e
Size: a a a
2020 November 01
ребят, а куда мы скидываем интерсные вопросики по цсс?)
e
вообщем задача забавная, напишу сюда)
юзаются флексы, на разных размерах в 1 ряду разное количество элементов (4,2,1) десктоп, планшет, мобилка
каждый блок может быть разной высоты (зависит от контента)
нужно чтобы блоки которые в данный момент в одном ряду были одинаковой высоты, но это ряботало для "ряда" а не для всех 4 сразу
то есть если 1 высокий и это планшет где в одном ряду только 1 и 2, то только они стали "высокими", остальные (кто перешел на новую строку) считались отдельно "в рамках своего ряда"
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
юзаются флексы, на разных размерах в 1 ряду разное количество элементов (4,2,1) десктоп, планшет, мобилка
каждый блок может быть разной высоты (зависит от контента)
нужно чтобы блоки которые в данный момент в одном ряду были одинаковой высоты, но это ряботало для "ряда" а не для всех 4 сразу
то есть если 1 высокий и это планшет где в одном ряду только 1 и 2, то только они стали "высокими", остальные (кто перешел на новую строку) считались отдельно "в рамках своего ряда"
e
можно вообще в 2020 такое сделать на css?
e
можно конечно для каждого размера экрана прописать высоту по группам, или разделить верстку иначе, вариантов довольно много вроде как, но хотелось бы как-то супер просто типо flex-per-row-height:100%
e
в идеале хотелось бы решение для бесконечного числа блоков в 1 ряду
DM
в идеале хотелось бы решение для бесконечного числа блоков в 1 ряду
flex же так работает по умолчанию
DM
Обратись к врачу
2020 November 02
M
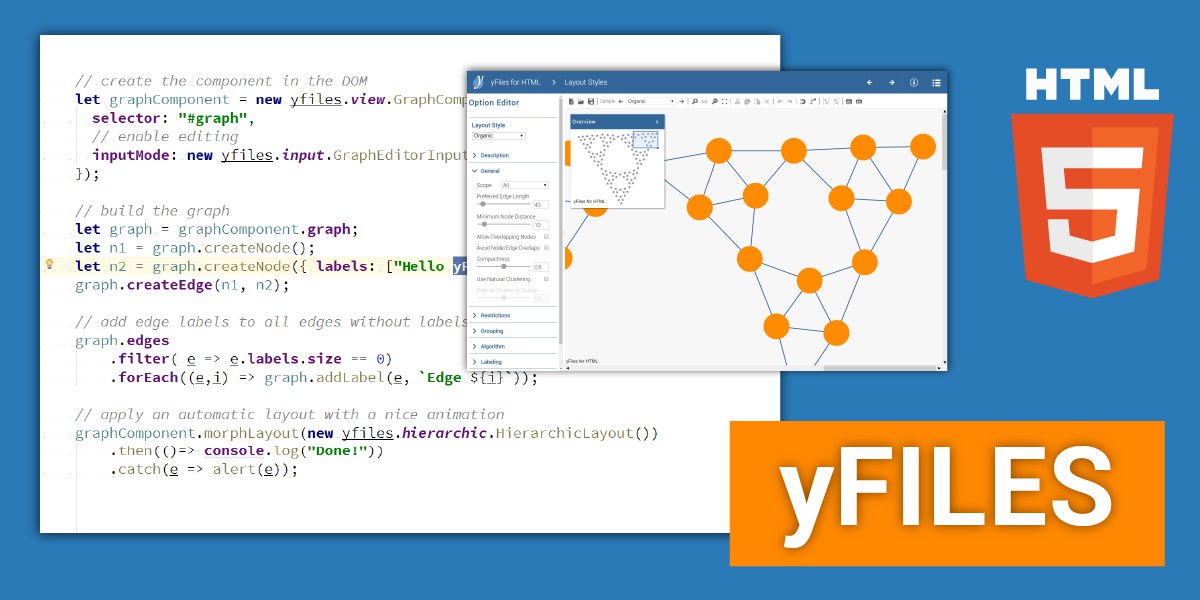
Кто нибудь знает билиотеку графовых алгоритмов для TS, хочется найти аналог boost graph, когда реализуешь контракт и получает набор алгоритмов
VM
Кто нибудь знает билиотеку графовых алгоритмов для TS, хочется найти аналог boost graph, когда реализуешь контракт и получает набор алгоритмов
https://www.yworks.com/products/yfiles-for-html
если понял здесь такое есть,
но эта либа - платная, есть демо на 60 дней
если понял здесь такое есть,
но эта либа - платная, есть демо на 60 дней
M
Не платное для opensource не подойдет. Ладно напишу сам
VM
в принцыпе если скачать демо, весь код можно посмотреть у них, он есть
АИ
/"start:.*": ".*"[^,]/g,
A
D
Привет! Подскажите, пожалуйста, хорошие курсы обучения программированию для детей на русском
᠌
Привет! Подскажите, пожалуйста, хорошие курсы обучения программированию для детей на русском
в целом программирование, или джаваскрипт?
A
Привет! Подскажите, пожалуйста, хорошие курсы обучения программированию для детей на русском
логомиры
D
᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌
в целом программирование, или джаваскрипт?
Лучше JS)
᠌
Лучше JS)
есть книга "Джавасрипт для детей" автор Ник Морган, темы объясняются на простом языке с картиночками и задачками
YP
Привет! Подскажите, пожалуйста, хорошие курсы обучения программированию для детей на русском
пожалейте ребёнка. Лучше найдите ему курсы английского, и тогда, если он будет достаточно прилежен, у него будет выбор любой профессии без необходимости жрать сосиски всю жизнь. Не надо ограничивать его клепанием формочек