R

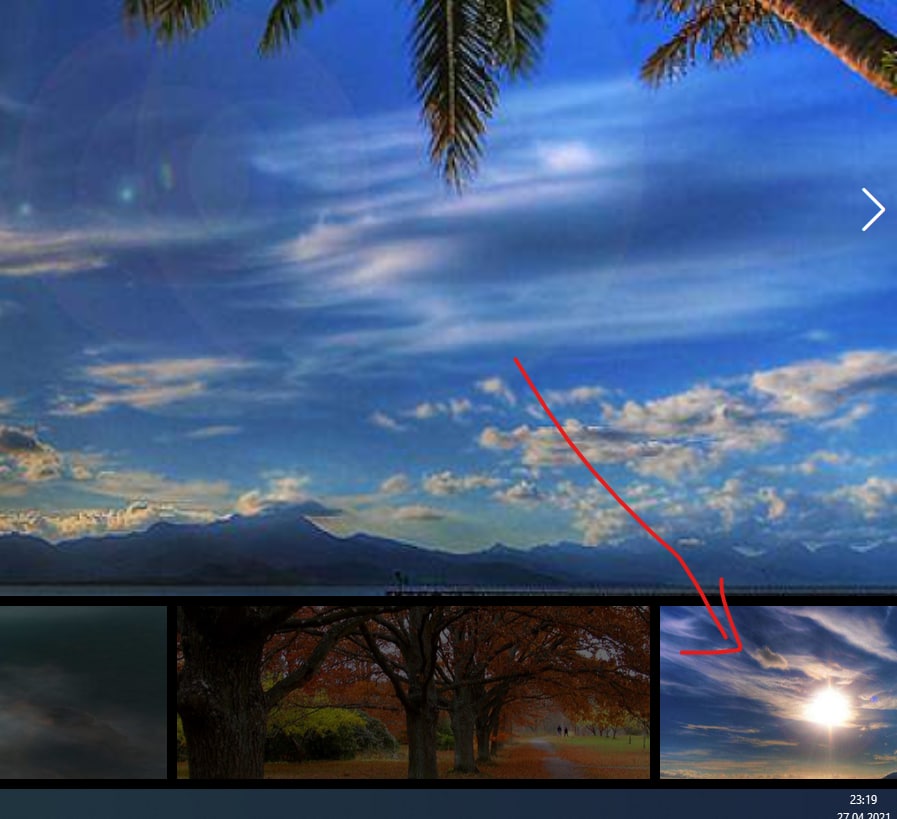
знатоки свайпера, знаете как его настроить так, чтобы в режиме галереи (thumbs) при клике на превью она отображалась целиком?
Если видна хоть небольшая её часть, то слайдер не прокручивается, чтобы отобразить её целиком
https://swiperjs.com/demos/300-thumbs-gallery.html