BN
Size: a a a
2021 April 07
всем привет, как отменять действие своей же функции? К примеру у меня есть квадраты к которым я повесил событие click функцию active и таймер с обратным отсчетом до 0. функция клик окрашивает квадратики в красные цвет, но мне надо чтобы он это делал пока таймер не дойдет до 0. Помогите как это сделать, то есть при остановки таймера не окрашивать квадратики в красный, то есть отменять действие. event.preventdefault() не работает хз почему. if(timer.innerHTML == 0){ ? }
e
ля чел в проп объект приходит. Там стразу вынимается что нужно деструктуризацией
e
function a(obj){
let some = obj.some;
}
let some = obj.some;
}
e
function a({some}){
}
}
IS
es
спасибо кэп, я это понимаю выше же описал. Как синтаксис такой работает то? В моем понимании дестр объекта это то что я выше написал. Нужно через const / let {свойства объекта} = obj например, и потом тупо юзаешь эти св-ва как переменные. В моем скрине как работает то?
DS
D
Речь же про логин в винду?
e
ну тип синтаксис такой в js
e
просто понимать надо что он делает
e
а как тебе такая деструктуризация import {createApp} from 'vue'
BB
function() {
if(условие отмены) return;
...код...
}
if(условие отмены) return;
...код...
}
es

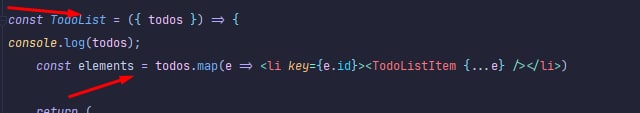
что он делает я понимаю, но хочу понять почему . Выше описал стандартную дестр. объекта. Обязательное условие присвоить св-ва обхекта в переменную. Тут этого нет. Тупо в аргументе функции ({ todos }). На каком этапе идет присвоение в переменную? На этапе объявления функции (первая стрелка) или на этапе уже внутренностей? (вторая стрелка) ?
es
в lern,js такого синтаксиса деструктуризации я не вижу , там стандартная про переч. св-тв и запись в переменную
BB
Вот где впервые написал переменную там и объявилась (в параметрах)
BB
Ты передаешь объект а оно из него вытянет только то, что указано было там
PP
первая стрелочка, убери {} и глянь что будет на выходе
es
да я понимаю что пропс это объект, а так я вытащу свой массив объектов уже внутри
DS
D
if(!условие отмены){}



