C☭
Size: a a a
2020 November 20
имхо просто конструкция сама по себе бессмысленная
там просто 100500 if/else а на выходе все делают одно и тоже.. поэтому и воткнул выброс экспы с тексом ошибки, который потом в catch'e и всплывет
KS
там просто 100500 if/else а на выходе все делают одно и тоже.. поэтому и воткнул выброс экспы с тексом ошибки, который потом в catch'e и всплывет
ради интереса, а без try-catch тож ругается?
SS
что за алгоритм на ыкзэпшонах? редко вижу правильное применение ыкзэпшонов
KS
Sergiy Shatunov
что за алгоритм на ыкзэпшонах? редко вижу правильное применение ыкзэпшонов
а что там применять? кидай да лови. 😁
SS
а что там применять? кидай да лови. 😁
я так и делаю, однако надо различать исключения внутири библиотеки или утилиты и все остальные
SS
throw это тот же return, только работает из любой точьки взаиморекурсивного алгоритма
KS
взаимо... чего? 🤯
SS
взаимо... чего? 🤯
return - возврат результата, throw - тоже возврат результата
KS
Sergiy Shatunov
return - возврат результата, throw - тоже возврат результата
ну в таком ключе можно говорить, что return это внешний возврат с закрытием контекста, а throw - внутренний.
2020 November 21
SS
ну в таком ключе можно говорить, что return это внешний возврат с закрытием контекста, а throw - внутренний.
не понимаю что за "внешний" и "внутренний", и то и другое - завершение работы алгоритма, throw завершает работу на влюбом уровне вложенности, return - исключительно в пределах функции
KS
Sergiy Shatunov
не понимаю что за "внешний" и "внутренний", и то и другое - завершение работы алгоритма, throw завершает работу на влюбом уровне вложенности, return - исключительно в пределах функции
throw мы можем отловить и внутри метода, без выхода из него.
SS
throw мы можем отловить и внутри метода, без выхода из него.
можем, для отлова он и предусмотрен
SS
исключения - важная часть api и их не стоит игнорировать
KS
Sergiy Shatunov
исключения - важная часть api и их не стоит игнорировать
угу, только их обычно не в try, а в catch делают, что-бы ошибку дальше по цепочке пробросить...
SS
угу, только их обычно не в try, а в catch делают, что-бы ошибку дальше по цепочке пробросить...
и почему исключение ассоциируется именно с ошибкой? может это ожидаемое значение
E

Всем привет.
Я недавно начал изучать JS и у меня есть следующее задание:
Я по API делаю запрос на получение списка сделок, контактов и компаний, - это три разных запроса.
В задании мне нужно реализовать это двумя способами в асинхронной функции, одновременно и последовательно.
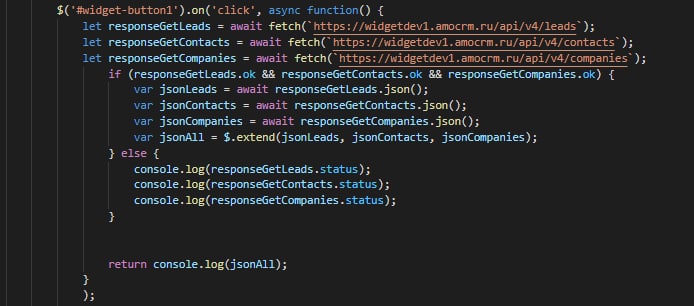
Последовательную часть я сделал, выглядит это следующим образом:
Я недавно начал изучать JS и у меня есть следующее задание:
Я по API делаю запрос на получение списка сделок, контактов и компаний, - это три разных запроса.
В задании мне нужно реализовать это двумя способами в асинхронной функции, одновременно и последовательно.
Последовательную часть я сделал, выглядит это следующим образом:
E
Как сделать одновременный запрос? ))
SS
Как сделать одновременный запрос? ))
fetch
E
Sergiy Shatunov
fetch
И туда вставить массив с запросами?
SS
И туда вставить массив с запросами?
Promise.all



