюнити предоставляет хоть какие-то решения, но они сводятся к каким-то ограничениям типа "не используй vuex + nuxtjs/auth / nuxt-i18n".
Вот пример открытого issue на эту тему.
https://github.com/championswimmer/vuex-module-decorators/issues/244



