OR
Size: a a a
2020 March 11
вот весь, смотри то что закоменчено, а не там где константа юзается
а откуда у нас в глобале переменная window?
OR
а, это клиент уже.
EM
там же проверка есть
EM
V
https://nextjs.org/blog/next-9-3#built-in-sass-support-for-global-stylesheets по поводу поддержки саас, а почему postCSS не может сейчас так? переменные и импорты в модулях? Или я что то не так делаю?
V

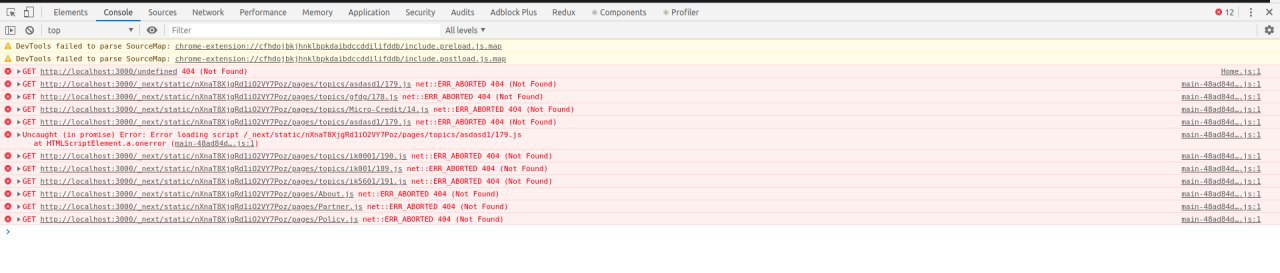
Подскажите почему на дев версии всё ок, а когда запускаешь прод, то такие ошибки
EM
postcss и scss разные инструменты для разных задач, хоть и некоторые момнеты пересекаются
EM
для пост цсс вроде тоже есть плагин с sass-like перемеными
V
для пост цсс вроде тоже есть плагин с sass-like перемеными
в таком случаи придеться и постксс ставить отдельно и описывать сборку?
EM
в таком случаи придеться и постксс ставить отдельно и описывать сборку?
возможно, но зачем
V
возможно, но зачем
что бы использовать переменные в постКСС и импорты из глобальных файлов в модули и стили модулей друг друга или использовать sasss
EM
пост цсс для вендорных префиксов и всяких фоллбеков
EM
для переменных/пиксинов и тд лучше юзай просто сасс
EM
к тому же синтаксис у сасс удобнее обычного цсс
EM
но при исползовании цсс модулей это конечно не критично тк вложенность селекторов пропадает
V
А как вызвать
getInitialProps для компонентов, а не страниц. Это возможно? Я хочу реализовать чекер юзерАгента и проверку на медиа клиента, что бы показывать разные компоненты для разных устройств. Проверку я могу осуществить еще на стороне сервера (в некоторых случаях). Но не понимаю как в компоненте получить обработку контекста req?2020 March 12
🦜
А как вызвать
getInitialProps для компонентов, а не страниц. Это возможно? Я хочу реализовать чекер юзерАгента и проверку на медиа клиента, что бы показывать разные компоненты для разных устройств. Проверку я могу осуществить еще на стороне сервера (в некоторых случаях). Но не понимаю как в компоненте получить обработку контекста req?Пропсами
V
Пропсами
эм. те на странице использовать getInitialState, что бы потом через пропсы или контекст передать нужные данные?
🦜
эм. те на странице использовать getInitialState, что бы потом через пропсы или контекст передать нужные данные?
То, что ты хочешь делать, нужно делать на странице, а не внутри компонентов
V
То, что ты хочешь делать, нужно делать на странице, а не внутри компонентов
я понял… спасибо




