Ю
Size: a a a
2021 January 28
а для чего они используются ? для инкапсуляции или полиморфизма?)
инкапсуляция. Нахуя ты мне задаешь эти вопросы? В чем суть?
Ю
а для чего они используются ? для инкапсуляции или полиморфизма?)
выглядишь жутким задротом пытаясь меня нагнуть в ооп
A
ссылку на кодпен кинь
KK
#вопрос
не работает код на JS
https://pastebin.com/w7war3iP
лог на клиенте в хроме
let gosbar_menu = await import('./../common/widget.js')
то все ок но мне так нельзя - у меня тогда перестает работать виджет
что не правильно делаю?
не работает код на JS
let gosbar_menu = await import('./../common/widget.js')
и ловлю в try...catch -- ошибку не могу вывести так console.error(err)полный код тут
console.log('Ошибка ' + err.name + ':' + err.message + '\n' + err.stack)
https://pastebin.com/w7war3iP
лог на клиенте в хроме
[_govWidget_report] beginно если убрать await у
index.js:15 [_govWidget_report] end
index.js:16 [_govWidget_report] step-0
index.js:18 [_govWidget_report] step-10
let gosbar_menu = await import('./../common/widget.js')
то все ок но мне так нельзя - у меня тогда перестает работать виджет
что не правильно делаю?
ЗЗ
ссылку на кодпен кинь
не понял
AB
выглядишь жутким задротом пытаясь меня нагнуть в ооп
каким задротом. я просто пытаюсь понять знаешь ли ты о чем говоришь или просто тролишь тут сидишь))
A
не понял
https://codepen.io/pen/ напиши свой код в сервисе код пен, и скинь ссылку на результат, чтобы не скачивать твой архив
Ю
каким задротом. я просто пытаюсь понять знаешь ли ты о чем говоришь или просто тролишь тут сидишь))
Я знаю о чем говорю?
TA
Всем привет . вопрос задам , очень пока не мере странный . Короче могу ли я как то считать пиксели при прокрутке мышки , на диве который не имеет скролла ? Просто нужен ответ да/нет
Ю
Всем привет . вопрос задам , очень пока не мере странный . Короче могу ли я как то считать пиксели при прокрутке мышки , на диве который не имеет скролла ? Просто нужен ответ да/нет
высота дива это и есть пиксели
ЗЗ
https://codepen.io/pen/ напиши свой код в сервисе код пен, и скинь ссылку на результат, чтобы не скачивать твой архив
A
А что конкретно не работает?)
DT
Всем привет . вопрос задам , очень пока не мере странный . Короче могу ли я как то считать пиксели при прокрутке мышки , на диве который не имеет скролла ? Просто нужен ответ да/нет
Определи понятие "прокрутка мыши"
W
без фреймворков можно ли на странице нарисовать таблицу с данными, которые пришли по запросу на сервер? заполнил форму-нажал кнопку- получил ответ- нарисовал таблицу
ЗЗ

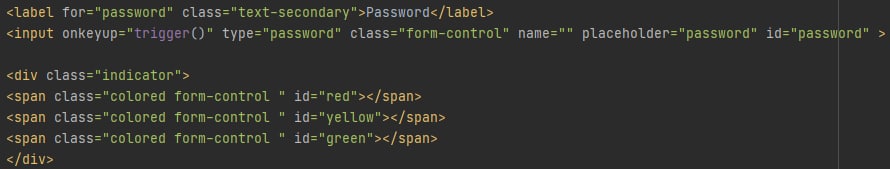
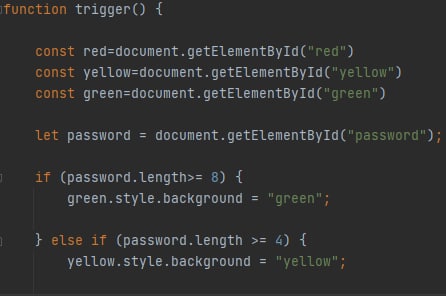
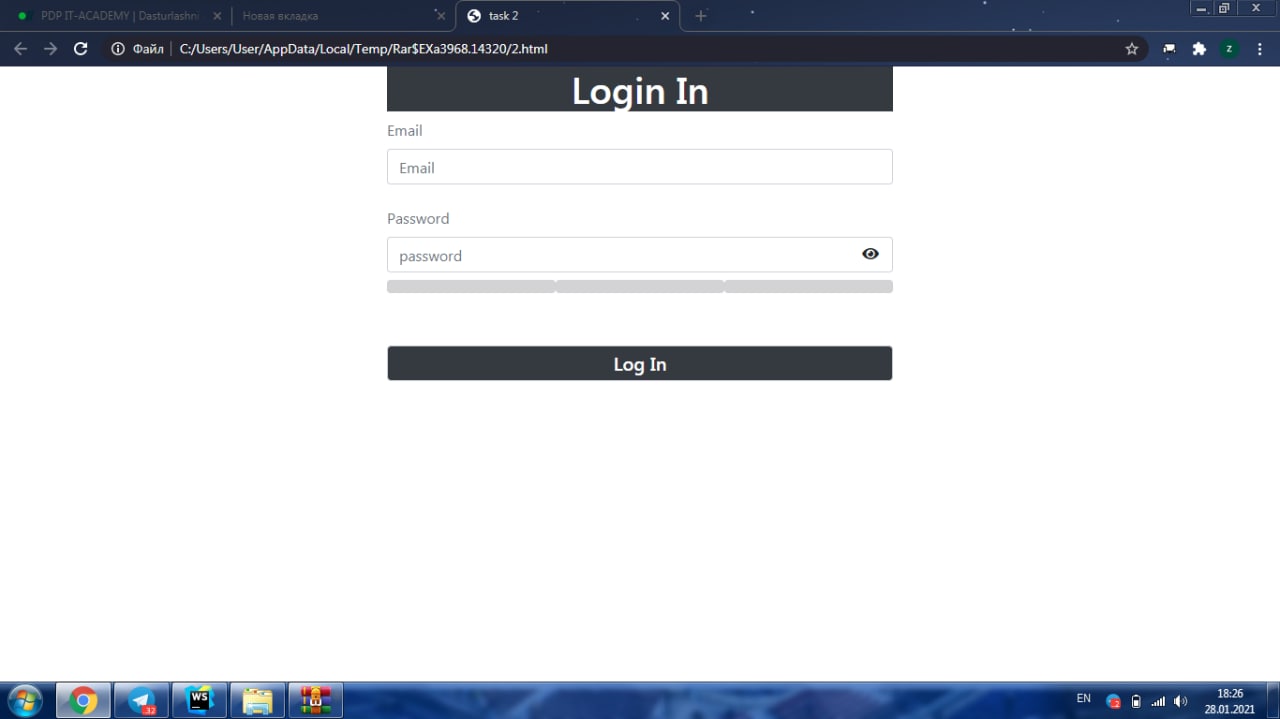
валидность пароля 👆🏻
ФП
Web21
без фреймворков можно ли на странице нарисовать таблицу с данными, которые пришли по запросу на сервер? заполнил форму-нажал кнопку- получил ответ- нарисовал таблицу
можно подготовить таблицу в HTML, скрыть через CSS display:none, по приходу данных заполнить все td в цикле и поменять у таблицы display: block
ЗЗ
валидность пароля 👆🏻красный цвет работает желтый и зеленый не работает
ФП
можно подготовить таблицу в HTML, скрыть через CSS display:none, по приходу данных заполнить все td в цикле и поменять у таблицы display: block
ну либо в самом js создавать таблицу, все столбики и ячейки