A
Size: a a a
2021 April 03
Я помнится делал что-то такое, чтобы писать потом в этот iframe, что конкретно интересует?
Где оно официально описано, как работает я примерно понимаю, но нашел, что оно возвращаемое значение не преобразует в string
e
ну ищи на mdn
e
хотя тож хз насчет официально
e
хз чем тебе learn.js не угодил
g
доброе утро.
крч у меня чёт траблы какие-то лютые
есть <h1> с display:inline-block
мне нужно подсчитать его длину и воткнуть в calc внутри transform:translate
в отладчике он мне показывает, падла, 320px
a через clientWidth/offsetWidth/getBoundingClientRect().width 219!!!
ПРИЧЁМ, на кодепене считает корректно!
https://codepen.io/flyby
глюк вылезает именно в локальном файле...
дичь какая-то
крч у меня чёт траблы какие-то лютые
есть <h1> с display:inline-block
мне нужно подсчитать его длину и воткнуть в calc внутри transform:translate
в отладчике он мне показывает, падла, 320px
a через clientWidth/offsetWidth/getBoundingClientRect().width 219!!!
ПРИЧЁМ, на кодепене считает корректно!
https://codepen.io/flyby
глюк вылезает именно в локальном файле...
дичь какая-то
A
ghett
доброе утро.
крч у меня чёт траблы какие-то лютые
есть <h1> с display:inline-block
мне нужно подсчитать его длину и воткнуть в calc внутри transform:translate
в отладчике он мне показывает, падла, 320px
a через clientWidth/offsetWidth/getBoundingClientRect().width 219!!!
ПРИЧЁМ, на кодепене считает корректно!
https://codepen.io/flyby
глюк вылезает именно в локальном файле...
дичь какая-то
крч у меня чёт траблы какие-то лютые
есть <h1> с display:inline-block
мне нужно подсчитать его длину и воткнуть в calc внутри transform:translate
в отладчике он мне показывает, падла, 320px
a через clientWidth/offsetWidth/getBoundingClientRect().width 219!!!
ПРИЧЁМ, на кодепене считает корректно!
https://codepen.io/flyby
глюк вылезает именно в локальном файле...
дичь какая-то
100% в translateX это и будет вся ширина
g
100% в translateX это и будет вся ширина
ну вот и получаю те же 219 вместо 320, лол
кажись нашёл костыль, после онресайза нормально считает, буду от этого плясать
(ещё раз, это какая-то дичь в локальной хтмлке творится, на кодепене всё норм!)
кажись нашёл костыль, после онресайза нормально считает, буду от этого плясать
(ещё раз, это какая-то дичь в локальной хтмлке творится, на кодепене всё норм!)
YS
How to reply to joining message?
DM
Здравствуйте, есть такая функция:
function ff(b, o) {
if (b) {
return o.x;
} else {
return o.x;
}
}
ff(true, { x: 1 });
ff(false, { x: 2, y: 0 });
ff(true, { x: 1 });
ff(false, { x: 2, y: 0 });
Может кто объяснить почему в inline cache этой функции в конце выполнения будет содержаться 2 значения, и оба будут мономорфны? Разве не должно быть четыре значение: для "b" - 2 (true или false) и для "o" - 2 ({ x: 1 } или { x: 2, y: 0 }) и соответственно они уже будут полиморфны. Или я не так понимаю суть?
function ff(b, o) {
if (b) {
return o.x;
} else {
return o.x;
}
}
ff(true, { x: 1 });
ff(false, { x: 2, y: 0 });
ff(true, { x: 1 });
ff(false, { x: 2, y: 0 });
Может кто объяснить почему в inline cache этой функции в конце выполнения будет содержаться 2 значения, и оба будут мономорфны? Разве не должно быть четыре значение: для "b" - 2 (true или false) и для "o" - 2 ({ x: 1 } или { x: 2, y: 0 }) и соответственно они уже будут полиморфны. Или я не так понимаю суть?
DM
Почему четыре, два шейпа же у объектов только
DM
То, о чем ты говоришь, применимо только к объектам и их структуре, аргументы функции тут ни при чем
DM
То, о чем ты говоришь, применимо только к объектам и их структуре, аргументы функции тут ни при чем
Теперь понял, а мономорфны они почему тогда, если у нас меняется shape? Или на это как раз влияет проверка if else?
DM
o не будет мономорфно в твоей функцииDM
потому что ты вызываешь ее, передавая разные шейпы
DM
я не уверен, на что влияет if
DM
Спасибо, теперь разобрался
E
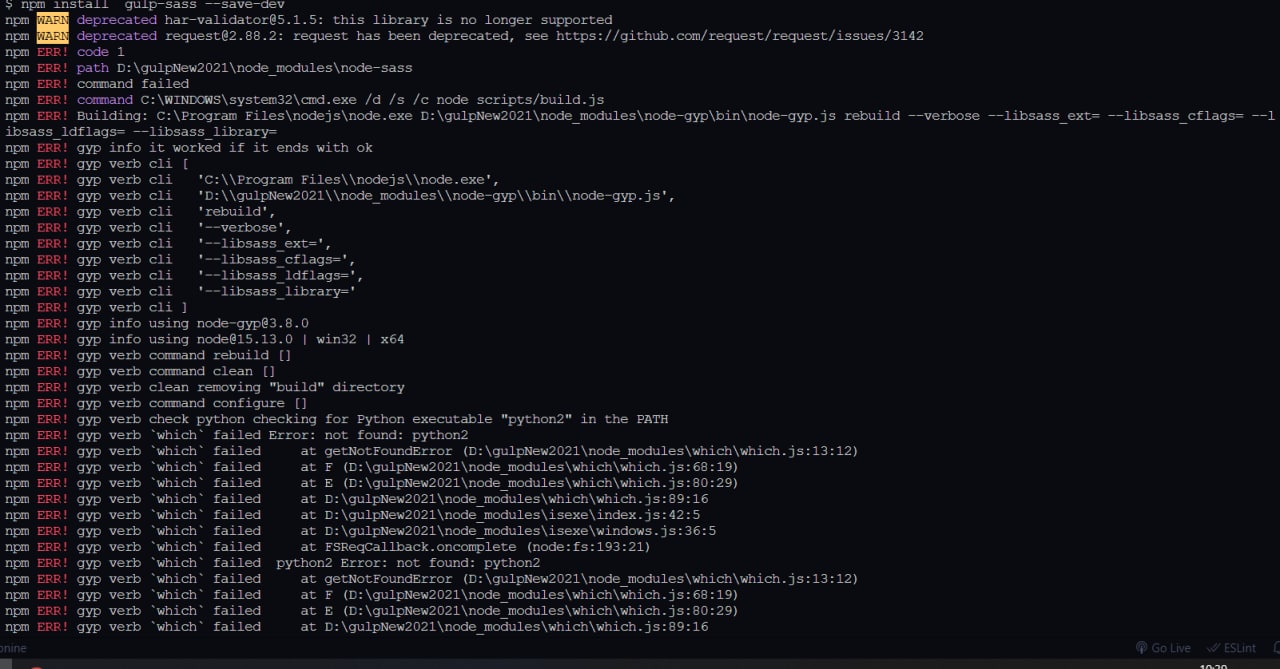
Всем привет. Может кто подскажет по ситуации ибо все что нагуглил - давно сделал но не помогло. Вjобщем ситуация в том что очень давно не работал с Gulp. Возникла надобность в нем - начал устанавливать и настраивать - но сыпет просто тонну ошибок, и ни в какую не хочет устанавливать gulp-sass. Noda, npm ... установлены в последних версиях. Для примера сборки на нативном js на webpack отлично работает и запускается, Angular тоже отлично все. А с Gulp хрень твориться, уже даже не знаю купа копать. Если кто знает ответ или сталкивался хелпаните плиз
IS
питон установи