ЕД
Size: a a a
2020 April 15
Порядок в файле какой?
Все media queries в самом низу файла, это видно по строчкам справа на скриншоте. Они ниже. Пока что просто прописал body для увеличения спецификации но странно вообще, препроцессор тупит или браузер.
A

Всем привет, подскажите столкнулся с проблемой, не могу получить документ используя не ID. У меня связка keystone5 + apollo + next
Есть вот такое issue https://github.com/wp-graphql/wp-graphql/issues/207 за 2017 год, но не понятно изменилось что или нет.
Есть вот такое issue https://github.com/wp-graphql/wp-graphql/issues/207 за 2017 год, но не понятно изменилось что или нет.
▲R

Всем привет, подскажите столкнулся с проблемой, не могу получить документ используя не ID. У меня связка keystone5 + apollo + next
Есть вот такое issue https://github.com/wp-graphql/wp-graphql/issues/207 за 2017 год, но не понятно изменилось что или нет.
Есть вот такое issue https://github.com/wp-graphql/wp-graphql/issues/207 за 2017 год, но не понятно изменилось что или нет.
A
Спасибо
e
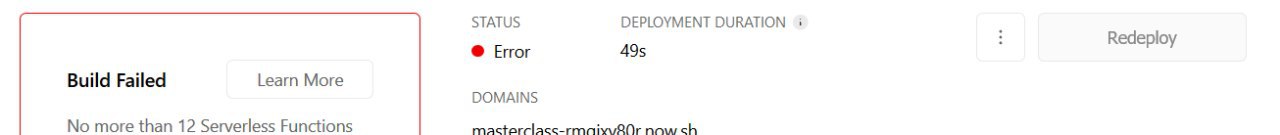
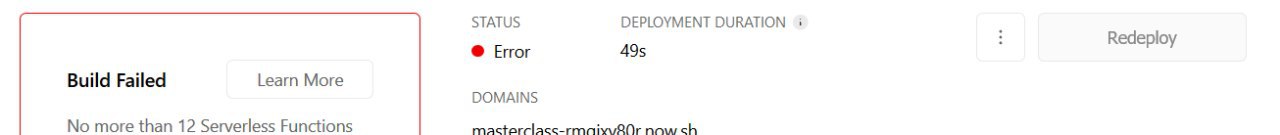
всем привет, сделал тестовый проект, пробую задеплоить на зейте и вот такая ошибка - Error: No more than 12 Serverless Functions can be added to a Deployment on the Hobby plan. Create a team (Pro plan) to deploy more. Learn more: https://zeit.ink/function-count-limit
e
че это означает?
🦜
eeeMan
че это означает?
переведи
e
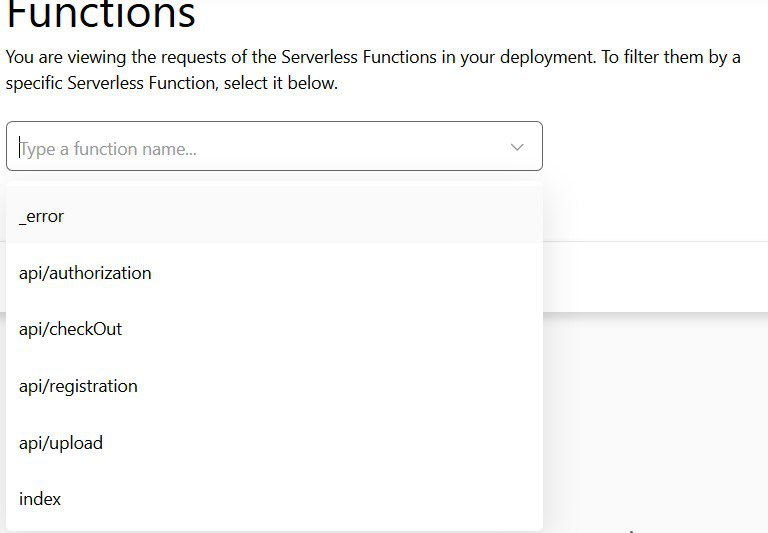
вопрос что за серверлесс функции?
e
апишки, у меня их не больше 12ти, странно
🦜
eeeMan
апишки, у меня их не больше 12ти, странно
либо ты превысил лимит редеплоя
e
при первой попытке такое
e

блин, а как заново попробовать?)) я удалил всякие тестовые апишки, запушил в гит, как заново запустить деплой?
ZS
Всем привет.
Подскажите пожалуйста куда лучше класть assets(картинки как правило) в проекте на next.js?
Последняя версия советует создать нужные папки и класть файлы напрямую в public и ссылаться в коде напрямую в src="/some.png"
В таком случае возникает вопрос - как проимпортировать из этой папки изображение чтоб работал код
import SomeImg from '../public/some.png';
...
<img src={someImg} />
такой код будет работать?
Какой вариант мне знаком на обычном проекте без next:
src/assets - сюда кладу картинки
в jsconfig/tsconfig
"baseUrl": "src",
"paths": {
"@assets/*": ["assets/*"],
}
в файле
import SomeImg from '@assets/some.png';
...
<img src={someImg} />
Спасибо
Подскажите пожалуйста куда лучше класть assets(картинки как правило) в проекте на next.js?
Последняя версия советует создать нужные папки и класть файлы напрямую в public и ссылаться в коде напрямую в src="/some.png"
В таком случае возникает вопрос - как проимпортировать из этой папки изображение чтоб работал код
import SomeImg from '../public/some.png';
...
<img src={someImg} />
такой код будет работать?
Какой вариант мне знаком на обычном проекте без next:
src/assets - сюда кладу картинки
в jsconfig/tsconfig
"baseUrl": "src",
"paths": {
"@assets/*": ["assets/*"],
}
в файле
import SomeImg from '@assets/some.png';
...
<img src={someImg} />
Спасибо
e
eeeMan

блин, а как заново попробовать?)) я удалил всякие тестовые апишки, запушил в гит, как заново запустить деплой?
бредово канеш, заново никак, только удалять проект и заново интегрировать с гитом
V
Всем привет.
Подскажите пожалуйста куда лучше класть assets(картинки как правило) в проекте на next.js?
Последняя версия советует создать нужные папки и класть файлы напрямую в public и ссылаться в коде напрямую в src="/some.png"
В таком случае возникает вопрос - как проимпортировать из этой папки изображение чтоб работал код
import SomeImg from '../public/some.png';
...
<img src={someImg} />
такой код будет работать?
Какой вариант мне знаком на обычном проекте без next:
src/assets - сюда кладу картинки
в jsconfig/tsconfig
"baseUrl": "src",
"paths": {
"@assets/*": ["assets/*"],
}
в файле
import SomeImg from '@assets/some.png';
...
<img src={someImg} />
Спасибо
Подскажите пожалуйста куда лучше класть assets(картинки как правило) в проекте на next.js?
Последняя версия советует создать нужные папки и класть файлы напрямую в public и ссылаться в коде напрямую в src="/some.png"
В таком случае возникает вопрос - как проимпортировать из этой папки изображение чтоб работал код
import SomeImg from '../public/some.png';
...
<img src={someImg} />
такой код будет работать?
Какой вариант мне знаком на обычном проекте без next:
src/assets - сюда кладу картинки
в jsconfig/tsconfig
"baseUrl": "src",
"paths": {
"@assets/*": ["assets/*"],
}
в файле
import SomeImg from '@assets/some.png';
...
<img src={someImg} />
Спасибо
да попробуй, в доке же явно указано. все что в
public общаемся по /e
либо ты превысил лимит редеплоя
лол, страницы так же подпадают под это
e

то есть если я сделаю еще 6 страниц, то больше нельзя будет ни апи ни страницы делать
e
какое-то жесткое ограничение(
e
запросы на монго не пашут




