A
Size: a a a
2020 May 22
Пакинация работает без js
EM
тогда whatever/[page].js
A
Есть где-то работающий пример? не могу нагуглить
EM
т.е это должно быть как-то так?
<Link href={`/?page=${pageData.current_page + 1}`}>Показать ещё</Link>Home.getInitialProps = async function ({ query }) {
const page = query.page || 1
const pageData = await getShortArticles({ page })
return { pageData, query }
}вот же
EM
только curernt_page ищи не в квери, а в asPath
EM
а тут еще в линк проблема
<Link href=“/someurl” as={`/someurl?page=${pid}`}>
<a>text</a>
</Link>
<Link href=“/someurl” as={`/someurl?page=${pid}`}>
<a>text</a>
</Link>
EM
Реально в Link нужно было использовать другой проперти вместо href, какой-то route, а то все тупят
A
параметры на клиенте нужно через useRouter забирать?
A
Вот этот pid
EM
если оно тебе нужно на клиенте, да
A
имею ввиду, чтобы его в as прикрепить
EM
const { asPath } = useRouter()
const { page } = querySting.parse(asPath);
const { page } = querySting.parse(asPath);
EM
querySting - npm lib
A
const { asPath } = useRouter()
const { page } = querySting.parse(asPath);
const { page } = querySting.parse(asPath);

A
Нужно избавиться от /? ?
EM
должно работать
EM
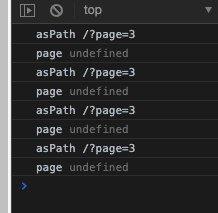
покажи querySting.parse(asPath)
EM
EM
querySting -> queryString



