V
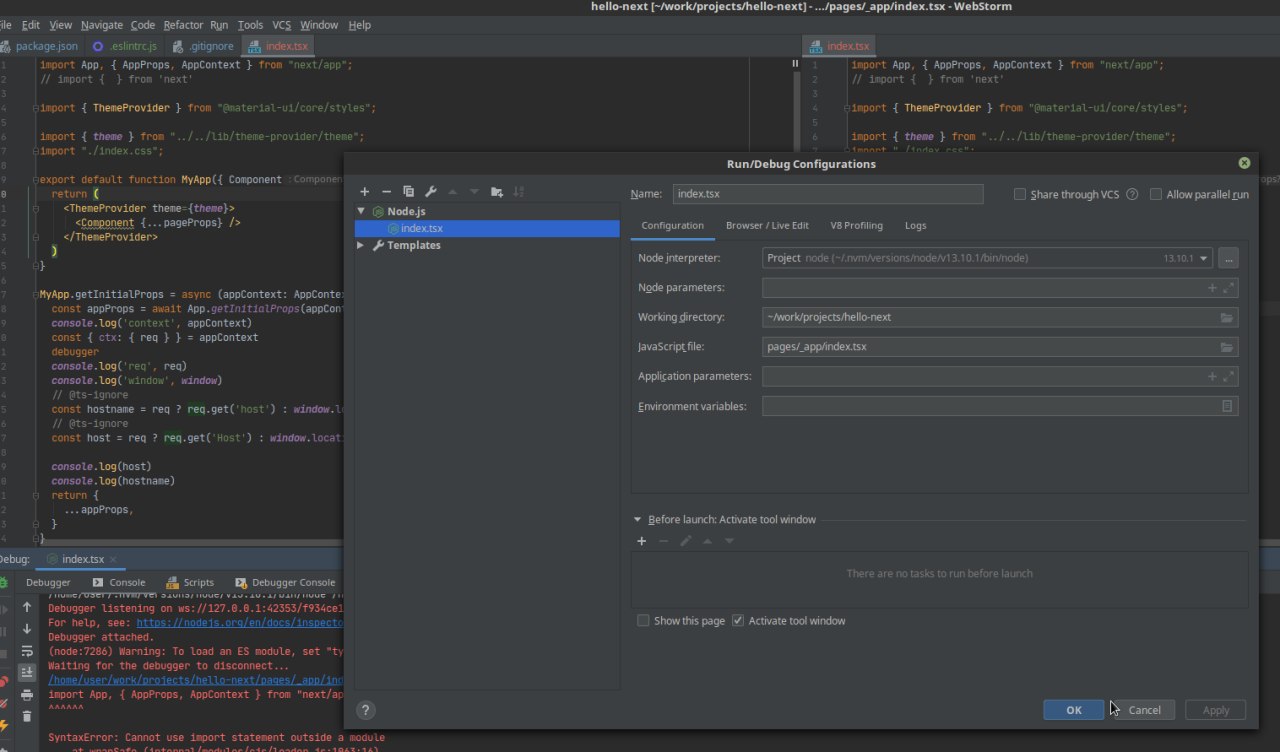
Text content did not match. Server: "{"width":0,"height":0}" Client: "{"width":1263,"height":393}» Контекст создает начальные данные, которые на клиенте сразу меняються и появляется варнинг =/Size: a a a
V
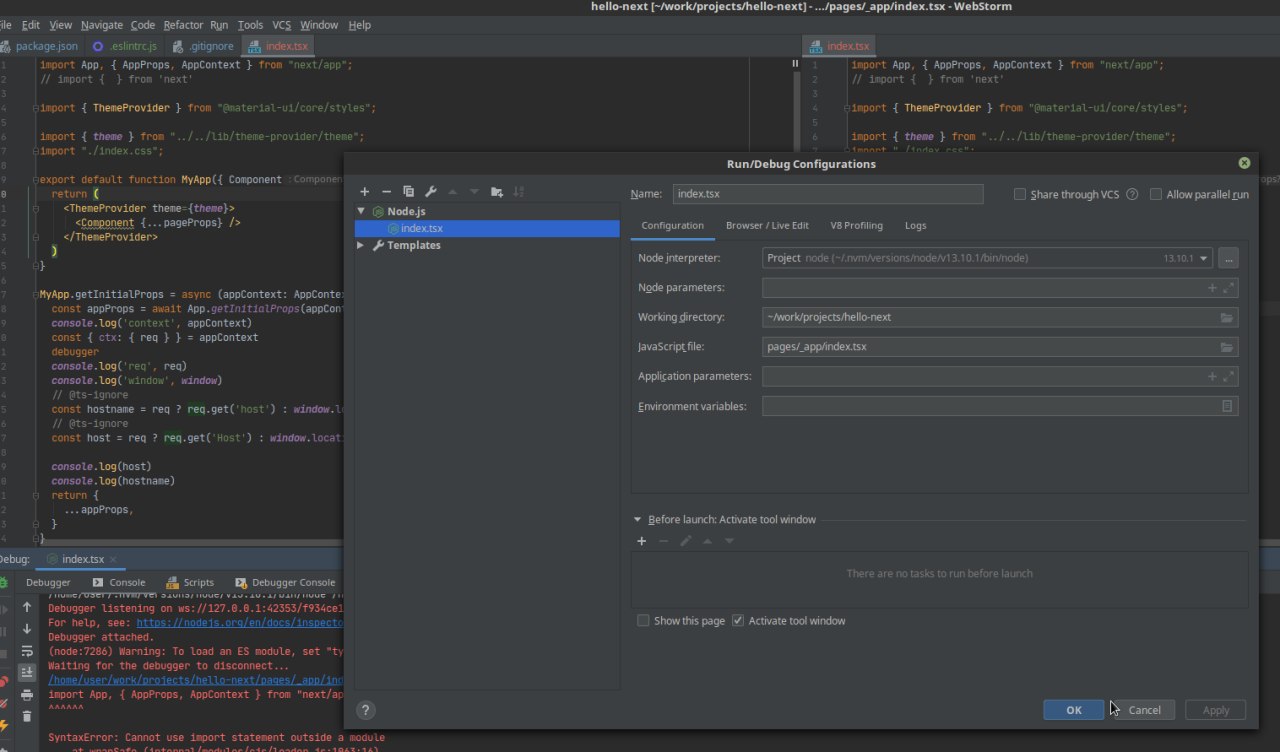
Text content did not match. Server: "{"width":0,"height":0}" Client: "{"width":1263,"height":393}» Контекст создает начальные данные, которые на клиенте сразу меняються и появляется варнинг =/EM
OR

OR


e
OR
YZ
V
EM
EM
EM
EM
EM
EM
EM
EM
EM