NA
Size: a a a
2020 May 11
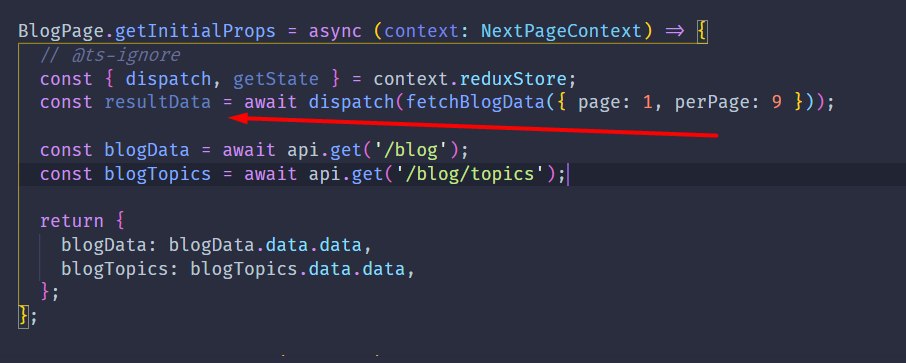
в последнем скриншоте закомментировано
NA
он тоже возращает пустой массив
NA
я же правильно понимаю, что когда у нас идет первая загрузка приложения, стор должен сформироваться на сервере и отдать его на клиент и инициализировать на клиенте состояние, которые я отдал с сервера?
ᛕ
а оно вообще должно так работать? стор и редукс это же чисто фронтендская история. Ты хочешь на сервере создать страницу в которой уже будут начальные данные в сторе?
NA
да, так и хочу
NA
в этом же и смысл
ᛕ
ну хз как то, обычно фронтенд уже сам подтягивает данные из апи заполняя стор
ᛕ
попробуй тут не диспатч а getOrInitializeStore со своим начальным зачением сделать, хз
ᛕ
@hybeats ты потом напиши если получится, интересно
NA
ладно, я спулил себе пример with-redux и пытаюсь понять в чем разница
NA
правда там всё синхронно
ᛕ
я с этим примером делал но без кастомного начального стора, т.е. фронтенд всегда пустой
ᛕ
и мне нравится идея класть в него что-то ещё до загрузки
NA
в этой статье есть отрывок, который как раз говорит, что в этом весь смысл, предзаполнять стейт на сервере и цеплять его на клиенте
NA
NA
This might seem confusing but the important part is:
Initialize and create a new redux store for new user request
(Optional) populate the store with information, for example, you could make use of the user-cookies in the request to identify the user and populate the store with the user information.
Send the redux state to the client
The client then uses the received state to initialize the client-side redux store.
Initialize and create a new redux store for new user request
(Optional) populate the store with information, for example, you could make use of the user-cookies in the request to identify the user and populate the store with the user information.
Send the redux state to the client
The client then uses the received state to initialize the client-side redux store.
NA
но в статье используется next-redux-wrapper, который deprecated, я залез внутрь его исходников и там примерно то же самое, что в примере в офф репе with-redux
NA
я в тупике :)
V
я в тупике :)
?
NA
У меня серверный стор, который я сформировал перезаписывается свежим (равным initialState) на клиенте