▲R
Size: a a a
2020 March 24
А еще кстати про-тип, очень многие недооценивают встроенный в браузер стейт менеджмент
▲R
window.history = 👌👌👌
▲R
Для большинства UI переходов history - отличный стейт менеджмент
▲R
ну когда нужно переписать готовое реакт апп на некст, и там куча логики и стейта к чему оно было подвязано, и перенести это всё в квери, как то такое себе)
Пихать все в квери не обязательно
Но как минимум нужно проверять квери когда нужные компоненты маунтятся и апдейтить стейт
Но как минимум нужно проверять квери когда нужные компоненты маунтятся и апдейтить стейт
S
господа знатоки, внимание вопрос, почему в прод билде, на сервере, модули которые были заимпорчены, инлайнятся прямо в файл пейджи
S
вместо нодовского рекваера?
S
таким образом, файл растет в размерах и нодовский кэш модулей не используется
h
билд это клиент
h
node - это сервер
S
правильно
S
там 2 папки в билде
S
1 клиентская, вторая серверная
2020 March 25
RA
всем привет. подскажите может кто сталкивался.
почему в хроме на влкадке elements все висит, долго отображаются стили.
в сафари еще дольше.
обычный реакт - все норм
почему в хроме на влкадке elements все висит, долго отображаются стили.
в сафари еще дольше.
обычный реакт - все норм
AA
что за библиотека компонентов, как стили подключаешь?
2020 March 26
SP
есть кто живой? вляпался в это... в некст мать его
SP

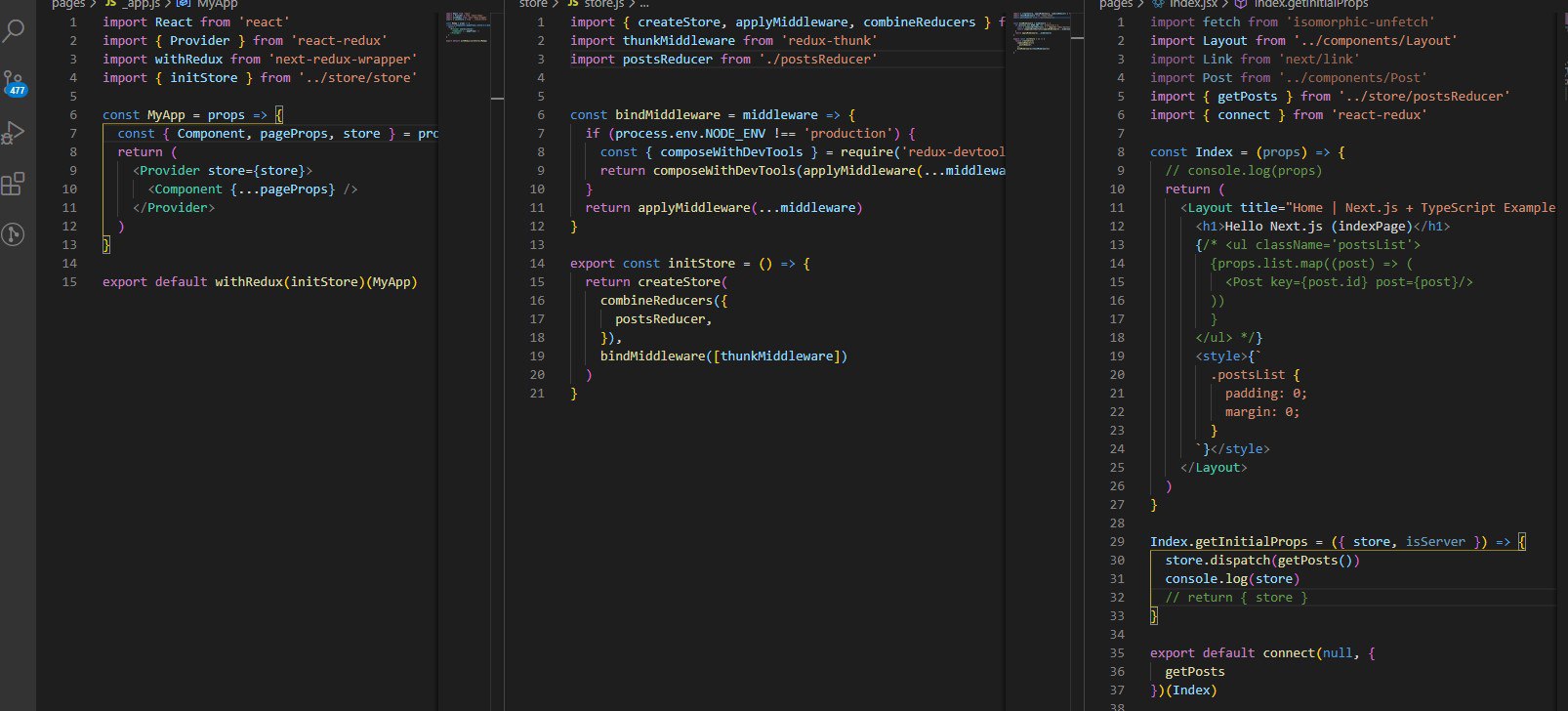
я вообще могу в getInitialProps стор дёрнуть так?
GA
SP
в примере
Index.getInitialProps = ({ store, isServer }) => {
store.dispatch(getPosts())
console.log(store)
// return { store }
}
Index.getInitialProps = ({ store, isServer }) => {
store.dispatch(getPosts())
console.log(store)
// return { store }
}
SP
и аля так можно в стору маякнуть... редакс в девтулзе работает...




