S
Size: a a a
2020 March 24
лан спасибо!
EM
там более чем достаточно для старта)
EM
зачем брать чужой хлам тянуть в проект
EM
олсо, там есть опции для установки примеров сразу
EM
и из коробки будет аполло/редакс и тд
EM
правда не уверен что оно будет нормлаьно работать с тс, так как примеры все на жс
EM
нужно будет адаптировать
S
ок, спасибо
V

Ребят, а как динамически отправлять такие запросы, например как в useEffect, при изменении зависимости отправляется запрос с другими параметрами?
倫岡

Ребят, а как динамически отправлять такие запросы, например как в useEffect, при изменении зависимости отправляется запрос с другими параметрами?
А что, деструкторы а результате асинка запретили?
V
А что, деструкторы а результате асинка запретили?
хз, можешь подсказать как правильно, буду благодарен)
倫岡
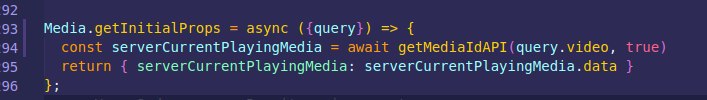
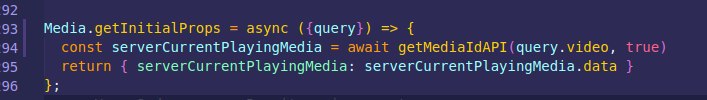
Правильно или не правильно, но писать serverCurrentlyPlayingMedia по два раза это конечно сильно
倫岡
const { data } = await 🙈EM
хз, можешь подсказать как правильно, буду благодарен)
const {data: serverCurrentlyPlayingMedia}
return {serverCurrentlyPlayingMedia}
return {serverCurrentlyPlayingMedia}
V
Здорово, спасибо, а по поводу самого вопроса, это вообще реально? никто не знает?
EM
сделать фукцию фетча которую будешь использовать внутри gip и внутри useEffect?
EM
подозреваю что именно в gip по апдейту не выйдет
EM
если конечно твой апдейт gip не вызывает
EM
а скорее всего должен
EM
например урл должен менятся или типа того



