e
Size: a a a
2021 April 05
а лол не знал что приоритеты складываются при каскадности
e
типа ul li любой класс перебьет 1 + 1 против 10
SM
Добрый вечер!
Прошу Вас, подсказать как лучше и быстрее сделать.
Мне необходимо выве6сти таблицу на странице в виде редактора.
Чтобы каждая строчка на странице это отдельная запись(строка) в таблице БД.
На каждой строчке страницы две кнопки сохранить изменения и удалить.
Мне начальник наказ дал, чтобы ничего не отрисовывать на стороне js.
Тупо получил от сервера и вывел уже готовый контент.
У меня вопрос.
каждая строка это у меня див и в нем тэг форма. А также в диве две кнопки input
Одна на удаление, другая на сохранение изменений.
Соответственно их ид-ры delete_id, save_id
Для каждой из них я прописываю на сервере при формирования ответа событие нажатие onClick=SendData(action, this.id)
На стороне клиента получается вызывается универсальнася функция SendData
которая получает action (соxранение или удаление) извлекает ид кнопки равное ид-ру записи в бд.
получает данные из формы
форимрует тело запроса - серилизованный json и отправляет ajax запросом на сервер.
При получении ответа от сервера выводит в отд див область сообщение о результате.
Либо удаляет запись изменяет display block на none
Как Вы думаете такая структура и взаимодействие сторон допустимо?
Заранее спасибо всем ответившим!
Прошу Вас, подсказать как лучше и быстрее сделать.
Мне необходимо выве6сти таблицу на странице в виде редактора.
Чтобы каждая строчка на странице это отдельная запись(строка) в таблице БД.
На каждой строчке страницы две кнопки сохранить изменения и удалить.
Мне начальник наказ дал, чтобы ничего не отрисовывать на стороне js.
Тупо получил от сервера и вывел уже готовый контент.
У меня вопрос.
каждая строка это у меня див и в нем тэг форма. А также в диве две кнопки input
Одна на удаление, другая на сохранение изменений.
Соответственно их ид-ры delete_id, save_id
Для каждой из них я прописываю на сервере при формирования ответа событие нажатие onClick=SendData(action, this.id)
На стороне клиента получается вызывается универсальнася функция SendData
которая получает action (соxранение или удаление) извлекает ид кнопки равное ид-ру записи в бд.
получает данные из формы
форимрует тело запроса - серилизованный json и отправляет ajax запросом на сервер.
При получении ответа от сервера выводит в отд див область сообщение о результате.
Либо удаляет запись изменяет display block на none
Как Вы думаете такая структура и взаимодействие сторон допустимо?
Заранее спасибо всем ответившим!
Оа
типа ul li любой класс перебьет 1 + 1 против 10
2 против 10
Кm
Добрый вечер!
Прошу Вас, подсказать как лучше и быстрее сделать.
Мне необходимо выве6сти таблицу на странице в виде редактора.
Чтобы каждая строчка на странице это отдельная запись(строка) в таблице БД.
На каждой строчке страницы две кнопки сохранить изменения и удалить.
Мне начальник наказ дал, чтобы ничего не отрисовывать на стороне js.
Тупо получил от сервера и вывел уже готовый контент.
У меня вопрос.
каждая строка это у меня див и в нем тэг форма. А также в диве две кнопки input
Одна на удаление, другая на сохранение изменений.
Соответственно их ид-ры delete_id, save_id
Для каждой из них я прописываю на сервере при формирования ответа событие нажатие onClick=SendData(action, this.id)
На стороне клиента получается вызывается универсальнася функция SendData
которая получает action (соxранение или удаление) извлекает ид кнопки равное ид-ру записи в бд.
получает данные из формы
форимрует тело запроса - серилизованный json и отправляет ajax запросом на сервер.
При получении ответа от сервера выводит в отд див область сообщение о результате.
Либо удаляет запись изменяет display block на none
Как Вы думаете такая структура и взаимодействие сторон допустимо?
Заранее спасибо всем ответившим!
Прошу Вас, подсказать как лучше и быстрее сделать.
Мне необходимо выве6сти таблицу на странице в виде редактора.
Чтобы каждая строчка на странице это отдельная запись(строка) в таблице БД.
На каждой строчке страницы две кнопки сохранить изменения и удалить.
Мне начальник наказ дал, чтобы ничего не отрисовывать на стороне js.
Тупо получил от сервера и вывел уже готовый контент.
У меня вопрос.
каждая строка это у меня див и в нем тэг форма. А также в диве две кнопки input
Одна на удаление, другая на сохранение изменений.
Соответственно их ид-ры delete_id, save_id
Для каждой из них я прописываю на сервере при формирования ответа событие нажатие onClick=SendData(action, this.id)
На стороне клиента получается вызывается универсальнася функция SendData
которая получает action (соxранение или удаление) извлекает ид кнопки равное ид-ру записи в бд.
получает данные из формы
форимрует тело запроса - серилизованный json и отправляет ajax запросом на сервер.
При получении ответа от сервера выводит в отд див область сообщение о результате.
Либо удаляет запись изменяет display block на none
Как Вы думаете такая структура и взаимодействие сторон допустимо?
Заранее спасибо всем ответившим!
Можно сделать всё без жс, каждая строка — это обычная форма
SM
Можно сделать всё без жс, каждая строка — это обычная форма
данных будет под тысячу, после отбора через фильтр(по ajax уже сделал) есдли изменить форму и нажать сохраниьт то снова перезагрузится страница и надо будет искать измененые данные.
Да, у меня каждая строка это форма.
Да, у меня каждая строка это форма.
Кm
данных будет под тысячу, после отбора через фильтр(по ajax уже сделал) есдли изменить форму и нажать сохраниьт то снова перезагрузится страница и надо будет искать измененые данные.
Да, у меня каждая строка это форма.
Да, у меня каждая строка это форма.
Можно якорь прикрутить
SM
Можно якорь прикрутить
что за якорь?
Кm
что за якорь?
Ну обычный, по хэштэгу в урле
SM
Ну обычный, по хэштэгу в урле
Не совсем Вас понимаю пока-что.
С якорями я еще в таком виде не сталкивался.
С якорями я еще в таком виде не сталкивался.
Кm
Не совсем Вас понимаю пока-что.
С якорями я еще в таком виде не сталкивался.
С якорями я еще в таком виде не сталкивался.
Все ответы по запросу Html anchor.
Каждой строке задать айди, в форму в урл добавить якорь, и всё, после загрузки страницы скролл отмотается до нужной строки без жс
Каждой строке задать айди, в форму в урл добавить якорь, и всё, после загрузки страницы скролл отмотается до нужной строки без жс
Кm
Отвечая по существу — если это какое-то внутреннее приложение без нагрузки, то главное чтобы работало и удовлетворяло начальство🤷♂
RS
Ребят, скажите, пожалуйста, как склеить 2 коммита в истории, которые непоочередные?
AP
Ребят, скажите, пожалуйста, как склеить 2 коммита в истории, которые непоочередные?
СБ

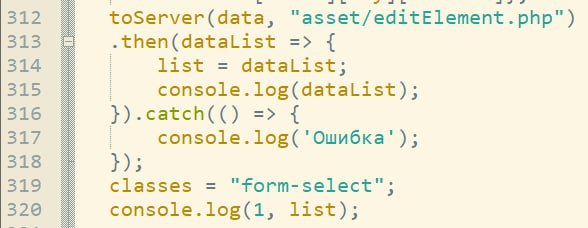
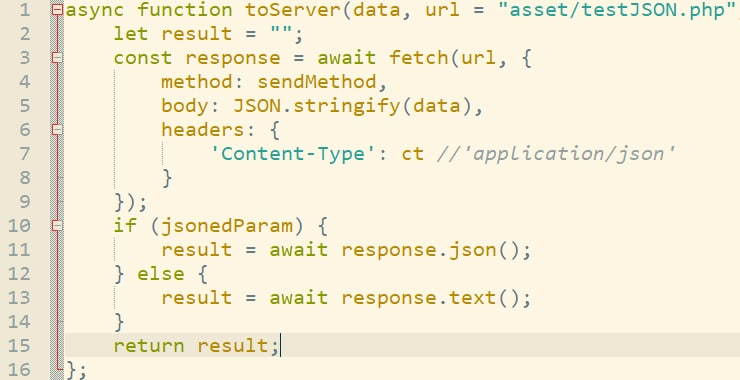
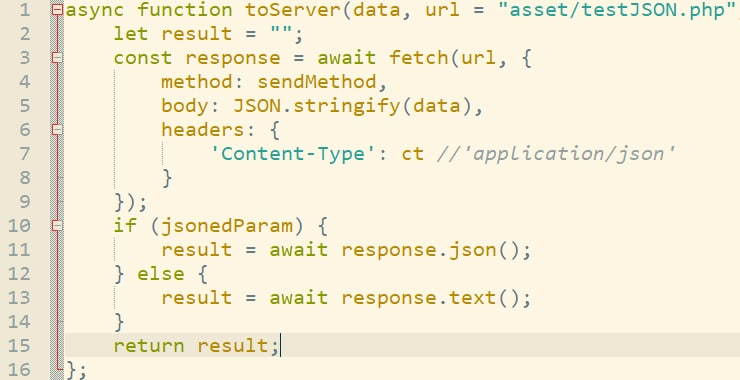
Подскажите по асинхронности? Не могу понять, где ещё нужно добавить await: значения прилетают позднее обработки
UM

Подскажите по асинхронности? Не могу понять, где ещё нужно добавить await: значения прилетают позднее обработки
Что в лог выводит?
BN
как в жс написать если нажал на этот элемент и него бэкраунд ред - то оставиьт так же
СБ

В лог строки падают, но позже
UM
2 откуда?