S
Size: a a a
2020 October 06
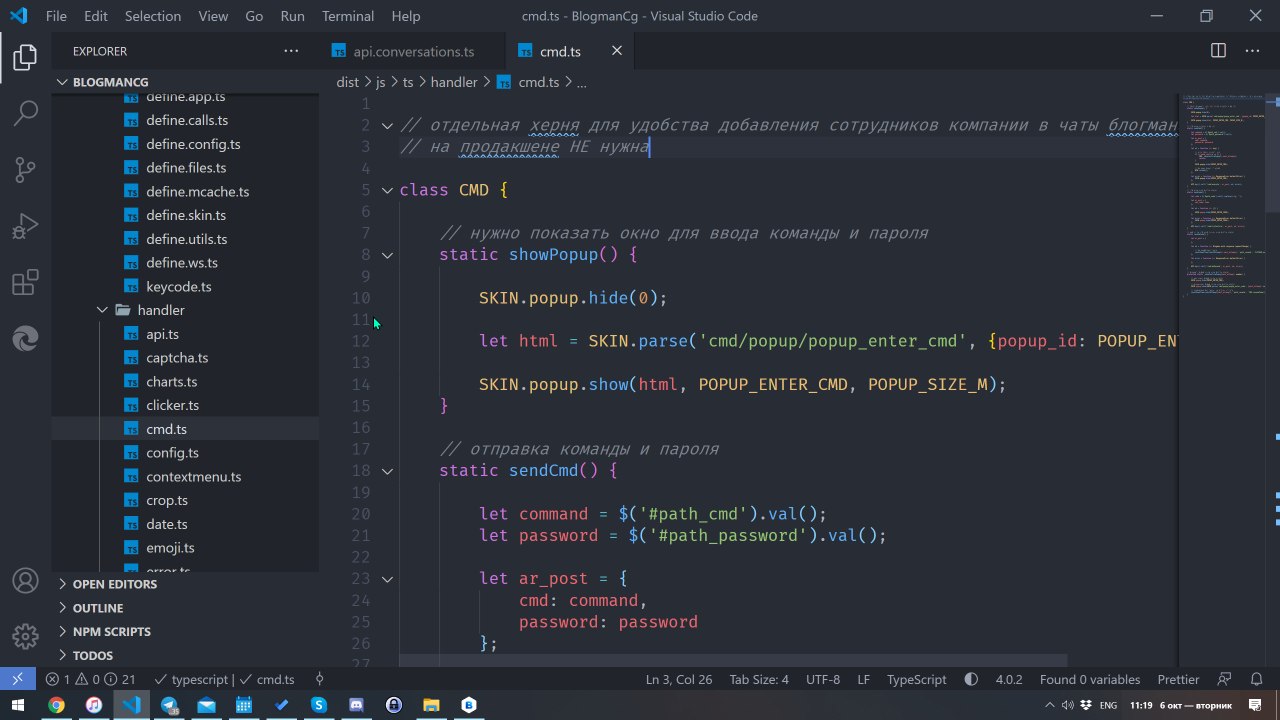
папочка handler конечно топ
ДМ
зато как много комментов) нельзя ведь метод назвать чуть более понятно, да и зачем) ведь есть комментарии)
S
наверное рядом с папочкой define )
AS
папочка handler конечно топ
и комменты классные, сразу понятно что popup открывает попап
D
зато как много комментов) нельзя ведь метод назвать чуть более понятно, да и зачем) ведь есть комментарии)
комментарии — беда, надо будет при любом исходе как-нибудь тактично посоветовать чистый код почитать
// дефолтные высота и ширина
static readonly DEFAULT_WIDTH = 328;
static readonly DEFAULT_HEIGHT = 268;
// размеры минимально допустимого размера аватара
static readonly AVATAR_MIN_WIDTH = 100;
static readonly AVATAR_MIN_HEIGHT = 100;
Вキ
похоже на слак
D
похоже на слак
что-то типа того, только для блогеров
ДМ
комментарии — беда, надо будет при любом исходе как-нибудь тактично посоветовать чистый код почитать
// дефолтные высота и ширина
static readonly DEFAULT_WIDTH = 328;
static readonly DEFAULT_HEIGHT = 268;
// размеры минимально допустимого размера аватара
static readonly AVATAR_MIN_WIDTH = 100;
static readonly AVATAR_MIN_HEIGHT = 100;
я такое на первом году работы писал)
S
комментарии — беда, надо будет при любом исходе как-нибудь тактично посоветовать чистый код почитать
// дефолтные высота и ширина
static readonly DEFAULT_WIDTH = 328;
static readonly DEFAULT_HEIGHT = 268;
// размеры минимально допустимого размера аватара
static readonly AVATAR_MIN_WIDTH = 100;
static readonly AVATAR_MIN_HEIGHT = 100;
ставлю класс // ставлю класс
D
ставлю класс // ставлю класс
// пишу комментарий
// действия при закрытии
let onClosePopup = () => {
// удалим слушатели на зону кропа
CROP.actions.clearCropAreaListeners();
// удаление слушателя при закрытии попапа
document.removeEventListener('keyup', onKeyUp);
// TODO resize работает только на window
// удаление слушателя при закрытии попапа
window.removeEventListener('resize', resize);
// отчищаем из кэша временный url
window.URL.revokeObjectURL(file_url);
// очистим кэш активного кропа
CROP._cache.deleteCropId();
};
D
Так, ладно, если мне понравятся их деньги, то исправить все это будет как челлендж
ДМ
// пишу комментарий
// действия при закрытии
let onClosePopup = () => {
// удалим слушатели на зону кропа
CROP.actions.clearCropAreaListeners();
// удаление слушателя при закрытии попапа
document.removeEventListener('keyup', onKeyUp);
// TODO resize работает только на window
// удаление слушателя при закрытии попапа
window.removeEventListener('resize', resize);
// отчищаем из кэша временный url
window.URL.revokeObjectURL(file_url);
// очистим кэш активного кропа
CROP._cache.deleteCropId();
};
// заканчиваю объявление функции
Вキ
Так, ладно, если мне понравятся их деньги, то исправить все это будет как челлендж
фичи надо пилить, а не исправлять)
D
фичи надо пилить, а не исправлять)
D
Сделаю несколько фич правильно и предложу исправить остальное
SV
// пишу комментарий
// действия при закрытии
let onClosePopup = () => {
// удалим слушатели на зону кропа
CROP.actions.clearCropAreaListeners();
// удаление слушателя при закрытии попапа
document.removeEventListener('keyup', onKeyUp);
// TODO resize работает только на window
// удаление слушателя при закрытии попапа
window.removeEventListener('resize', resize);
// отчищаем из кэша временный url
window.URL.revokeObjectURL(file_url);
// очистим кэш активного кропа
CROP._cache.deleteCropId();
};
отчищаем))
ДМ
мне тяжело это признавать, но Лис прав)
SV
Комментарии дольше чем код писал 100%
D
мне тяжело это признавать, но Лис прав)
да понятно, но блин