А4
Size: a a a
2020 November 20
Стоит говорить ему что группа называется не “сделайте за меня работу, и проверьте то. что можно самому проверить?”
Или это будет слишком токсично?
DS
Здравствуйте)
Подскажите пожалуйста как лучше и правильней решить такую задачу
Нужно конвертировать расстояния
на вход дано объект в JSON формате
{“distance”: {“unit”: “m”, “value”: 0.5}, “convert_to”: “ft”}
на выходе должно получиться
{“unit”: “ft”, “value”: 1.64}
+ должна быть возможность расширить список единиц
Подскажите пожалуйста как лучше и правильней решить такую задачу
Нужно конвертировать расстояния
на вход дано объект в JSON формате
{“distance”: {“unit”: “m”, “value”: 0.5}, “convert_to”: “ft”}
на выходе должно получиться
{“unit”: “ft”, “value”: 1.64}
+ должна быть возможность расширить список единиц
import convert from 'https://cdn.skypack.dev/convert-units@2.3.4';
/*----------------------*/
let response = JSON.parse('{"distance": {"unit": "m", "value": 0.5}, "convert_to": "ft"}');
let convertedValue = convert(response["distance"]["value"]).from(response["distance"]["unit"]).to(response["convert_to"]);
let convertedJSON = JSON.parse(`{"unit":"${response["convert_to"]}", "value":${convertedValue}}`);
console.log(convertedJSON);
DS

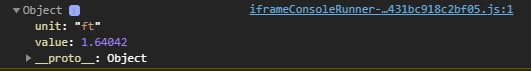
на выходе такое получается
ВЛ
import convert from 'https://cdn.skypack.dev/convert-units@2.3.4';
/*----------------------*/
let response = JSON.parse('{"distance": {"unit": "m", "value": 0.5}, "convert_to": "ft"}');
let convertedValue = convert(response["distance"]["value"]).from(response["distance"]["unit"]).to(response["convert_to"]);
let convertedJSON = JSON.parse(`{"unit":"${response["convert_to"]}", "value":${convertedValue}}`);
console.log(convertedJSON);
Спаси большое)
VL
Подскажите, как в данном коде можно поключить параметры к <a> тегам?
Чтобы патом их в GET засунуть.
https://codepen.io/Vitalijs/pen/pobXvOb
Чтобы патом их в GET засунуть.
https://codepen.io/Vitalijs/pen/pobXvOb
ВЛ

Всем привет!Вопрос по RiverSlider у меня почему то нельзя выбрать слайд как его подключить?
A
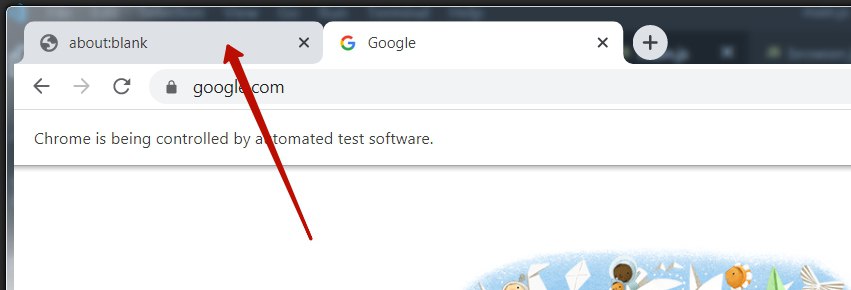
Всем привет! Как получить доступ (и выполнить загрузку страницы) в самой первой вкладке Puppeteer? http://joxi.ru/LmGqLgwuwkv49A
VR
Подскажите, как в данном коде можно поключить параметры к <a> тегам?
Чтобы патом их в GET засунуть.
https://codepen.io/Vitalijs/pen/pobXvOb
Чтобы патом их в GET засунуть.
https://codepen.io/Vitalijs/pen/pobXvOb
a href=“example.com?param1=value1”
C☭
Поушто эксепшен брошен локально и непонятно шо с этим делать
для этого я его и обернул в try/catch
AK
для этого я его и обернул в try/catch
там скорее оно или в промиса или в серверном вызове
KS
для этого я его и обернул в try/catch
имхо просто конструкция сама по себе бессмысленная
СЧ

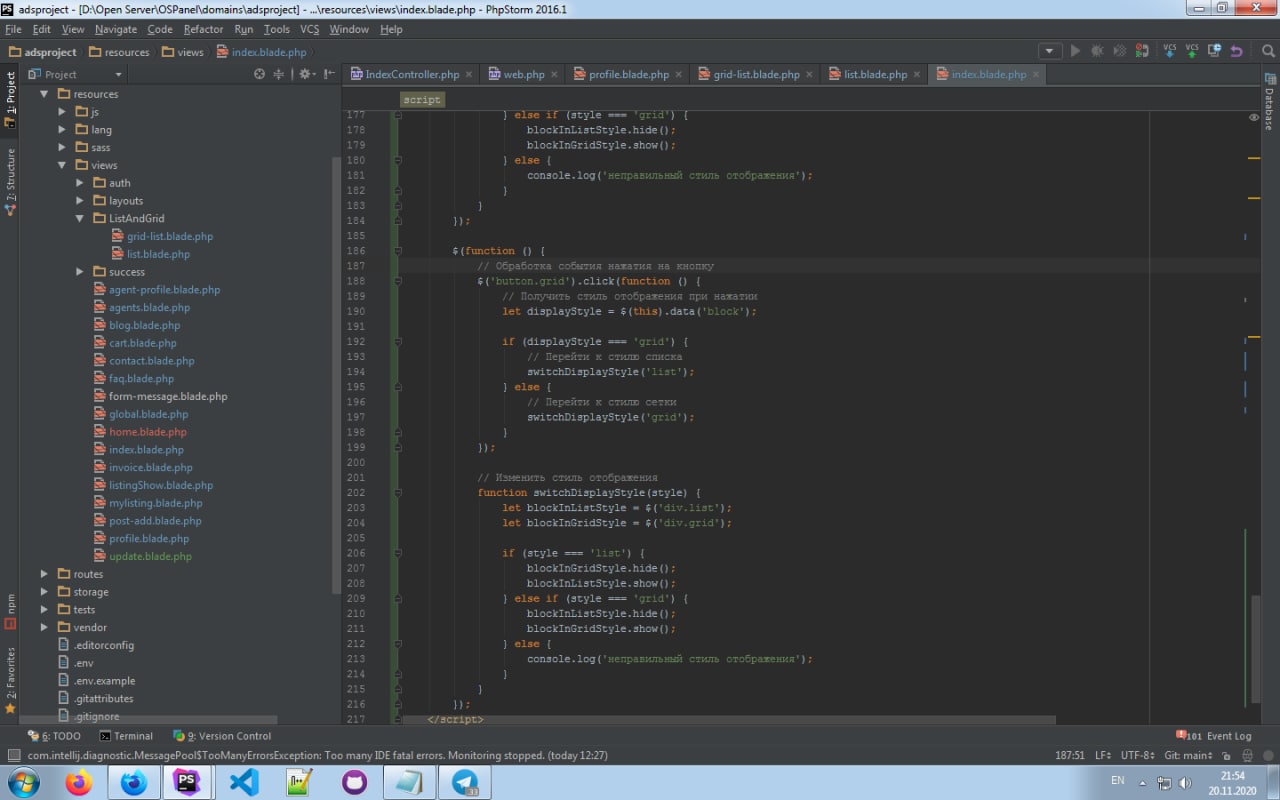
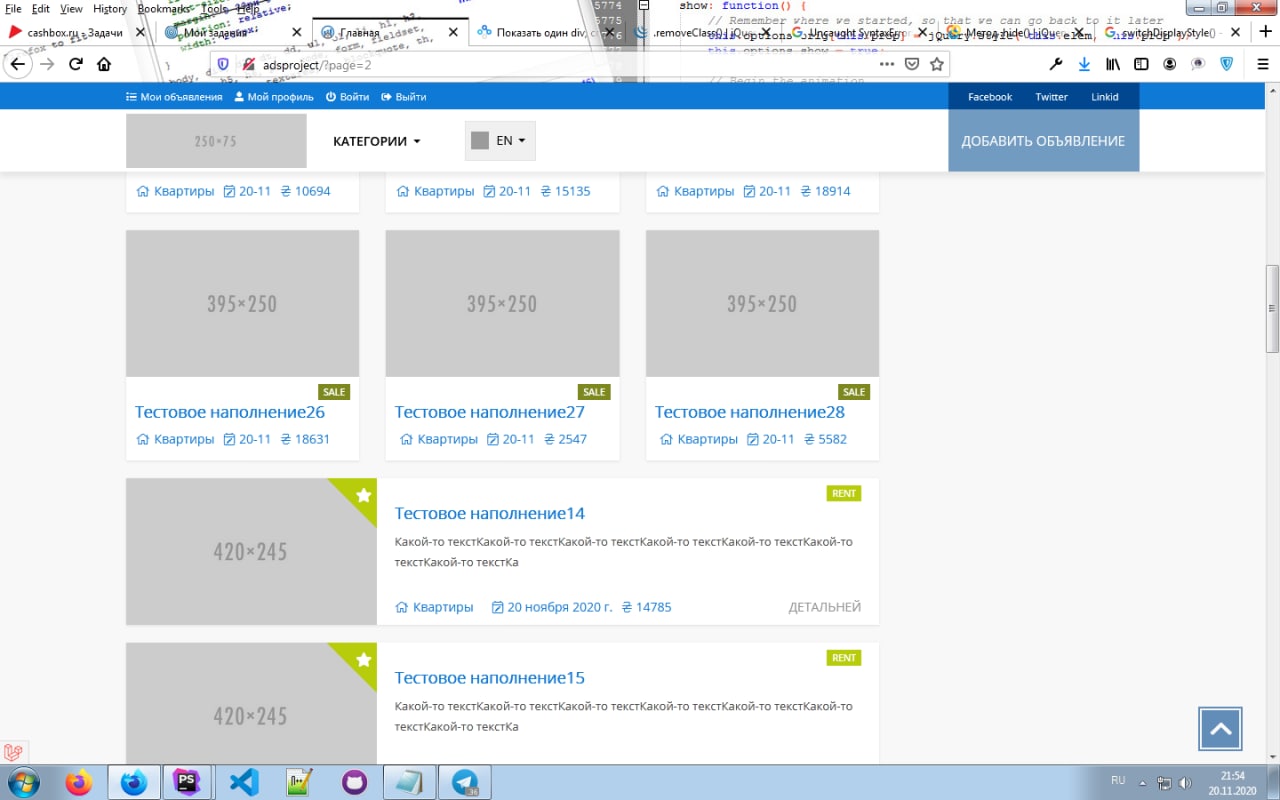
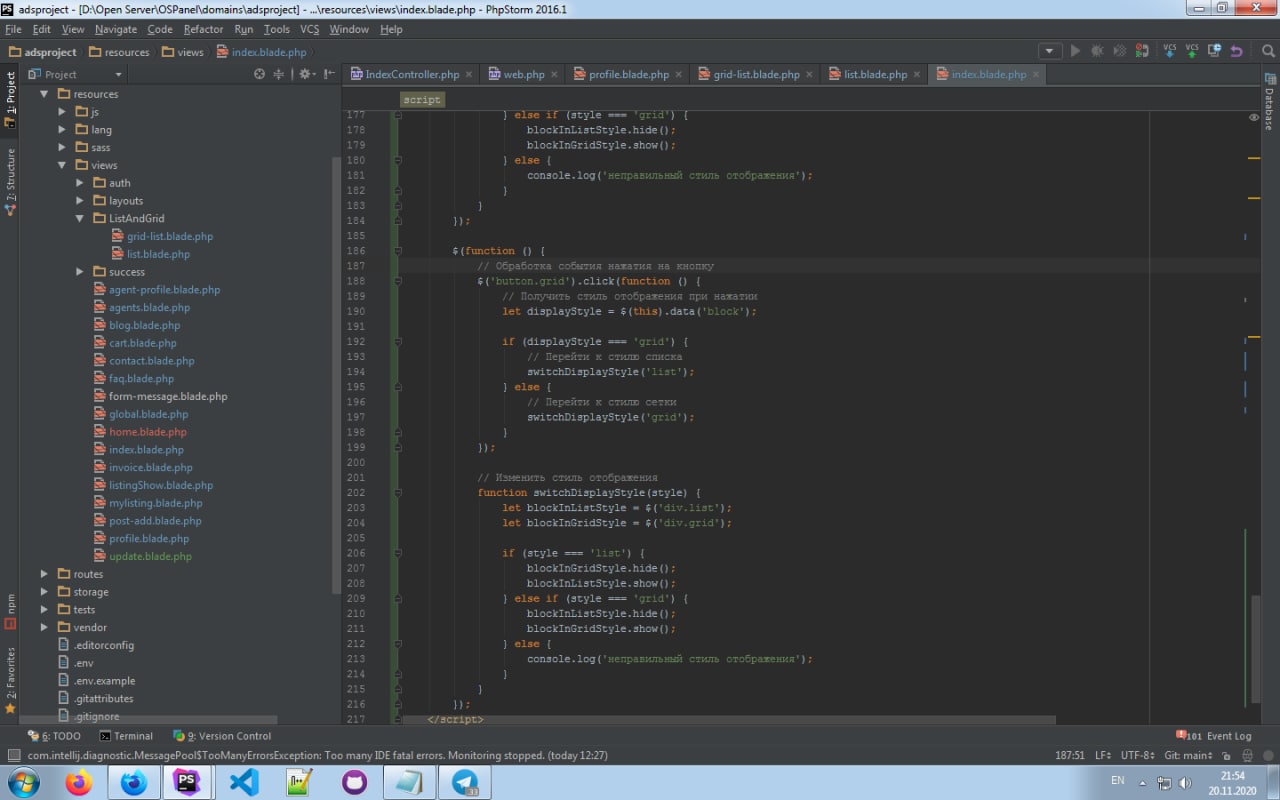
При переходе на следующую страницу, оба вида снова видны. Скажите пожалуйста как в данной логике фиксировать на всех страницах тот вид, который пользователь выбрал?
СЧ

СЧ
Или убрать пагинацию и сделать вечный скролл?))
СЧ
Но это как вариант. Но всё же как мне отображать один из видов в самом начале
SS
Сергей Черемисин

При переходе на следующую страницу, оба вида снова видны. Скажите пожалуйста как в данной логике фиксировать на всех страницах тот вид, который пользователь выбрал?
localStorage
СЧ
Sergiy Shatunov
localStorage
Ага, сейчас почитаю и надо подумать где правильно прописать данную функцию
А4
A
router.get("/filter/:title", async (req, res) => {
try {
const title = req.params.title;
const result = await db.query(
"SELECT * FROM exhibits WHERE title ILIKE '%" + req.params.title + "%'",
[req.params.title]
);
res.status(200).json({
status: "success",
results: result.rows.length,
data: {
exhibits: result.rows,
},
});
} catch (error) {
console.log(error);
}
});
error: в сообщении Bind передано неверное число параметров (1, а подготовленный оператор "" требует 0)
в чем проблема?
try {
const title = req.params.title;
const result = await db.query(
"SELECT * FROM exhibits WHERE title ILIKE '%" + req.params.title + "%'",
[req.params.title]
);
res.status(200).json({
status: "success",
results: result.rows.length,
data: {
exhibits: result.rows,
},
});
} catch (error) {
console.log(error);
}
});
error: в сообщении Bind передано неверное число параметров (1, а подготовленный оператор "" требует 0)
в чем проблема?
Я из будущего. Твой код используют для SQL injection, одумайся!
A
Я из будущего. Твой код используют для SQL injection, одумайся!
а как? Конкретно в этом случае