E
Size: a a a
2020 September 14
Всем привет. Скрипты подключенные без async имеют приоритет перед скриптами подключенными с async? У меня выходит что один файл грузится С, а другой без. И тот что без не должен грузиться перед этим, но тимлид запрещает убирать async. Если я добавлю первому async, второй не будет грузиться перед первым в каких-то определенных случаях? Гуглил, читал, на вопрос не нашел.
разница async и без async в том, что первый не будет блокировать заргрузку дом, когда без async будет блокировка до тех пор, пока не подгрузится весь файл. в доках все это описано
VD
Всем привет. Скрипты подключенные без async имеют приоритет перед скриптами подключенными с async? У меня выходит что один файл грузится С, а другой без. И тот что без не должен грузиться перед этим, но тимлид запрещает убирать async. Если я добавлю первому async, второй не будет грузиться перед первым в каких-то определенных случаях? Гуглил, читал, на вопрос не нашел.
если важна последовательность используйте defer вместо async, тогда порядок в котором подключены сохраняется.
NK
если важна последовательность используйте defer вместо async, тогда порядок в котором подключены сохраняется.
Я на втором файле не могу async на defer поменять. На первом можно так сделать, норм будет?
E
Я на втором файле не могу async на defer поменять. На первом можно так сделать, норм будет?
https://learn.javascript.ru/script-async-defer - тут детальней
S
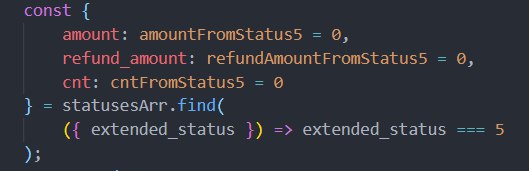
Почему такая деструктуризация дает ошибку - amount of undefined если не нашел объект, я же поставил дефолтное значение в 0?
S
Поставил в конце || {} , заработало 😂
E
Sanj
Почему такая деструктуризация дает ошибку - amount of undefined если не нашел объект, я же поставил дефолтное значение в 0?
Потому, что find возвращает undefined если ничего не найдено
MB
Всем привет, после
npm start react проекта получаю ошибку 'react-router' does not contain an export named '__RouterContext', в чем может быть проблема?А
могу подозревать что, что-то не так с путем в импорте
М
Всем привет, после
npm start react проекта получаю ошибку 'react-router' does not contain an export named '__RouterContext', в чем может быть проблема?Ванг тут мало нужен код но скорее всего ты что не так заимпортировал
MB
Мишаня
Ванг тут мало нужен код но скорее всего ты что не так заимпортировал
в том то и дело, что у меня проект стартует нормально, у колеги не заводится с той ошибкой, оба собираем без .lock файла
SV
в том то и дело, что у меня проект стартует нормально, у колеги не заводится с той ошибкой, оба собираем без .lock файла
MB
SV
Всем привет, после
npm start react проекта получаю ошибку 'react-router' does not contain an export named '__RouterContext', в чем может быть проблема?Ты читал похожие ошибки?
https://stackoverflow.com/questions/44267049/react-router-does-not-contain-an-export-named-link
https://stackoverflow.com/questions/44267049/react-router-does-not-contain-an-export-named-link
MB
Ты читал похожие ошибки?
https://stackoverflow.com/questions/44267049/react-router-does-not-contain-an-export-named-link
https://stackoverflow.com/questions/44267049/react-router-does-not-contain-an-export-named-link
читал, в исходном коде у нас нет импорта __RouterContext, только в node_modules
MB
Ты читал похожие ошибки?
https://stackoverflow.com/questions/44267049/react-router-does-not-contain-an-export-named-link
https://stackoverflow.com/questions/44267049/react-router-does-not-contain-an-export-named-link
Ошибка решена, помогло обновление ноды, спасибо всем за советы)
SV
Ошибка решена, помогло обновление ноды, спасибо всем за советы)
Ты походу апдейтнул router с 3.x до 4.x а ноду не обновил)
DS
Привет
А кто-то работал с html2canvas конкретно с айфреймами?
Есть cross domain ограничени, интересно понять как это обходить
А кто-то работал с html2canvas конкретно с айфреймами?
Есть cross domain ограничени, интересно понять как это обходить
A
всем привет есть массив с такой структурой
нужно сгруппировать этот массив по reception в вот такой для библиотеки react-select
const receptions = [т.е в объектах может быть одинаковый reception
{
title:
'Ўзбекистон Республикаси Вазирлар Маҳкамаси ҳузуридаги Алоҳида муҳим ижтимоий, маданий ва тарихий аҳамиятга эга бўлган объектларни қуриш, реконструкция қилиш ва мукаммал таъмирлаш дирекцияси',
reception: 'БОШҚА МУАССАСА ВА ТАШКИЛОТЛАР',
},
{ title: 'Ўзбекистон Республикаси Марказий банки', reception: 'БАНКЛАР' },
{
title: 'Ўзбекистон Республикаси Конституциявий суди',
reception: 'МАРКАЗИЙ МУАССАСАЛАР',
},
{
title: '"Навоий кон-металлургия комбинати" ДК',
reception: 'БИРЛАШМАЛАР ВА АКЦИЯДОРЛИК ЖАМИЯТЛАРИ',
},
{
title: '"Олмалиқ кон-металлургия комбинати" АЖ',
reception: 'БИРЛАШМАЛАР ВА АКЦИЯДОРЛИК ЖАМИЯТЛАРИ',
},
];
нужно сгруппировать этот массив по reception в вот такой для библиотеки react-select
const groupedOptions = [
{
label: 'БОШҚА МУАССАСА ВА ТАШКИЛОТЛАР',
options: [{
title: 'Ўзбекистон Республикаси Вазирлар Маҳкамаси ҳузуридаги Алоҳида муҳим ижтимоий, маданий ва тарихий аҳамиятга эга бўлган объектларни қуриш, реконструкция қилиш ва мукаммал таъмирлаш дирекцияси',
reception: 'БОШҚА МУАССАСА ВА ТАШКИЛОТЛАР',
}],
// в options должны быть объекты с одинаковым reception
},
{
label: 'БИРЛАШМАЛАР ВА АКЦИЯДОРЛИК ЖАМИЯТЛАРИ',
options: [
{
title: '"Навоий кон-металлургия комбинати" ДК',
reception: 'БИРЛАШМАЛАР ВА АКЦИЯДОРЛИК ЖАМИЯТЛАРИ',
},
{
title: '"Олмалиқ кон-металлургия комбинати" АЖ',
reception: 'БИРЛАШМАЛАР ВА АКЦИЯДОРЛИК ЖАМИЯТЛАРИ',
},
],
},
{
label: 'БАНКЛАР',
options: [ { title: 'Ўзбекистон Республикаси Марказий банки', reception: 'БАНКЛАР' } ]
}
];