NS
Size: a a a
2020 May 23
не хочу spa
NS
нужно MultiPage
EM
Тогда тебе не нужен next
2020 May 24
JJ
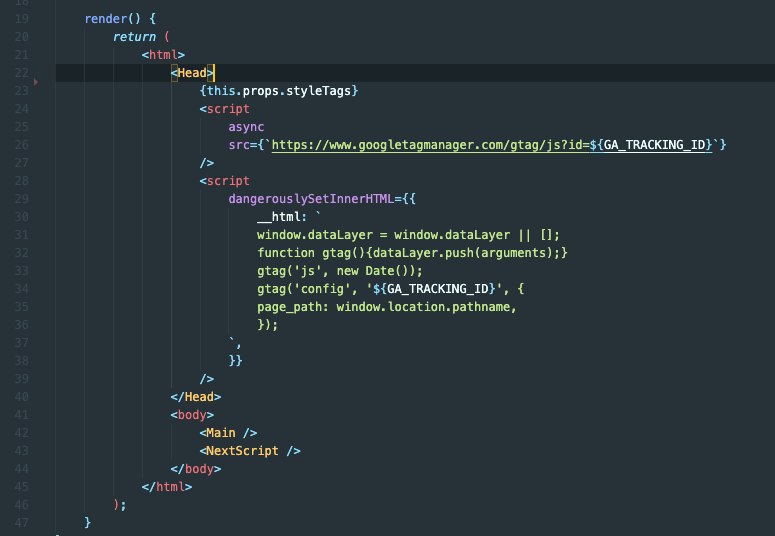
привет всем , куда и как зафигачить google tag script
YZ
привет всем , куда и как зафигачить google tag script
ну если «зафигачить», то
dangerouslySetInnerHTML скрипта в HeadA
JJ
_document.js туда ,правильно ?
JJ
Р
Всем привет. Подскажите как обновлять участок компонента после выполнения асинхронной функции?
Массив заполняется так
Не знаю как перерендерить участок после фетча
return (
<div className="categories categories_hide" id="categories">{categoriesButtons}</div>
)
Массив заполняется так
let categoriesButtons = []
useEffect(() => {
fetch('https://api.chucknorris.io/jokes/categories')
.then((response) => {
return response.json();
})
.then((categories) => {
for (let i = 0; i < categories.length; i++) {
categoriesButtons.push(<CategoryButton categoryName={categories[i]} key={i} />)
}
});
}, [])
Не знаю как перерендерить участок после фетча
Р
Нашел решение, может кому пригодится
const [categoriesButtons, setCategories] = useState([])
useEffect(() => {
(async () => {
fetch('https://api.chucknorris.io/jokes/categories')
.then((response) => {
return response.json();
})
.then((categories) => {
let temp = []
for (let i = 0; i < categories.length; i++) {
temp.push(<CategoryButton categoryName={categories[i]} key={i} />)
}
setCategories(temp)
});
})()
}, [])
a
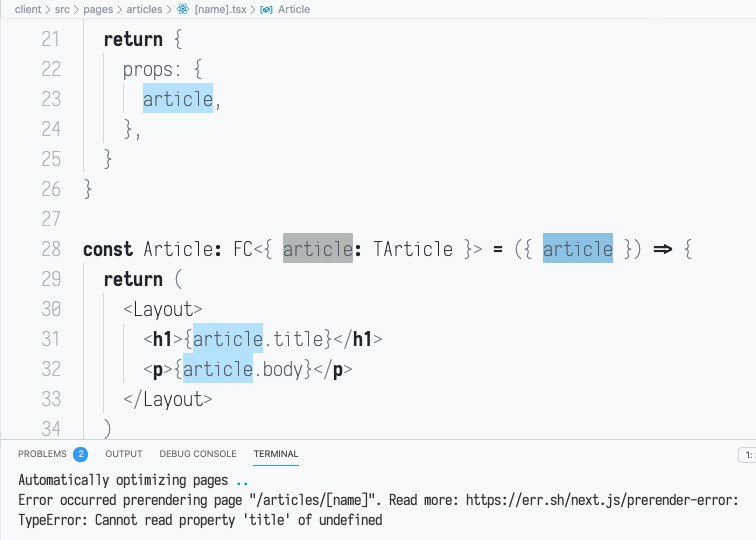
А есть какая-нибудь такая особенность у динамического роутинга, что при
Automatically optimizing pages компонент вызывается с пустыми параметрами?a

Типа данные приходят, почему там article - undefined - не понятно
PM
{article && article.title} , не?
a
Preved Medved
{article && article.title} , не?
Вопрос в том почему article - undefined, когда, я уверен, с апишки все норм приходит
А
Вопрос в том почему article - undefined, когда, я уверен, с апишки все норм приходит
у тебя данныех в момент отрисовки может не быть еще, сделай проверку перед ретурном
А
if (!article) return <div>Loading...</div> вот это вставь к примеру перед ретурн
ВЛ
if (!article) return <div>Loading...</div> вот это вставь к примеру перед ретурн
Вопрос был почему у него нет данных если он запрос пишет в getInitialProps
ВЛ
Вопрос в том почему article - undefined, когда, я уверен, с апишки все норм приходит
Я такой темы не замечал
A
как проверять меняется параметр или это переход на другую страницу?
Ставлю лоадер во время фильтрации по events routeChangeStart
но при переходе на другую страницу оно тоже срабатывает
Ставлю лоадер во время фильтрации по events routeChangeStart
но при переходе на другую страницу оно тоже срабатывает
ВЛ
как проверять меняется параметр или это переход на другую страницу?
Ставлю лоадер во время фильтрации по events routeChangeStart
но при переходе на другую страницу оно тоже срабатывает
Ставлю лоадер во время фильтрации по events routeChangeStart
но при переходе на другую страницу оно тоже срабатывает
Сделай отписку при анмаунте ><