L
Size: a a a
2020 June 15
Как корсы отрубить (разрешить все) для дева?
там прокти можно сделать вроде
🦜
Как корсы отрубить (разрешить все) для дева?
кастом сервер
🦜
там прокти можно сделать вроде
либо так
a
Переслано от artalar

#next #node
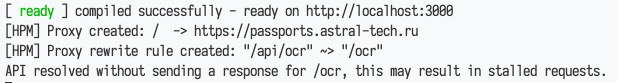
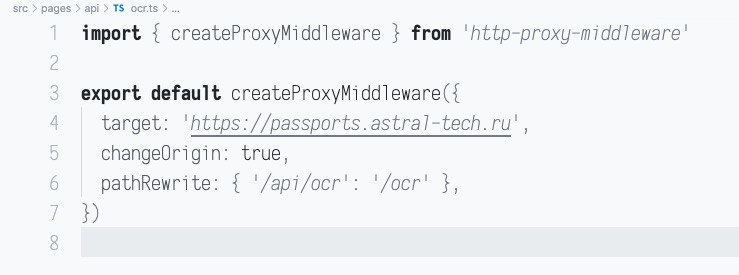
Нужно запроксировать запрос на аплоад файла для nextjs. делаю вот так и получаю вот это.Что не так?
Нужно запроксировать запрос на аплоад файла для nextjs. делаю вот так и получаю вот это.Что не так?
a
AB
AB
и не нужно ничего проксировать
a
Д
всем привет! Такая проблема у меня есть форма и я ввожу в нее данные, как поймать редирект и вывести сообщение если данные не сохранены? А так же не дать перейте на новый раут. Подскажите в какую сторону думать
I
всем привет! Такая проблема у меня есть форма и я ввожу в нее данные, как поймать редирект и вывести сообщение если данные не сохранены? А так же не дать перейте на новый раут. Подскажите в какую сторону думать
Router.events.on('routeChangeStart', ...);
I
но вообще лучше наверное делать preventDefault в обработчике формы и там валидировать просто
Д
но можно же нажать кнопку назад в браузере или на навигационной панеле
Д
Router.events.on('routeChangeStart', ...);
спасибо буду смотреть подойдет ли это
I
ну тогда да, первый вариант
PG
как минифицировать css и scss в next js?
а то чет нагуглить чет рабочее не выходит
а то чет нагуглить чет рабочее не выходит
ВА
как минифицировать css и scss в next js?
а то чет нагуглить чет рабочее не выходит
а то чет нагуглить чет рабочее не выходит
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
...(process.env.NODE_ENV === 'production'
? {
'@fullhuman/postcss-purgecss': {
content: [
'./components//*.js',
'./components//*.css',
'./hoc//*.js',
'./hoc//*.css',
'./pages/**/*.js'
],
defaultExtractor: content => content.match(/[\w-/:]+(?<!:)/g) || []
}
}
: {}),
cssnano: {}
}
}
plugins: {
tailwindcss: {},
autoprefixer: {},
...(process.env.NODE_ENV === 'production'
? {
'@fullhuman/postcss-purgecss': {
content: [
'./components//*.js',
'./components//*.css',
'./hoc//*.js',
'./hoc//*.css',
'./pages/**/*.js'
],
defaultExtractor: content => content.match(/[\w-/:]+(?<!:)/g) || []
}
}
: {}),
cssnano: {}
}
}
ВА
в postcss.config.js