V
Size: a a a
2020 November 22
вообще не понятно зачем на select вещать клик
СЧ
Я например выбираю option любой с классом и хотел отследить клик
A
click работает со всеми видами display элементов
+
СЧ
И вообще глухо
V
Сергей Черемисин
Я например выбираю option любой с классом и хотел отследить клик
вещаешь на select onchange, при выборе опшна ты получишь событие с выбранный элементом
СЧ
вещаешь на select onchange, при выборе опшна ты получишь событие с выбранный элементом
А нужно, если я хочу отслеживать клик, я должен присвоить значение родителю select
V
Сергей Черемисин
А нужно, если я хочу отслеживать клик, я должен присвоить значение родителю select
зачем тебе клик отслеживать?
A
Сергей Черемисин
А нужно, если я хочу отслеживать клик, я должен присвоить значение родителю select
Попробую
Display inline block
Display inline block
A
зачем тебе клик отслеживать?
Вот именно
СЧ
зачем тебе клик отслеживать?
Например хочу при выборе optionсортировать список
СЧ
С помощью $.ajax({})
V
Сергей Черемисин
Например хочу при выборе optionсортировать список
на селекте отслеживаешь onchange
SS
Сергей Черемисин
Например хочу при выборе optionсортировать список
зачем для этого click?
AS

СЧ
на селекте отслеживаешь onchange
Всё понял, сейчас почитаю об этом. Спасибо на данный момент...
SS
click не меняет @value <select/>
AS
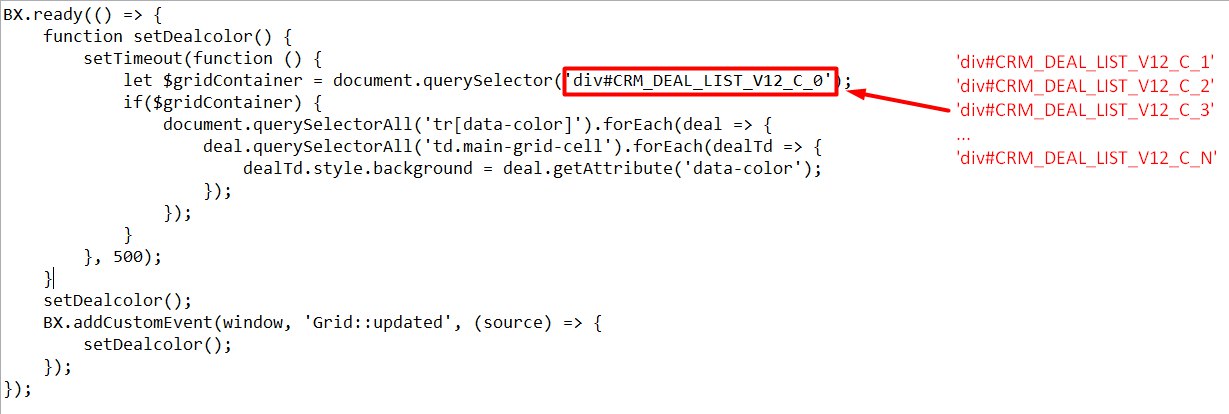
Товарищи, помогите, как сделать, чтобы находился не только элемент, что и в коде но и любой другой вида как красным текстом.
Сам код:
BX.ready(() => {
function setDealcolor() {
setTimeout(function () {
let $gridContainer = document.querySelector('div#CRM_DEAL_LIST_V12_C_0');
if($gridContainer) {
document.querySelectorAll('tr[data-color]').forEach(deal => {
deal.querySelectorAll('td.main-grid-cell').forEach(dealTd => {
dealTd.style.background = deal.getAttribute('data-color');
});
});
}
}, 500);
}
setDealcolor();
BX.addCustomEvent(window, 'Grid::updated', (source) => {
setDealcolor();
});
});
Сам код:
BX.ready(() => {
function setDealcolor() {
setTimeout(function () {
let $gridContainer = document.querySelector('div#CRM_DEAL_LIST_V12_C_0');
if($gridContainer) {
document.querySelectorAll('tr[data-color]').forEach(deal => {
deal.querySelectorAll('td.main-grid-cell').forEach(dealTd => {
dealTd.style.background = deal.getAttribute('data-color');
});
});
}
}, 500);
}
setDealcolor();
BX.addCustomEvent(window, 'Grid::updated', (source) => {
setDealcolor();
});
});
СЧ
Sergiy Shatunov
зачем для этого click?
А какую функцию вы посоветуете
SS
Сергей Черемисин
А какую функцию вы посоветуете
тебе уже сказали что change
СЧ
Sergiy Shatunov
тебе уже сказали что change
Всё понял



