D
Size: a a a
2021 April 07
Ну не важно, речь про логин в систему
es
да я знаю епт написал же выше, пропс это объект ,а так массив объектов мой будет без пропсовской обертки. Вопрос был про синтаксис, выше же написал.
D
Так далеко браузер не пустит тебя, да )
BB
Нет, если условие отмены true то надо и отменить сразу
! - нужен если пихать весь код в {}, а смысл делать лишний уровень вложенности если можно скипнуть все в одну строчку
! - нужен если пихать весь код в {}, а смысл делать лишний уровень вложенности если можно скипнуть все в одну строчку
DS
Именно поэтому мне бы различать авторизированных так пользователей до отправки запроса к серверу (поскольку он блочится у неавторизированных)
D
Хз, меня корёжит делать ретурн андефа. Если функция воид то и ретурна по логике быть не должно. Другой вопрос что в жс это одно и то же, это да.
D
Через браузер так не сделать, насколько мне известно. Таких апи браузер не предоставляет.
BB
Ну так именно)
Мы про джс и говорим
Андеф не страшен если результат функции нигде не применяется, а читабельность лучше
Мы про джс и говорим
Андеф не страшен если результат функции нигде не применяется, а читабельность лучше
S
Что неясно в синтаксисе-то? Это равносильно, если бы мы приняли этот объект, например, как object, а в теле функции написали бы
let { todos } = object
Только это делает JS за нас, если деструктурировать сразу в пропсах.AZ
Доброго времени суток
Вопрос по event loop: функции из event queue начинают вызываться в момент когда в стеке вызова не осталось функций, правильно?
Вопрос по event loop: функции из event queue начинают вызываться в момент когда в стеке вызова не осталось функций, правильно?
es
Спасибо! значит главное не прям "привязать" в переменную в деструктуризации, а просто передать , как например в параметры функции как в моем примере.... В лерн.жс я не видел такого
es

вот какой синтаксис деструктуризации я видел . А там просто в аргумент функции передали свойство у props в нашем случае {todos} , а само присвоение где? получается на этапе создания функции и передачи этого аргумента ?
es
Ну в целом человек выше уже ответил, что да. Это и было не понятно. Спасибо
М
function some({ data }) {
console.log(data);
}
some({ data: 12345 });S
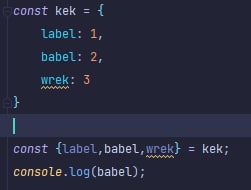
В данном случае = kek требуется для того, чтобы указать, у какого объекта нужно произвести деструктуризацию. В функции это уже известно, ведь при её вызове ты уже туда передаешь объект.
O
es
шикарно) спасибо. Я думал = kek это и есть часть дестр именно, типа обязательная и не нашел её в функции, что делает понимал, почему - нет)
V
Кто может подсказать по xState, есть паралельная машина: https://xstate.js.org/viz/?gist=dc3c355932fe8a5058ff369ba6e4c26e
как правильно записать переходы:
1) если вызвали
2) если вызывается
Может я не правильно использую
как правильно записать переходы:
1) если вызвали
FAILURE.RESOURCE2 / FAILURE.RESOURCE1 — вызывается событие FAIL родительского стейта2) если вызывается
SUCCESS.RESOURCE* — происходит переход в состояние success, если в соседняя машина в состоянии success, то тригерится событие SUCCESS и мы уходим дальше. Выглядит просто, но не работает =((((Может я не правильно использую
sendParent?