SS
Size: a a a
2021 April 26
range должен быть генератором, а не функцией возвращающей массив
IS
в любом случае step не хватает
IS
разве это не оно в итоге?
полный аналог, вроде
кроме типа, тут не уверен
полный аналог, вроде
кроме типа, тут не уверен
A
я уже даже не найду честно эту статью с полными тестами ранешь было на javascript learn но походу выпилил в архиве надо искть
IS
ну я прочитал то, что вы скинули, там не нашёл ничего такого
по мне так генераторы - классная тема, только очень редко мне приходится использовать - исключительно в js-чатах хд
по мне так генераторы - классная тема, только очень редко мне приходится использовать - исключительно в js-чатах хд
A
но кстати да я посмотрел щас в последнее время они оптимизированные под память
RM
Привет всем! Изучаю debounce, пробую использовать его на практике, согласно документации сделал функцию debounce и сделал счетчик, но при этом когда я несколько раз нажимаю кнопку, то счетчик передает +10 ровно столько раз сколько я нажму кнопку, игнорируя 5 секунд задержки которые я прописал. Где я ошибся, почему счетчик игнорирует debounce?
this.state = {
a: 0,
};
debounce(f, ms) {
let isCooldown = false;
return function () {
if (isCooldown) return;
f.apply(this, arguments);
isCooldown = true;
setTimeout(() => (isCooldown = false), ms);
};
}
clock = () => {
this.setState({a: this.state.a + 10});
};
<TouchableOpacity
style={[styles.button, styles.green]}
onPress={() => {
this.debounce(this.clock(), 5000);
console.log(this.state.a);
}}>
this.state = {
a: 0,
};
debounce(f, ms) {
let isCooldown = false;
return function () {
if (isCooldown) return;
f.apply(this, arguments);
isCooldown = true;
setTimeout(() => (isCooldown = false), ms);
};
}
clock = () => {
this.setState({a: this.state.a + 10});
};
<TouchableOpacity
style={[styles.button, styles.green]}
onPress={() => {
this.debounce(this.clock(), 5000);
console.log(this.state.a);
}}>
A
на этой оптимизации можно намутить алгоритмы
sr
хотели меня провести , да ?😇
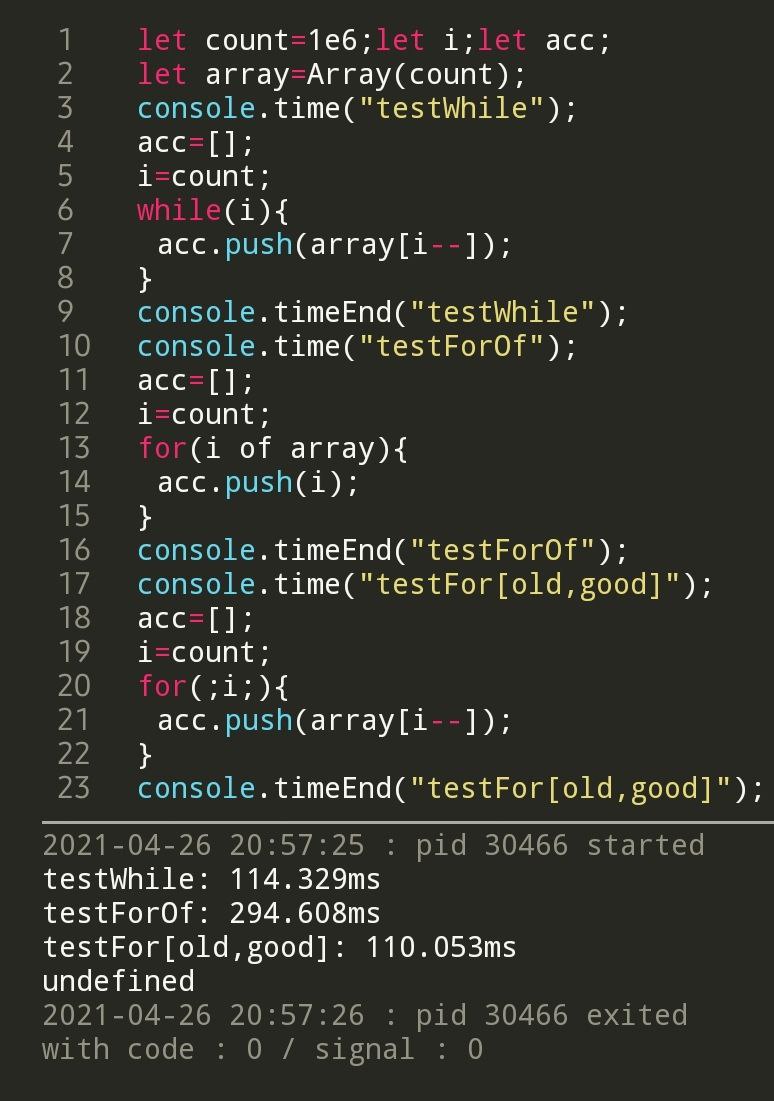
let count=1e6;let i;let acc;
let array=Array(count);
console.time("testWhile");
acc=[];
i=count;
while(i){
acc.push(array[i--]);
}
console.timeEnd("testWhile");
console.time("testForOf");
acc=[];
i=count;
for(i of array){
acc.push(i);
}
console.timeEnd("testForOf");
console.time("testFor[old,good]");
acc=[];
i=count;
for(;i;){
acc.push(array[i--]);
}
console.timeEnd("testFor[old,good]");
for самый быстрый, пробуйте
let count=1e6;let i;let acc;
let array=Array(count);
console.time("testWhile");
acc=[];
i=count;
while(i){
acc.push(array[i--]);
}
console.timeEnd("testWhile");
console.time("testForOf");
acc=[];
i=count;
for(i of array){
acc.push(i);
}
console.timeEnd("testForOf");
console.time("testFor[old,good]");
acc=[];
i=count;
for(;i;){
acc.push(array[i--]);
}
console.timeEnd("testFor[old,good]");
for самый быстрый, пробуйте
A
вот и нашол новую тему доклада
IS
или наиболее хорош оптимизируется
разовая проверка не имеет веса
разовая проверка не имеет веса
A
прогони 100 раз
A
что бы стали горячим и jit
IS
всё равно не докажет ничего хд
sr
прогонял..
sr
что ты имеешь ввиду?
A
если я помню работу оптимизатора то он не сразу подрубается
A
что бы многих расходов ресурсов небыло
MK

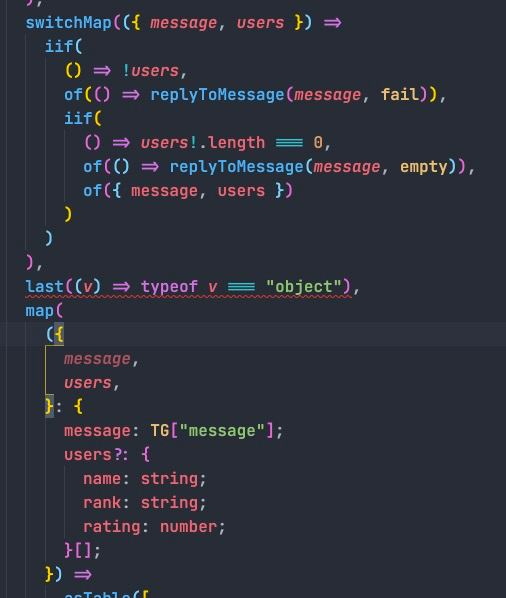
посмотрел, не знаю как это поможет, у значени v выводиться что там юнион из двух промисов которые в ифе, и мой обьект, мне же надо прекращать цепочку в ветвлениях ифах что бы дальше не шло кроме моего обьекта