DZ
Size: a a a
2021 April 03
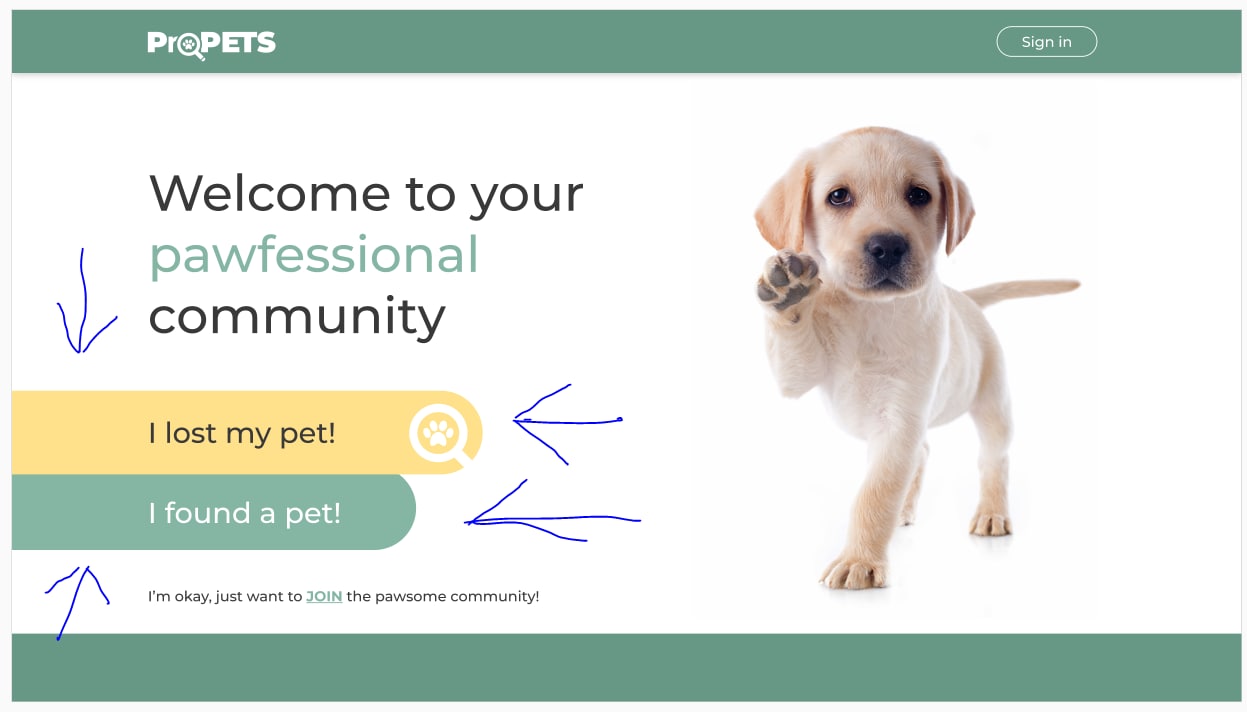
но контент стоит на месте
e
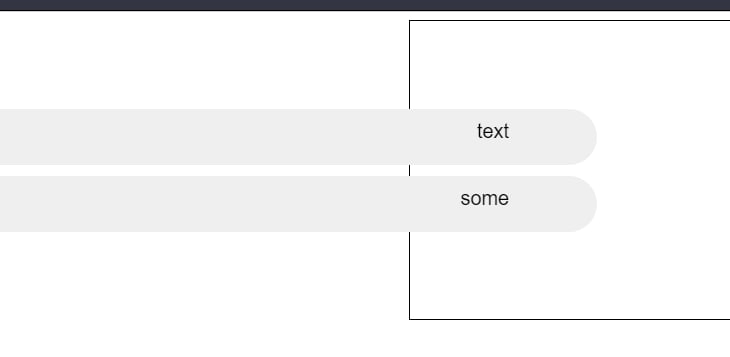
вот фон у этих button должен растягиваться слева вне зависимости от разрешения и при этом блок с контентом внутри кнопок не должен двигаться
у контента своя область
у контента своя область
на css абсолютное позиционирование left: 0
e
можно псевдоэлементом сделать
e
Lev Tonov
Ничего не поменялось
я знаю
e
чет уже есть чувство что бесполезно что-то объяснять
DZ
на css абсолютное позиционирование left: 0
а как я укажу чтоб фон желтый был все время к примеру with left 100%
L
чет уже есть чувство что бесполезно что-то объяснять
Это дело добровольное
DZ
как я понял то нужно написать функцию
которая считает и добавляет там к примеру px при каждом расширении экрана
которая считает и добавляет там к примеру px при каждом расширении экрана
Оа
Lev Tonov
Ничего не поменялось
ты ведь не сам это писал, так?
е
Так вроде бы только средствами css можно обойтись
Проверяй
background-image: url(your url);
background-repeat: no-repeat;
background-position: right;Проверяй
е
Если ты конечно об этой иконке справа на жёлтой кнопке потому что если честно не совсем понимаю с чем у тебя проблема
L
ты ведь не сам это писал, так?
Fetch сам
e
Вообще я бы просто взял по размерам это просто
e
К краю контейнера привязал
e
смысл там на всю ширину растягивать
е
Ну кароче понятно здесь text-align: right и фиксированный паддинг но это же будет ужасно смотреться с увеличением размера экрана
е
Я просто сразу не понял в чем проблема потому что дизайнер видимо не совсем понимал как этот дизайн будут верстать))
T
а кто знает лайфхак кк отлеживать изменения в input при вставке текста на мобильном телефона, не могу ничем отловить событие
e