AG
Size: a a a
2020 August 07
жду через setInterval пока функция возвратит true, как в конструкции try catch, если функция не возвращает true в течении 15 сек, перебросить в catch?
VK
всем привет!
подскажите, пожалуйста, в какую сторону посмотреть?
проблема вот в чем:
периодически, при срабатывании
вместо одного запроса, на сервер уходит несколько. соответственно из-за этого возникает ошибка. пробовал использовать
подскажите, пожалуйста, в какую сторону посмотреть?
проблема вот в чем:
периодически, при срабатывании
$(selector).on("click", function() {
// отправка запроса на сервер
});вместо одного запроса, на сервер уходит несколько. соответственно из-за этого возникает ошибка. пробовал использовать
.one()
вместо
.on()но результатов это не дало
AG
всем привет!
подскажите, пожалуйста, в какую сторону посмотреть?
проблема вот в чем:
периодически, при срабатывании
вместо одного запроса, на сервер уходит несколько. соответственно из-за этого возникает ошибка. пробовал использовать
подскажите, пожалуйста, в какую сторону посмотреть?
проблема вот в чем:
периодически, при срабатывании
$(selector).on("click", function() {
// отправка запроса на сервер
});вместо одного запроса, на сервер уходит несколько. соответственно из-за этого возникает ошибка. пробовал использовать
.one()
вместо
.on()но результатов это не дало
возможно клик происходит несколько раз
VK
возможно клик происходит несколько раз
нет, тестировал количество кликов, не возникало такого
VK
при чем баг этот вылетает не только у меня
AG
нет, тестировал количество кликов, не возникало такого
а как тестировали?
VK
а как тестировали?
https://codepen.io/blink172/pen/vERyxK
вот тут проверяли на случайный клик
вот тут проверяли на случайный клик
AG
https://codepen.io/blink172/pen/vERyxK
вот тут проверяли на случайный клик
вот тут проверяли на случайный клик
а как это связано с твоим кодом?
$(selector).on("click", function() {
console.log(1)
});ТА
CM
В html?🤔
LE
всем привет!
подскажите, пожалуйста, в какую сторону посмотреть?
проблема вот в чем:
периодически, при срабатывании
вместо одного запроса, на сервер уходит несколько. соответственно из-за этого возникает ошибка. пробовал использовать
подскажите, пожалуйста, в какую сторону посмотреть?
проблема вот в чем:
периодически, при срабатывании
$(selector).on("click", function() {
// отправка запроса на сервер
});вместо одного запроса, на сервер уходит несколько. соответственно из-за этого возникает ошибка. пробовал использовать
.one()
вместо
.on()но результатов это не дало
а если так:
$(selector).off(“click”).on("click", function() {
// отправка запроса на сервер
});ES
Если ты про то, как это в джсе написать, почитай тут
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/Math
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/Math
VK
а если так:
$(selector).off(“click”).on("click", function() {
// отправка запроса на сервер
});спасибо большое! вроде бы отрабатывает как нужно
LE
спасибо большое! вроде бы отрабатывает как нужно
это решение работает, но нужно искать проблему, у вас где то навешивается обработчик клика повторно
VK
это решение работает, но нужно искать проблему, у вас где то навешивается обработчик клика повторно
кажется понял в чем ошибка. спасибо)
Т

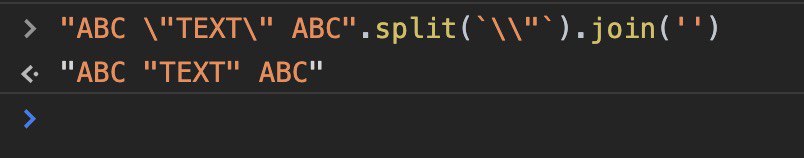
всем привет. почему ковычки остаются?
M
Потому что внутри строки нету \\", т.е. у тебя замены не происходит никакой. Сплит возвращает один элемент (изначальную строку).
M
Это экранированная кавычка, т.е. просто ".
Т
Mr. Nobody
Потому что внутри строки нету \\", т.е. у тебя замены не происходит никакой. Сплит возвращает один элемент (изначальную строку).
сплит не возвращает изначальную строку





