NA
Size: a a a
2020 May 11
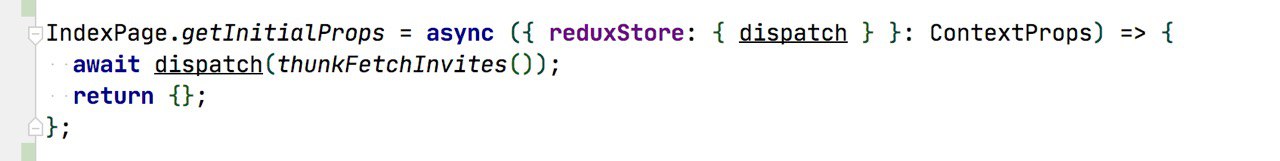
у меня 1 в 1 написано
ᛕ
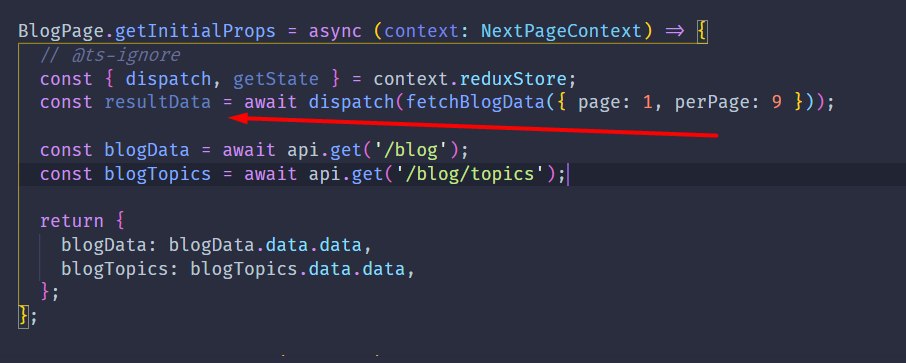
здесь он либо создается либо берется существующий на клиенте
NA
у меня на клиенте в итоге всегда пустой стор, точнее initial
NA
неважно какой был на сервере
B
у меня на клиенте в итоге всегда пустой стор, точнее initial
а экшн синхронный?
NA
асинхронный
ᛕ
неважно какой был на сервере
?
NA
createAsyncThunk из redux-toolkit
NA
так, сейчас покажу скриншотом)
ᛕ
только нотариально заверенным
B

с асинхронным сложнее. надо дожидаться пока на сервере экнш выполнится. я с этим сталкивался какое-то время назад
B
чтобы диспатч возвращал промис
NA
диспатч возвращает промис и если залогировать после resultData store
NA
он выдаст нужный мне store с данными
NA
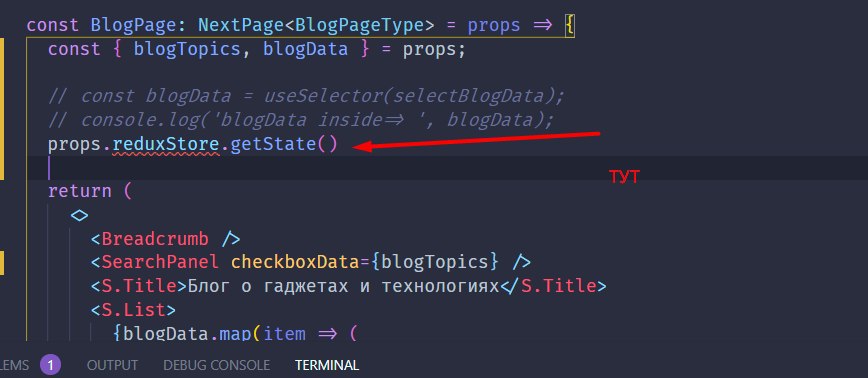
но когда я обращаюсь селектором в этом же компоненте к стору, он уже пустой
NA
и селектор, что закомментирован выше, тоже возращает пустой массив, и в девтулсах стор пустой,
NA
а на стадии getInitialProps он нормальный перед возвращением пропсов
B
а если хуком useSelector из пакета react-redux попробовать достать стейт?