GH
Size: a a a
2020 September 13
ребят как можно сделать например если выдает ошибку или не нашел то то бы искал через другой например
GH
ищем
block.querySelector('h3').textContent.match(/\d+/g)[0]GH
если не нашел h3 то что бы искал h4
block.querySelector('h4').textContent.match(/\d+/g)[0]GH
тип можно через бектики тернарный оператор или как ?
S
Gwin Hot
если не нашел h3 то что бы искал h4
block.querySelector('h4').textContent.match(/\d+/g)[0](block.querySelector('h3') || block.querySelector('h4')).textContent.match(/\d+/g)[0]но лучше отдельным условием проверить
KS
let element = null;
['h3', 'h4', 'h1'].some(el => {
res = document.querySelector(el)
if (res) {
element = res.textContent.match(/\d+/g)[0]
return true
}
return false
})
O
Я хочу передать одну функцию другой функции в качестве коллбэка, при этом я хочу передать эту функцию с парой аргументов(но саму функцию при этом не вызывать), а другую пару аргументов передать в функции, в которой этот коллбэк вызывается. Я правильно понимаю, что нужно использовать bind для этого?
АЗ
Oil Field
Я хочу передать одну функцию другой функции в качестве коллбэка, при этом я хочу передать эту функцию с парой аргументов(но саму функцию при этом не вызывать), а другую пару аргументов передать в функции, в которой этот коллбэк вызывается. Я правильно понимаю, что нужно использовать bind для этого?
Да
O
А если я не хочу передавать контекст явно?
АЗ
Oil Field
А если я не хочу передавать контекст явно?
Тогда никак
O
Тогда никак
Хотя с каррированием можно.
Ой, там пример плохой, ща перепишу
Ой, там пример плохой, ща перепишу
KS
Oil Field
А если я не хочу передавать контекст явно?
ну и не передавайте, в чём проблема? у стрелочных функций вообще нет контекста к примеру.
O
ну и не передавайте, в чём проблема? у стрелочных функций вообще нет контекста к примеру.
Вы имеете ввиду передавать null в качестве контекста?
KS
Oil Field
Вы имеете ввиду передавать null в качестве контекста?
угу
O
Проблема в том, что для того, что бы передать функцию в качестве коллбэка с некоторыми переданными аргументами заранее(без самого вызыва функции) через bind - нужно передавать контекст.
Другой вариант без bind — частичное применение функции, но там тоже есть морока
Другой вариант без bind — частичное применение функции, но там тоже есть морока
KS
не вижу мороки.
function fn(a1, a2, a3, a4) {...};
const bindFn = fn.bind(null, 1, 2);
bindFn.apply(context, 3, 4);O
не вижу мороки.
function fn(a1, a2, a3, a4) {...};
const bindFn = fn.bind(null, 1, 2);
bindFn.apply(context, 3, 4);Когда знаешь, что контекст тебе не нужен,а bind заставляет тебя передать этот контекст всё равно — хочется придумать вариант получше)
обойдусь пока с bind
обойдусь пока с bind
i

Все ку жавастрептизеры
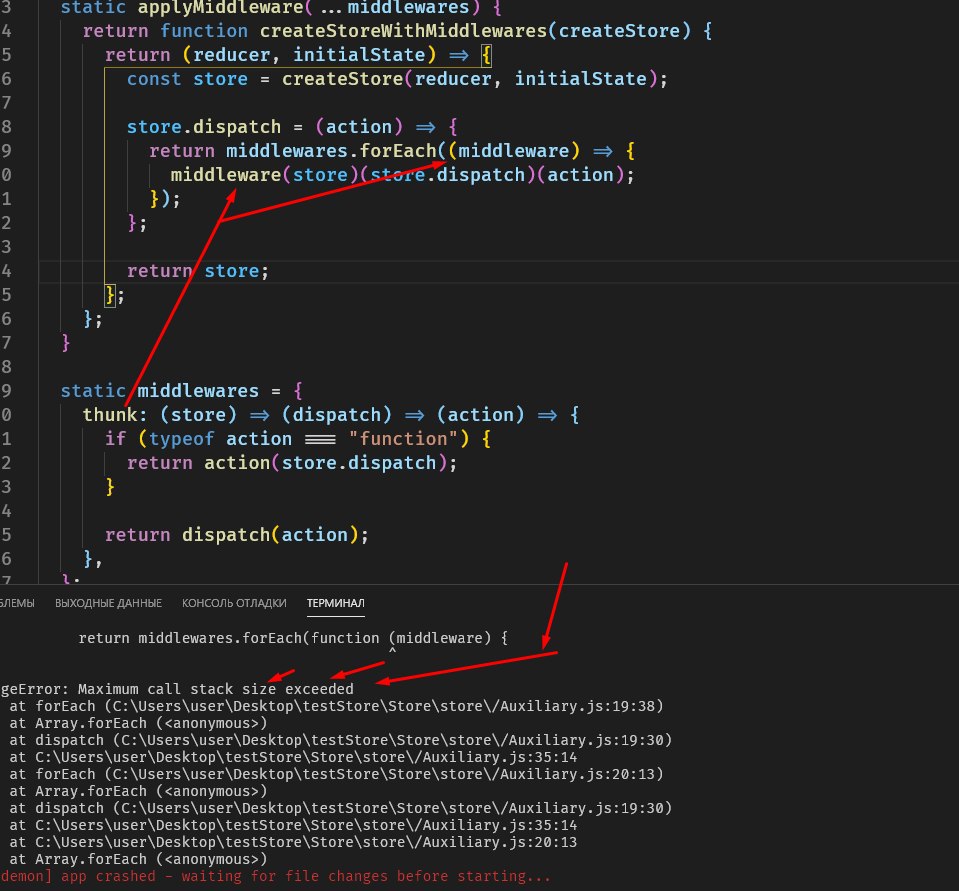
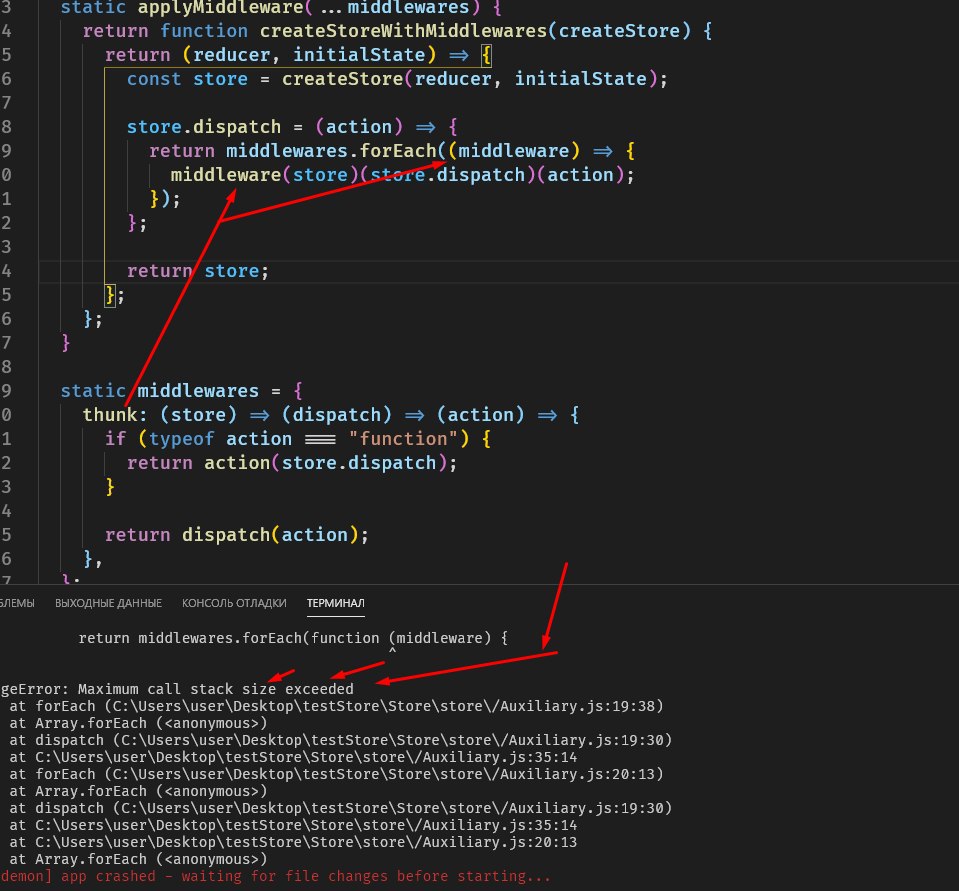
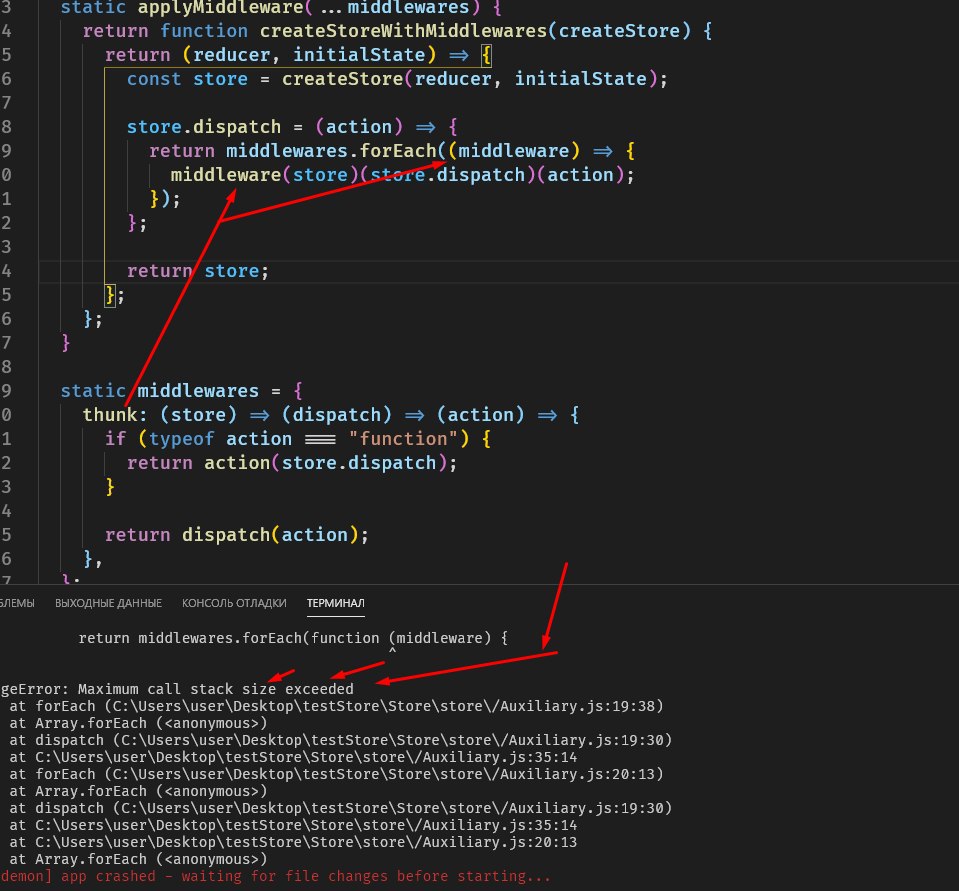
есть проблемка, при вызове диспатча выкидывает ошибку
Maximum call stack size exceeded
глядя на код возможно что то сказать, или нужно еще что?
есть проблемка, при вызове диспатча выкидывает ошибку
Maximum call stack size exceeded
глядя на код возможно что то сказать, или нужно еще что?
CM

Все ку жавастрептизеры
есть проблемка, при вызове диспатча выкидывает ошибку
Maximum call stack size exceeded
глядя на код возможно что то сказать, или нужно еще что?
есть проблемка, при вызове диспатча выкидывает ошибку
Maximum call stack size exceeded
глядя на код возможно что то сказать, или нужно еще что?
Где-то рекурсия 🌚
O

Все ку жавастрептизеры
есть проблемка, при вызове диспатча выкидывает ошибку
Maximum call stack size exceeded
глядя на код возможно что то сказать, или нужно еще что?
есть проблемка, при вызове диспатча выкидывает ошибку
Maximum call stack size exceeded
глядя на код возможно что то сказать, или нужно еще что?
Ох уж эта pointless нотация. Не люблю её.



