D
Size: a a a
2021 April 15
Так. Хорошо. А задача какая? В какой момент что и для чего?
D
closest так-то
VC
задача, при клике поменять класс одному из внутренних элементов контейнера
D
И нужно понять что клик был на диве или внутри него?
VC
да, если клик по самому диву, то внутренний див можно выбрать как
event.target.querySelector("div").classList.add("shift-toggle-active");VC
а если клик по спану с иконкой?
D
Или вот я юзаю хелпер иногда для делегирования
const delegatedHandler = (selector, handler) => event => {
const target = event.target.closest(selector)
if(target){
event.delegateTarget = target;
handler(event)
}
}
parent.addEventListener('click', delegatedHanlder('.shift-toggle-active', event => {
// клик был на .shift-toggle-active или внутри него
}))
const delegatedHandler = (selector, handler) => event => {
const target = event.target.closest(selector)
if(target){
event.delegateTarget = target;
handler(event)
}
}
parent.addEventListener('click', delegatedHanlder('.shift-toggle-active', event => {
// клик был на .shift-toggle-active или внутри него
}))
AA
если ты повесишь хендлер на
.key.shift, и будешь в хендлере доставать event.currentTarget, то там всегда будет тот элемент на который ты повесил обработчик, куда бы внутри него не кликнулиD
Я-то тут при чём )
AA
оу, сорри, ночью глазки не видят, для @VitautasC был ответ
2021 April 16
A

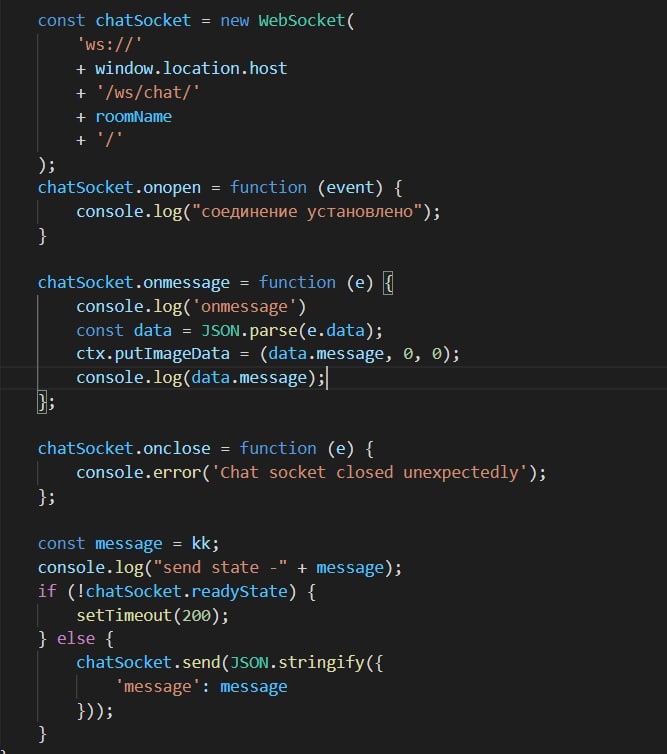
почему onmessage не выполняется
OJ
Здравствуйте! У меня такая задача что мне нужно "отлавливать" любое изменение урл адреса страницы и запускать некую функцию когда урл изменился. Не подскажете каким образом это можно реализовать?
SA

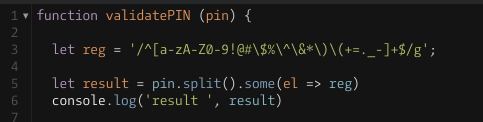
Подскажите как правильно проверить строку, что там только цифры (без минусов, точек и тире с буквами)
AA
Попробуй превратить ее в число, если там не NaN, то это была строка только из цифр )
AA
Хотя не, там еще минус, точка, e может быть, тогда лучше так:
/^\d+$/.test(val);А
а минус откуда возьмётся?
AA
ну если проверять через превращение в число, то там может быть любое валидное число
В том числе -1, 10.203, 1e1001
В том числе -1, 10.203, 1e1001
А
а, прости, не представляю почему я решил подумать что -1 не будет числом