A
Size: a a a
2021 April 02
в for лучше не использовать во второй части запросы, лучше в первой части делать. тесты не делал, эт я с других ЯП рекомендация
AB
Никто из участников чата не сможет понять логики не видя кода.
удваиваю
A
нет, я именно дожидаюсь ответа и уже пооучаю полный доступ к элементам, я могу получить к ним доступ по ключу а вот длинну масива получить не могу.
и я не могу понять логики
и я не могу понять логики
если через консоль браузера вручную запросить и length проверить?
NN
Arman
если через консоль браузера вручную запросить и length проверить?
тогда отработает
AB
тогда отработает
читай тогда про event loop) там найдешь ответы на свои вопросы))
NN
читай тогда про event loop) там найдешь ответы на свои вопросы))
чел я уже решил вопрос, ты чем читал)
D
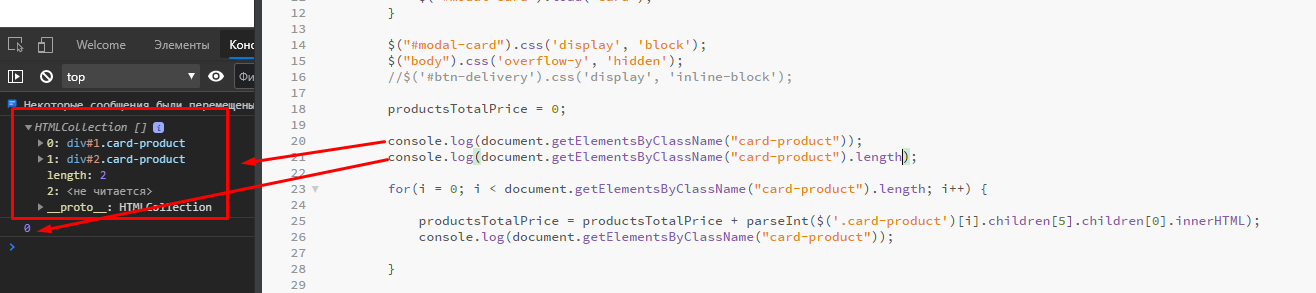
это баг ява скрипта. я хз. я подгружаю верстку с сервера аяксом, и функция lenth не отрабатывает на подгружаемую аяксом html страницу. а если я этот же скрипт помещу в подгоужаемою страницу то все работает.
хотя если просто посмотреть массив дом элементов, то там показывает длину массива, а если применяю функцию lenth то она не видит. логики нет, это тупо косяк языка
хотя если просто посмотреть массив дом элементов, то там показывает длину массива, а если применяю функцию lenth то она не видит. логики нет, это тупо косяк языка
Вキ
Вакансии и поиск работы: @javascript_jobs
AS
Привет. Подскажите, пожалуйста
Я делаю addEventListener на DOM ноды в цикле.
Я хочу передать ноду аргументом в функцию
Можно сделать с помощью bind
items.forEach((item, i) => item.addEventListener('click', foo.bind(null, item, i)))
или с помощью анонимной функции
items.forEach((item, i) => item.addEventListener('click', () => foo(item, i)))
В общем с передачей аргумента проблем нет. Есть проблема в удалении обработчика. Как добавить обработчик с аргументами, а потом его удалить?
Я делаю addEventListener на DOM ноды в цикле.
Я хочу передать ноду аргументом в функцию
foo, которую указываю в качестве обработчика для EventListener.Можно сделать с помощью bind
items.forEach((item, i) => item.addEventListener('click', foo.bind(null, item, i)))
или с помощью анонимной функции
items.forEach((item, i) => item.addEventListener('click', () => foo(item, i)))
В общем с передачей аргумента проблем нет. Есть проблема в удалении обработчика. Как добавить обработчик с аргументами, а потом его удалить?
DK
Переслано от Dmitry Kudryavtsev
Кто-то использовал react-yandex-maps ? Есть ли у них метод типа ‘ready’, что бы пока карта не прогрузилась выкидывать лоадер?
NP
Привет. Подскажите, пожалуйста
Я делаю addEventListener на DOM ноды в цикле.
Я хочу передать ноду аргументом в функцию
Можно сделать с помощью bind
items.forEach((item, i) => item.addEventListener('click', foo.bind(null, item, i)))
или с помощью анонимной функции
items.forEach((item, i) => item.addEventListener('click', () => foo(item, i)))
В общем с передачей аргумента проблем нет. Есть проблема в удалении обработчика. Как добавить обработчик с аргументами, а потом его удалить?
Я делаю addEventListener на DOM ноды в цикле.
Я хочу передать ноду аргументом в функцию
foo, которую указываю в качестве обработчика для EventListener.Можно сделать с помощью bind
items.forEach((item, i) => item.addEventListener('click', foo.bind(null, item, i)))
или с помощью анонимной функции
items.forEach((item, i) => item.addEventListener('click', () => foo(item, i)))
В общем с передачей аргумента проблем нет. Есть проблема в удалении обработчика. Как добавить обработчик с аргументами, а потом его удалить?
Привет.
Метод bind возвращает новую функцию, а removeEventListener должен получить ссылку на ту самую функцию, которая была установлена ранее в качестве обработчика. Значит, обработчики надо где-то хранить. Например, в массиве.
Метод bind возвращает новую функцию, а removeEventListener должен получить ссылку на ту самую функцию, которая была установлена ранее в качестве обработчика. Значит, обработчики надо где-то хранить. Например, в массиве.
AS
Привет.
Метод bind возвращает новую функцию, а removeEventListener должен получить ссылку на ту самую функцию, которая была установлена ранее в качестве обработчика. Значит, обработчики надо где-то хранить. Например, в массиве.
Метод bind возвращает новую функцию, а removeEventListener должен получить ссылку на ту самую функцию, которая была установлена ранее в качестве обработчика. Значит, обработчики надо где-то хранить. Например, в массиве.
Подсказали в другом чате сделать вот так. И это работает!))
refs = items.map((item, i) =>
{
const listener = () => foo(item, i)
item.addEventListener('click', listener)
return () => item.removeEventListener('click', listener)
}
refs = items.map((item, i) =>
{
const listener = () => foo(item, i)
item.addEventListener('click', listener)
return () => item.removeEventListener('click', listener)
}
AS
чтобы отписать все тупо refs.forEach(f => f())
NP
чтобы отписать все тупо refs.forEach(f => f())
👍
A
Кто-нибудь знает сервис с бесплатным API для перевода текста?
A
яндекс с 20 года перестал выдавать бесплатные ключи
Д
Top 14+ Google Translate API Alternatives (Free API Keys for Developers)
https://rapidapi.com/collection/google-translate-api-alternatives
https://rapidapi.com/collection/google-translate-api-alternatives
TO

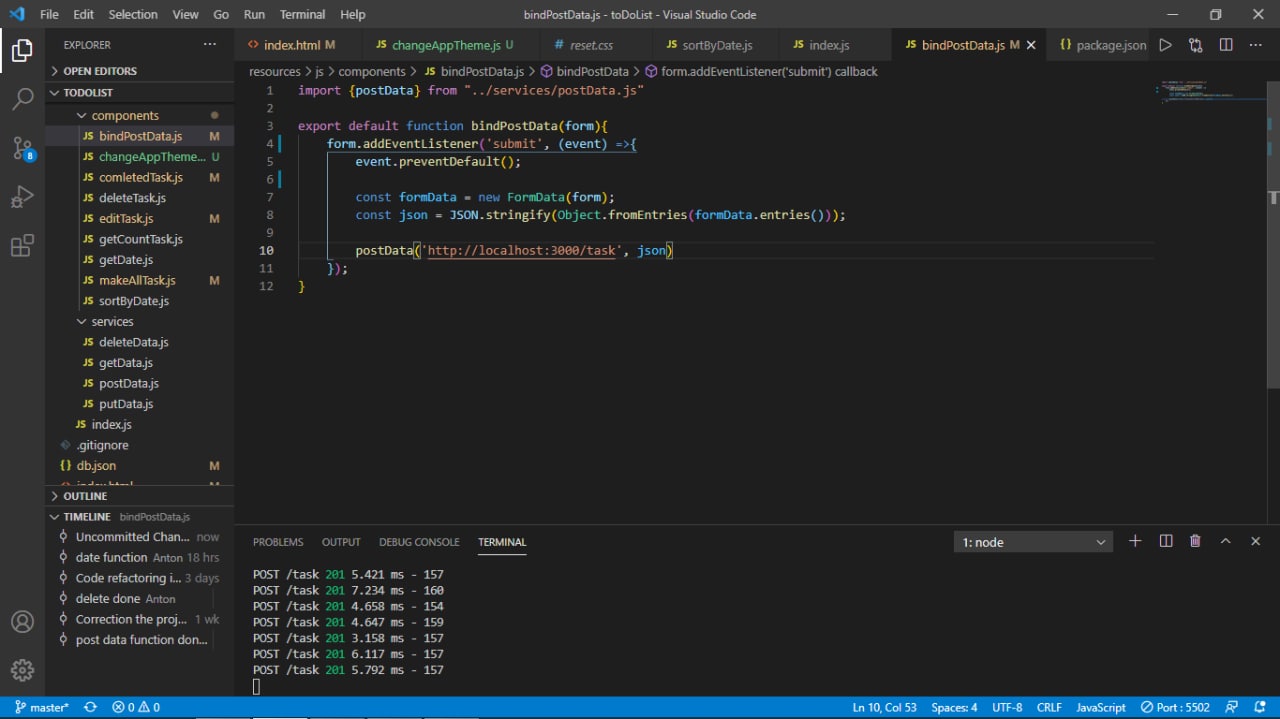
форма от bootstrap-4 не реагирует на event.preventDefault(); Точнее не форма, а кнопка, что отправляет данные: <button type="submit" class="btn btn-primary btn-add-task">Add task</button>
TO
если поставить тип button то кнопка не реагирует. Мб есть предложения? чтобы не было перезапуска страницы. Очень много чего уже перепробовал
A
Кто-нибудь знает сервис с бесплатным API для перевода текста?