e
Size: a a a
2021 April 15
а, спасибо
e
но получается с 1899
IS
а, ну и потом с учётом часового пояса приколы и получились)
IS
тогда ладно
j
Х
Как изменить названия модулей после их объединения в один файл?
Использую browserify
Использую browserify
F
Переслано от Finn Eisenberg

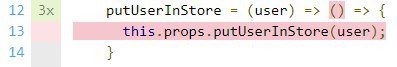
Народ, подскажите, как можно это протестировать на Jest'е?
Х
Выдели функцию во вне, сюда её передавай без вызова, как переменную
Х
Или вопрос про другое?
F
Ну, я просто не могу понять как её протестировать в Jest. Она вызывает сама себя, ещё и из пропсов, хотя декларирована не в них.
Х
К сожалению, не понятно, что тебе нужно тестировать: сухой вывод (строка, число и т.д.) или визуальный
Х
Если первый, то план я наметил выше. Если второе, то копай в симуляцию браузера, ибо название пакета я забыл
F
Совсем не догнал, но ладно, посмотрю, что за стимуляция...
Х
Помогите, кто пробовал или хотя бы представляет, куда копать 👆
М
Ребят, кто разбирается, как реализовать следующею идею - мне нужно чтобы раз в час делался fetch, это на node js нужно писать?
d
Скажите плс, почему я лукапом пытаюсь достучаться до условного второго элемента в предоставленном коде, а в консоль выбрасывается исключение
Сам код:
TypeError: Cannot read property 'toLowerCase' of null?Сам код:
return {
type : item[filterByKey] === filterByValue,
status : item[filterByKey] === (filterByValue === "true"),
searchQuery: item.name.toLowerCase().includes(String(filterByValue.toLowerCase()))
}[filterByKey];S
setinterval
М
Это ты мне?
d
Проще говоря,
filterByKey === status


