TK
Size: a a a
2021 April 27
вопрос жизни или смерти
v
насколько широки грани адекватности на проекте ?
IS
уверены, что он там нужен?
TK
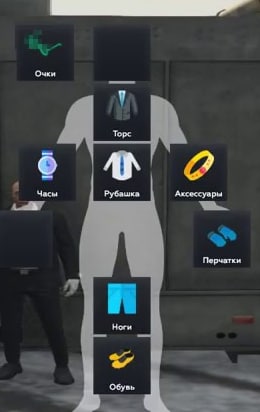
Разрабатываем инвентарь для проекта в ГТА достаточно приличного, сказали делать под бек которые есть сейчас и там есть одна фигня , вот такая
TK
И каждый айтем должен подходить к конкретной ячейке
TK
1-вый свитч использую для того чтобы отсеять какой тип у айтема (для одеждый он или для оружие или просто еда какая-то) , а 2 свитч использую для того чтобы получить как раз этот айди
IS
объектом сделайте
TK
Это надо делать уже с отрендеренными айтемами, и + это драг енд дроп
IS
я про замену свича
AD
Только руки дошли. Круто получилось, а главное компактно очень. У меня вообще была идея с нуля запилить, чтоб с наложениями слайдеров не париться и может даже сделать с возможностью выбора количества триггеров (от 2-х). Типа делаем отрезки (div) количеством n+1, где n-число триггеров. Сами триггеры тоже по сути div'ы скруглённые, у которых позиция только по оси x меняется, а у div-отрезков соотвественно меняется ширина. Но это много кода слишком по сравнению с твоим решением. Единственное что мне кажется, что логически, когда они у тебя уходят в 0 или в 100 оба, т.е стоят рядом в крайних точках, то там по идее должно быть 0 и 1, 99 и 100, раз они не накладываются
PV
Не задумывался над этим. Думаю интервал 100-100 тоже уместен, хотя... хз
AD
Ну вот именно потому, что это интервал, а когда крайние значения равны, то это точка уже
PV
Вдруг точка нужна, ахха
Q
Друзья, у меня такой вопрос: Как глубоко вы изучали алгоритмы чтобы работать на фронте. И какими из них вы наиболее часто пользуйтесь в своей работе
BS
изучать структуры данных нужно, а не алгоритмы
l
да, он самый)
T.

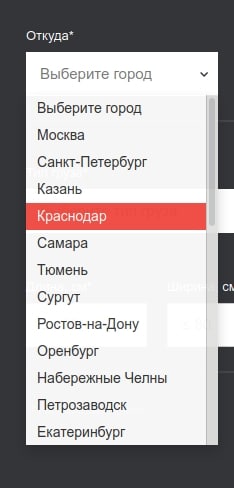
Ребят никто не знает как это сверстать? здесь input при нажатии на который открывается список, при этом в inpute можно искать
sr
это стандартная хрень в <input>
sr
загугли <input> [search]