UT
Size: a a a
2020 November 22
мне надо все теги спан у которых стоит инлайн стайл
/<span\s+.+?style.+?>/g попробуй так
TA
спасибо спасли👍
КС
Дело не в стеке кмк
Надо смотреть, чем там ваш код занимается вообще всё это время
Надо смотреть, чем там ваш код занимается вообще всё это время
По коду вроде ничего не обычного, пара граф запросов на каждой странице не тяжелых. Бек с графом вообще почти не нагружается. Такой конфиг локально без ssr летает
UT
спасибо спасли👍
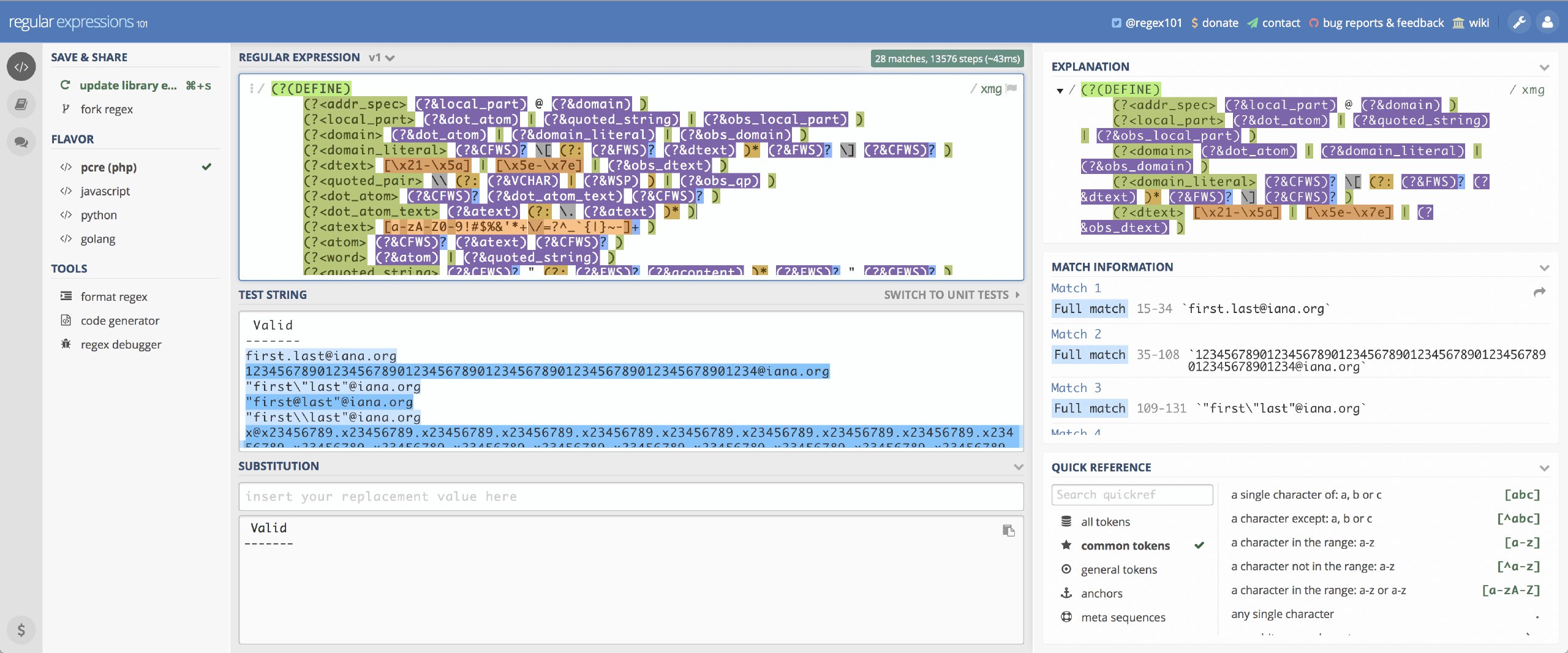
https://regex101.com/r/stxVNh/1 по лучше вариант
НС
По коду вроде ничего не обычного, пара граф запросов на каждой странице не тяжелых. Бек с графом вообще почти не нагружается. Такой конфиг локально без ssr летает
Надо не гадать по коду
НС
А профилировать
КС
А профилировать
Погуглю что это такое и как делается
IG
6700 это же десктопный, причём старый
притом тянет четка
DV
4/4 уж, и проц не с 2.4 ггц, а с 4.2 ггц, на 6700к проце
Отличный совет человеку, который спрашивал про сервер
DV
И ни одного намёка на то, что неплохо бы подебажить код, чтобы узнать, в чём затык
DV
Может, там запросы жирные через 10 джоинов
DV
А, Никита уже посоветовал, тогда норм
EM
Всем привет! Такой вопрос, - как сделать клик по элементу на js (без jquery)?
document.getElementById("myCheck").click(); не работает..
P.S. возможно, это имеет значение, но "элемент" = iframe с id, в котором прогружается чат. Ищу способ открыть его по клику на другую кнопку
document.getElementById("myCheck").click(); не работает..
P.S. возможно, это имеет значение, но "элемент" = iframe с id, в котором прогружается чат. Ищу способ открыть его по клику на другую кнопку
A
AddEventListener("click", function() )
SS
Всем привет! Такой вопрос, - как сделать клик по элементу на js (без jquery)?
document.getElementById("myCheck").click(); не работает..
P.S. возможно, это имеет значение, но "элемент" = iframe с id, в котором прогружается чат. Ищу способ открыть его по клику на другую кнопку
document.getElementById("myCheck").click(); не работает..
P.S. возможно, это имеет значение, но "элемент" = iframe с id, в котором прогружается чат. Ищу способ открыть его по клику на другую кнопку
смотри описание конструктора Event
EM
AddEventListener("click", function() )
ну listener мне тут вроде ни к чему? тупо на кнопке в onclick прописываю эмулировать клик на другом диве
V
Всем привет !
Мне надо через regex найти именно
<span style="display:none;">ruf</span>
И заменить его текст , сейчас использую паттерн
/<span (.*?)>(.*?)<\/span>/
но он берет все span теги а нужно чтобы он брал только вышесказанные теги чтобы изменить его текст
Мне надо через regex найти именно
<span style="display:none;">ruf</span>
И заменить его текст , сейчас использую паттерн
/<span (.*?)>(.*?)<\/span>/
но он берет все span теги а нужно чтобы он брал только вышесказанные теги чтобы изменить его текст
это делается не регепспом, а дом парсером
SS
element.dispatchEvent(new Event("click", {/*что тут писать - не помню*/})SS
это делается не регепспом, а дом парсером
если обрабатывать именно текст, то регулярка будет производительней, и не надо конвертировать в DOM а потом обратно