СБ
Size: a a a
2021 April 05
То есть итерация уже пролетела и только потом приходит из асинхронной функции
A
Beibars Nygyzbaev
как в жс написать если нажал на этот элемент и него бэкраунд ред - то оставиьт так же
?
1
Переслано от 1nc0gn1t0

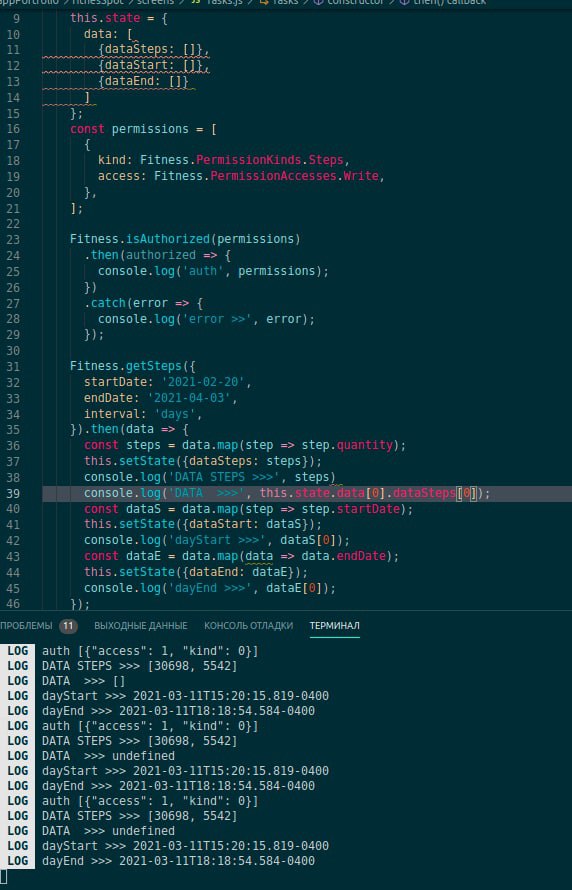
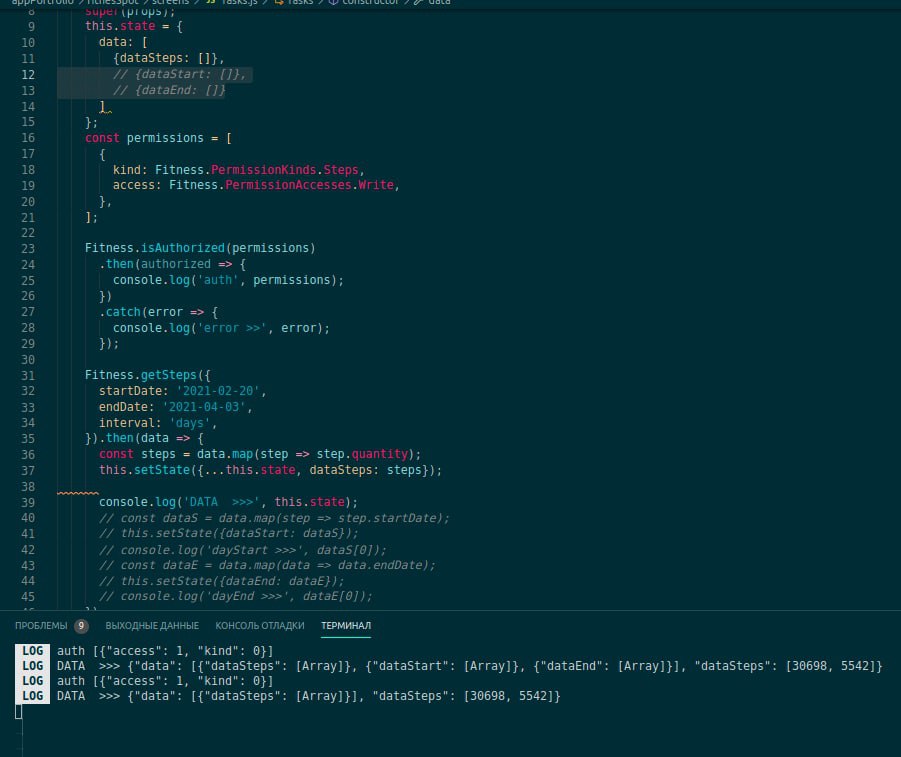
Приветствую. Помогите разобраться почему данные из массива dataSteps = undefined? Попадают ли они туда вообще с помощью setState? Что я не правильно делаю?
СБ
2 откуда?
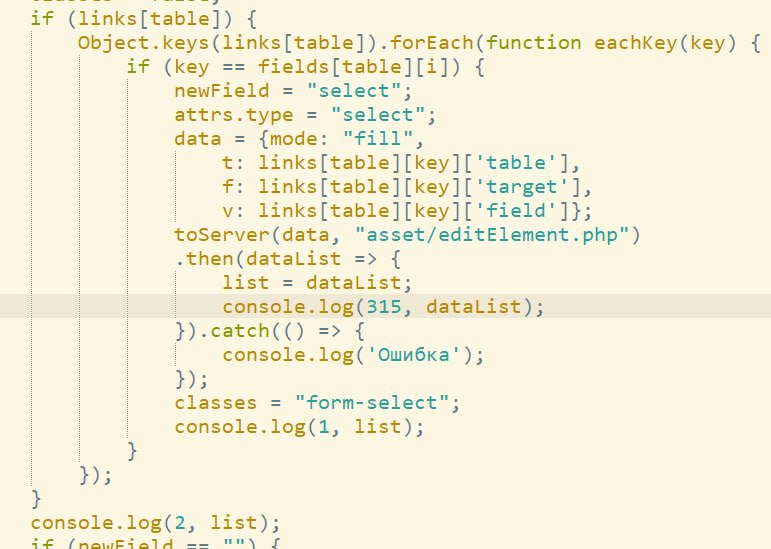
ниже по циклу, длинная портянка, ничего интересного
UM
ниже по циклу, длинная портянка, ничего интересного
315 строка что показывает?
По идее, там уже данные должны быть
По идее, там уже данные должны быть
A
UM
Всё что ниже вызова функции, является синхронным
СБ

Это она и есть внизу. Но цикл весь пробегает. На 3-й и 4-й раз по идее должна срабатывать
UM

Это она и есть внизу. Но цикл весь пробегает. На 3-й и 4-й раз по идее должна срабатывать
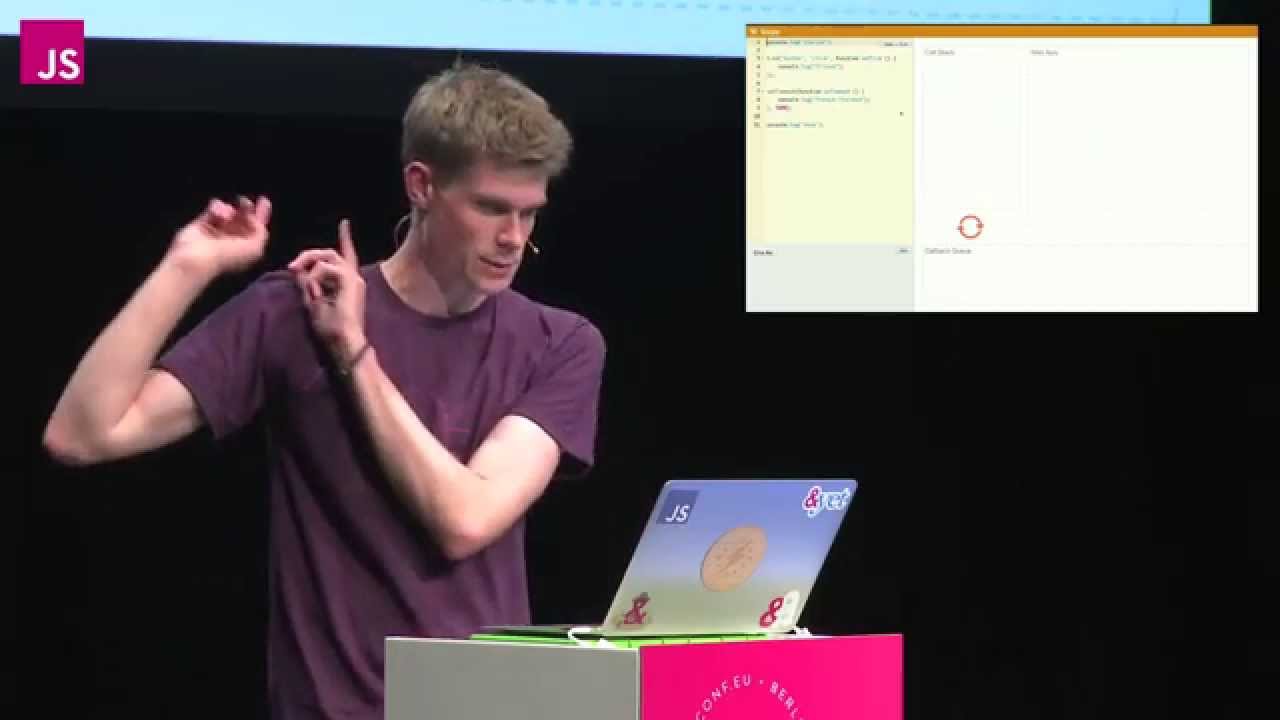
Неа! Event Loop!
В🚙
Чотут, а5 строки с числами суммируют?))
UM

Это она и есть внизу. Но цикл весь пробегает. На 3-й и 4-й раз по идее должна срабатывать
СБ
не понял, но пошёл смотреть)
СБ
ну, примерно осознал. Получается, промис - тоже event loop?
СБ
просто я делаю и эту функцию асинхронной, втыкаю
list = await dataList; в 314-й, и, конечно, получаю ошибку1
Вы удаляете все кроме того что назначаете в стейт
попробуйте делать this.setState({...this.state, key:value})
попробуйте делать this.setState({...this.state, key:value})

Стало еще более не понятно =) Теперь он как будто добавляет новый массив в массив data.
АД
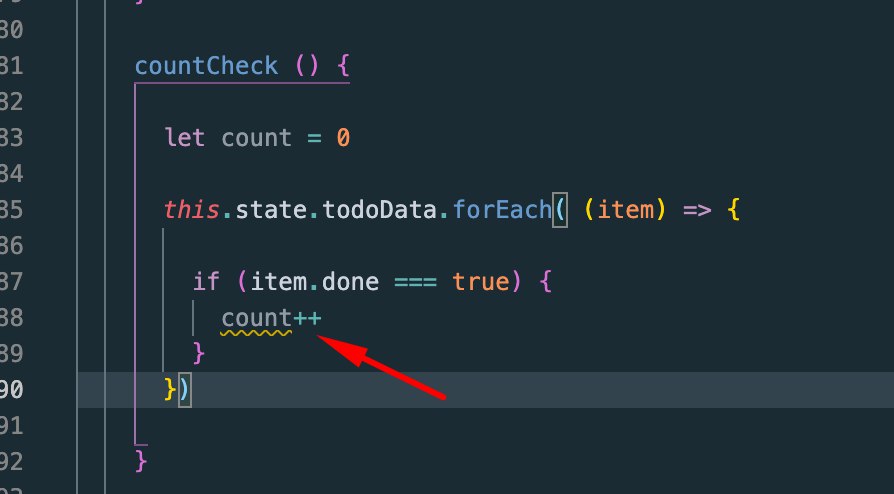
подскажите, почему не видит count в forEach?
https://prnt.sc/1152rz7
https://prnt.sc/1152rz7
NT
подскажите, почему не видит count в forEach?
https://prnt.sc/1152rz7
https://prnt.sc/1152rz7
проверь, нет ли русских букв где-то в
count, перепишиA
подскажите, почему не видит count в forEach?
https://prnt.sc/1152rz7
https://prnt.sc/1152rz7
кто тебе сказал, что он его не видит?
NT
а по идее обязан видеть