LR
Size: a a a
2021 April 03
но пожалуйста не надо
LR
(и workaround для хрома: https://stackoverflow.com/questions/50490304/how-to-make-audio-autoplay-on-chrome )
A
но пожалуйста не надо
оно не работает же вроде?
A
(запрещено браузером без экшена играть музыку)
N
Lion
Переслано от Lion
Ребят как добавить фоновая музыка на веб-страницу?
const bgAudio = new Audio(...и на
window.addEventListener('click', ...ставишь
bgAudio.play()L
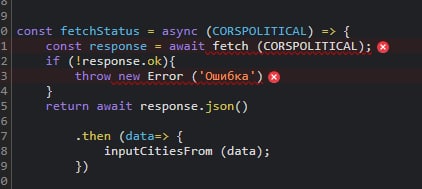
Народ, всем привет!Взываю к помощи! Есть fecth , получаю данные с сервера. Есть 4 функции, я их подписал в коде (НУЖНЫЕ ФУНКЦИИ!!), так вот мне надо чтобы из fetch данные передавались в эти функции. Причем у них 2 параметра. Первый из них ответ сервера, а второй разметка. Помогите, пожалуйста! https://codepen.io/TonovLev/pen/zYNwjod
A
Lev Tonov
Народ, всем привет!Взываю к помощи! Есть fecth , получаю данные с сервера. Есть 4 функции, я их подписал в коде (НУЖНЫЕ ФУНКЦИИ!!), так вот мне надо чтобы из fetch данные передавались в эти функции. Причем у них 2 параметра. Первый из них ответ сервера, а второй разметка. Помогите, пожалуйста! https://codepen.io/TonovLev/pen/zYNwjod
🌚 их две
L
да 2,
L
Это вызова 4
BN
я тут немогу понять как работает arr.sort(function(a, b){return a - b}); гугл мне не помог, именнно не могу понять как это читает JS - типо отняли от первого числа второе, напрмимер 5-3 будет 3, возвращает 3, но почему он именно сортирует их по возрастанию?
BN
как это работает
L
Lev Tonov
Народ, всем привет!Взываю к помощи! Есть fecth , получаю данные с сервера. Есть 4 функции, я их подписал в коде (НУЖНЫЕ ФУНКЦИИ!!), так вот мне надо чтобы из fetch данные передавались в эти функции. Причем у них 2 параметра. Первый из них ответ сервера, а второй разметка. Помогите, пожалуйста! https://codepen.io/TonovLev/pen/zYNwjod
Почему-то пропала переписка! В общем консоль выкидывает ошибку js.js:29 Uncaught (in promise) TypeError: inputCitiesFrom is not a function
at js.js:29
at async fetchStatus (js.js:26)
at js.js:29
at async fetchStatus (js.js:26)
L
Т.е. прописывая после then вызов функции он говорит что это ни разу не функция
L
в общем help!
Оа
Lev Tonov
Т.е. прописывая после then вызов функции он говорит что это ни разу не функция
но ведь это не функция
L
но ведь это не функция
Точно... Но даже вызывая showCity вдыает вот это js.js:58 Uncaught (in promise) TypeError: Cannot set property 'textContent' of undefined
at showCity (js.js:58)
at js.js:29
at async fetchStatus (js.js:26)
at showCity (js.js:58)
at js.js:29
at async fetchStatus (js.js:26)
L
И еще не очень понятно, как завязать fetch на инпут вылета и прилета
e
Lev Tonov
Народ, всем привет!Взываю к помощи! Есть fecth , получаю данные с сервера. Есть 4 функции, я их подписал в коде (НУЖНЫЕ ФУНКЦИИ!!), так вот мне надо чтобы из fetch данные передавались в эти функции. Причем у них 2 параметра. Первый из них ответ сервера, а второй разметка. Помогите, пожалуйста! https://codepen.io/TonovLev/pen/zYNwjod

L
не совсем понимаю
e
ну тип с сервера ответ = ошибка




