ВА
Size: a a a
2020 June 16
Попробуй next-seo использовать
AA
не слышал
AA
AA
*ушел на гитхаб*
AA
то что надо
AM
Привет! Вопрос по nginx и статике next.js. Сбилдил статику next build && next export. Есть ли какие-то генераторы nginx конфига на основе дерева сайта с динамическими урлами а-ля [id].html?
AM
Вечер добрый!
Можете посоветовать каким способом лучше подключить redux для использования на стороне сервера?
Для себя отметил способ c использованием пакета next-redux-wrapper, но можно и без этого пакета.
Какой способ использовали Вы? Где меньше подводных камней?
Вдохновлялся этими примерами: https://github.com/vercel/next.js/tree/canary/examples
Можете посоветовать каким способом лучше подключить redux для использования на стороне сервера?
Для себя отметил способ c использованием пакета next-redux-wrapper, но можно и без этого пакета.
Какой способ использовали Вы? Где меньше подводных камней?
Вдохновлялся этими примерами: https://github.com/vercel/next.js/tree/canary/examples
D
Вечер добрый!
Можете посоветовать каким способом лучше подключить redux для использования на стороне сервера?
Для себя отметил способ c использованием пакета next-redux-wrapper, но можно и без этого пакета.
Какой способ использовали Вы? Где меньше подводных камней?
Вдохновлялся этими примерами: https://github.com/vercel/next.js/tree/canary/examples
Можете посоветовать каким способом лучше подключить redux для использования на стороне сервера?
Для себя отметил способ c использованием пакета next-redux-wrapper, но можно и без этого пакета.
Какой способ использовали Вы? Где меньше подводных камней?
Вдохновлялся этими примерами: https://github.com/vercel/next.js/tree/canary/examples
Контекст
🦜
Вечер добрый!
Можете посоветовать каким способом лучше подключить redux для использования на стороне сервера?
Для себя отметил способ c использованием пакета next-redux-wrapper, но можно и без этого пакета.
Какой способ использовали Вы? Где меньше подводных камней?
Вдохновлялся этими примерами: https://github.com/vercel/next.js/tree/canary/examples
Можете посоветовать каким способом лучше подключить redux для использования на стороне сервера?
Для себя отметил способ c использованием пакета next-redux-wrapper, но можно и без этого пакета.
Какой способ использовали Вы? Где меньше подводных камней?
Вдохновлялся этими примерами: https://github.com/vercel/next.js/tree/canary/examples
ща уже нет этого примера
🦜
раньше был в redux-thunk
2020 June 17
AM
раньше был в redux-thunk
Спасибо за подсказку
AP

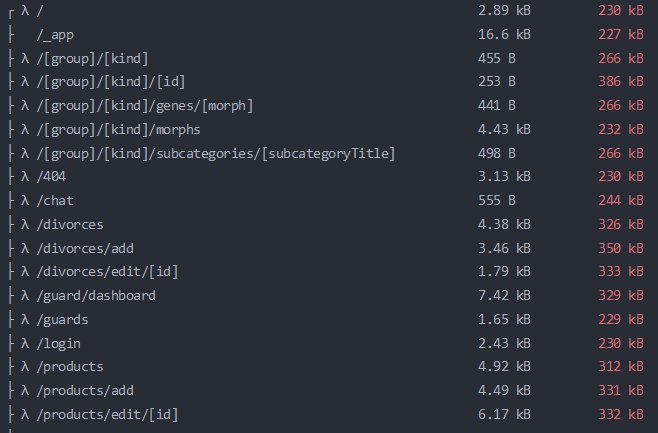
Вообще нормально что столько js подгружается?
EU
Привет. Есть
Выглядти он примерно так:
В этом general.module.css. Я хочу импортировать глобальные стили, которые лежат в
, наппример. А также,
.
На что я получаю ошибку
Как побороть?
SO: https://ru.stackoverflow.com/questions/1142125/%d0%9e%d1%88%d0%b8%d0%b1%d0%ba%d0%b0-%d0%bf%d1%80%d0%b8-%d0%b8%d0%bc%d0%bf%d0%be%d1%80%d1%82%d0%b5-%d0%b3%d0%bb%d0%be%d0%b1%d0%b0%d0%bb%d1%8c%d0%bd%d1%8b%d1%85-%d1%81%d1%82%d0%b8%d0%bb%d0%b5%d0%b9
/component, где лежит general.module.css
Выглядти он примерно так:
import "../style/color.scss"
import "../style/debug.css"
.grid-item-menu {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 1;
grid-column-end: 2;
background: $item-color;
}
В этом general.module.css. Я хочу импортировать глобальные стили, которые лежат в
/styles/debug.css
, наппример. А также,
/styles/color.scss
.
На что я получаю ошибку
[ error ] ./components/general.module.scss (./node_modules/css-loader/dist/cjs.js??ref--5-oneOf-3-1!./node_modules/next/dist/compiled/postcss-loader??__nextjs_postcss!./node_modules/resolve-url-loader??ref--5-oneOf-3-3!./node_modules/sass-loader/dist/cjs.js??ref--5-oneOf-3-4!./components/general.module.scss)
SassError: expected selector.
╷
1 │ import "../style/text.scss"
│ ^
╵
/home/eurvanov/react/adeo-dataplatform-dictionaries/components/general.module.scss 1:8 root stylesheet
Как побороть?
SO: https://ru.stackoverflow.com/questions/1142125/%d0%9e%d1%88%d0%b8%d0%b1%d0%ba%d0%b0-%d0%bf%d1%80%d0%b8-%d0%b8%d0%bc%d0%bf%d0%be%d1%80%d1%82%d0%b5-%d0%b3%d0%bb%d0%be%d0%b1%d0%b0%d0%bb%d1%8c%d0%bd%d1%8b%d1%85-%d1%81%d1%82%d0%b8%d0%bb%d0%b5%d0%b9
S
Сам спросил, сам ответил, это что то новенькое
OH
Всем привет, может кто-нибудь объяснить почему next отдает заголовок cache-control: public maxe-age=0 на статические ресурсы (картинки, шрифты) тем самым запрещая кэширование?
S
dev?prod?
EU
Переношу кодик с vuejs на next.js. Прямо сейчас смотрю на https://nextjs.org/learn/basics/assets-metadata-css/layout-component
Возникает проблема, что при открытии браузера стили не применяются (их нет). А должен быть грид. В стилях проблем нет, так как на вью они работают. Вопрос именно в структуре и импортах.
Как решить проблему?
Детали, скрины и код на SO: https://ru.stackoverflow.com/questions/1142148/%d0%9d%d0%b5-%d0%bf%d1%80%d0%b8%d0%bc%d0%b5%d0%bd%d1%8f%d1%8e%d1%82%d1%81%d1%8f-%d1%81%d1%82%d0%b8%d0%bb%d0%b8
Возникает проблема, что при открытии браузера стили не применяются (их нет). А должен быть грид. В стилях проблем нет, так как на вью они работают. Вопрос именно в структуре и импортах.
Как решить проблему?
Детали, скрины и код на SO: https://ru.stackoverflow.com/questions/1142148/%d0%9d%d0%b5-%d0%bf%d1%80%d0%b8%d0%bc%d0%b5%d0%bd%d1%8f%d1%8e%d1%82%d1%81%d1%8f-%d1%81%d1%82%d0%b8%d0%bb%d0%b8
EU
Сам спросил, сам ответил, это что то новенькое
Я спрашиваю в нескольких каналах. Проблему разобрал — написал ответ. Для себя и для других.