DM
Size: a a a
2021 April 21
Покликай на ссылку
NK
попробуй другую абсолютно ссылку не работает хотя попробую разобраться может и заработает
DM
Что именно не работает?
АМ
IS
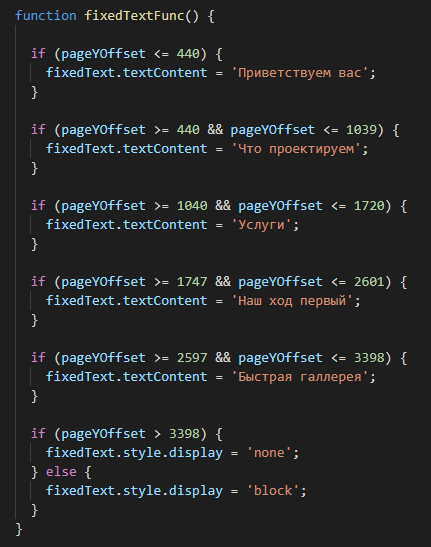
вы скажите, как именно плавно?
АМ
ну возможно как opacity, не знаю...
IS
ну так анимацию навесьте, смените текст и обратно
EU
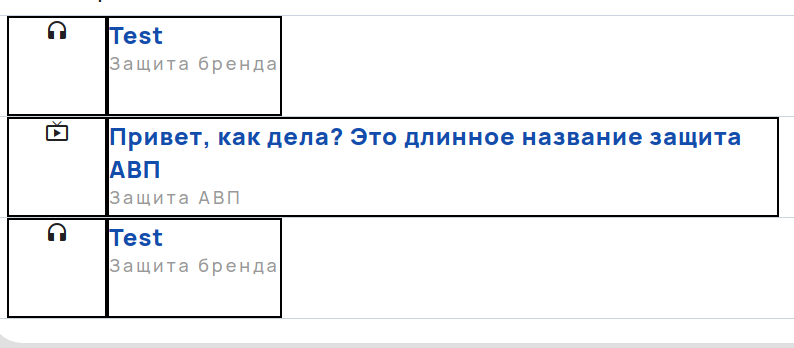
Привет. Как запретить перенос строки?
<div style="display: flex; flex-direction: row; min-height: 100px; max-height: 100px">
<div class="custom-debug" style="text-align: center; min-width: 100px; max-width: 100px">
<ui-icon size="4">{{get_project_icon(item)}}</ui-icon>
</div>
<div class="custom-debug" style="">
<div style="font-size: 24px; color: #134dab; font-weight: 700; letter-spacing: 1px">
{{item.rus_title}}
</div>
<div style="font-size: 18px; color: #999999; font-weight: 400; letter-spacing: 3px">
{{get_project_type(item)}}
</div>
</div>
</div>
IS
NK
работает только никак не могу понять как это в код затолкать
АМ
спасибо большое
IS
правильно понял, что вы хотели, да?
АМ
да, именно то
d🇳
Кажется я смог положить Firefox
d🇳
прямо до вылета)
BB
В каком смысле положить до вылета?
Кm
Тогда в чём смысл замыкания?
d🇳
скриптами просто мгновенно сломать Firefox
d🇳
чтобы он вылетел, надо еще на ком-то потестить) может это баг исключительно моей платформы