D
Size: a a a
2020 June 08
то что бенчмарк ужесточили, не значит что выдача просядет
V
насколько знаю, сам гугл говорил что их бенчмарк никак не связан с выдачей. На выдачу влияют только очень плохие показатели которые замеряются отдельными секретными методами которых мы не знаем
Об этом можно спорить бесконечно, но почему бы "на всякий случай" не довести показатель до зеленой зоны? )
AD
В метрике хороший отчёт же есть. Отчёты - стандартные - мониторинг - время загрузки страниц
D
Vadim
Об этом можно спорить бесконечно, но почему бы "на всякий случай" не довести показатель до зеленой зоны? )
потому что это долгшо, дорого, нужно многим жертвовать и делать это с самого начала проекта
V
Скорость загрузки поисковыми системами оценивается не роботами, а статистикой конкретных реальных посещений.
Так page speed примерно это и делает.
AD
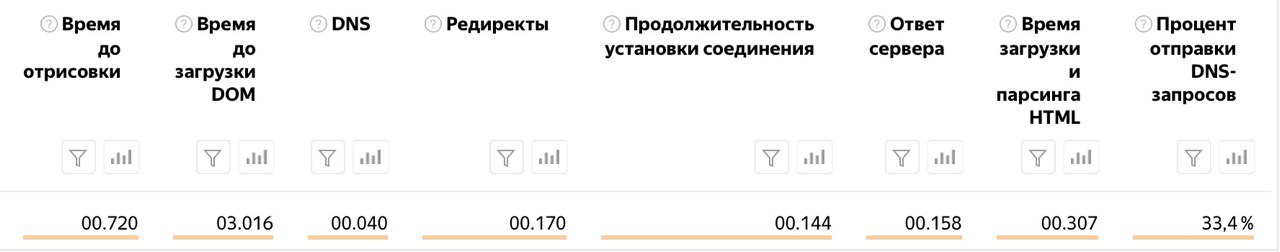
Внизу выбираем "Итого и средние"
D
нельзя просто взять, потыкать, и сделать 100 баллов
AD
Нет, увы. Page speed делает разовую проверку одной страницы со своего сервера.
V
нельзя просто взять, потыкать, и сделать 100 баллов
До обновления сайт на нуксте отдавал 100 баллов.
Второй проект на yii2 php столько же отдает.
Второй проект на yii2 php столько же отдает.
D
оптимизации важная штука, удачи с этим, если есть бюджет. Но никаких общих советов не существует, ищи bottlenecks
V
Никаких особых действий на нуксте не делалось. Он просто сразу отдавал 100.
AD
Внизу выбираем "Итого и средние"
И смотрим "Время до отрисовки", "Время до загрузки DOM", "Ответ сервера" - это реальные показатели ваших посетителей, а не тест гугла, который делается из сервера, который находится в европе.
V
И смотрим "Время до отрисовки", "Время до загрузки DOM", "Ответ сервера" - это реальные показатели ваших посетителей, а не тест гугла, который делается из сервера, который находится в европе.
И который, возможно, используется в ранжировании сайтов в выдаче.
AD
Уже на основе этих данные поисковые системы будут вас поднимать или опускать. Ответ сервера выше 200мс, а среднее время загрузки страниц более 3 секунд? Удачи)
AD
Не возможно, а точно. И яндекс и гугл об этом объявляли.
AD
Я сеошник, а не программист)
D
И смотрим "Время до отрисовки", "Время до загрузки DOM", "Ответ сервера" - это реальные показатели ваших посетителей, а не тест гугла, который делается из сервера, который находится в европе.
это ты про яндекс.метрику?
V
AD
Всё более-менее хорошо.