ЕЧ
Size: a a a
2020 July 17
Окей, я тебя понял. Продолжай изучать js
Никогда не закончу изучать JS ))) хотя знаю его со времён IE 5.5
И
Или
const self = this
....
.then(... => self.setState...)
const self = this
....
.then(... => self.setState...)
Оно и видно
D
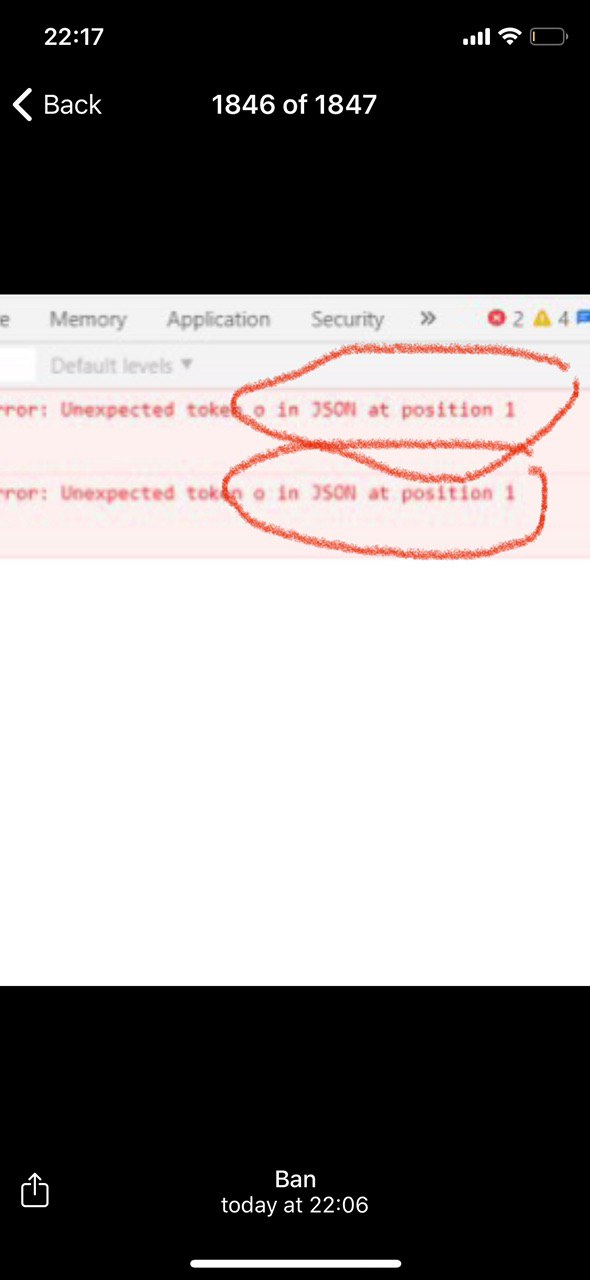
Посмотри, что приходит от сервера. В девтулзах. Код падает из-за того, что ты извлекаешь json из того, что json не является
ща покажу, там по-моему всё ок
D
И
Danil
ща покажу, там по-моему всё ок

Не ок
И
Danil

Это не девтулзы
ЕЧ
Оно и видно
Ок, как вы решаете потерю this у обьекта?
И
Ок, как вы решаете потерю this у обьекта?
Использую стрелочные функции
ЕЧ
И читабельность кода разбивается об стену с грохотом?
ЕЧ
Может проще создать ptr на обьект?
p
И читабельность кода разбивается об стену с грохотом?
Каким это образом?) Лямбда функции менее читабельны? Откуда такая информация?
И
И читабельность кода разбивается об стену с грохотом?
Кек)
p
То есть биндить и сохранять контекст const self = this намного улучшает читаемость?
p
Что за кошмар.
И
То есть биндить и сохранять контекст const self = this намного улучшает читаемость?
Чувак в корутинах разбирается, не нам его судить
D
Это не девтулзы
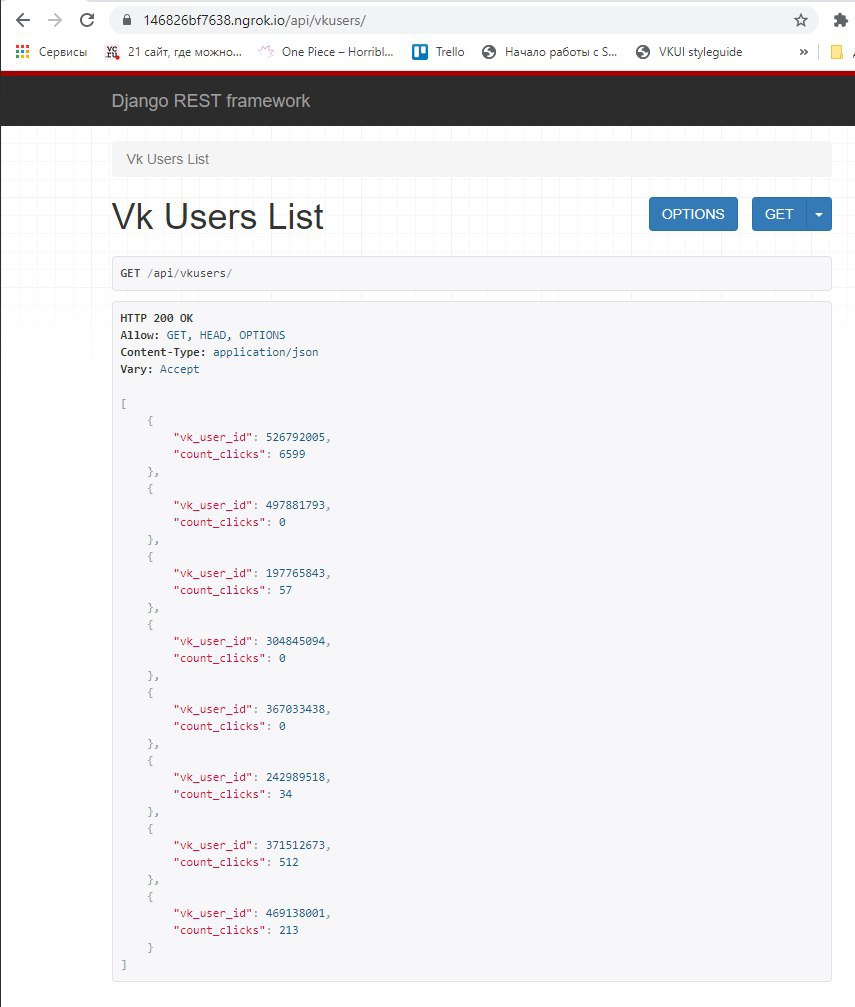
я в девтулзах кликнул на запрос, который был сделан, и меня перебрасывает на на страницу, которая на скрине, там даже в адресной строке написан хост. Или что нужно глянуть?
И
Danil
я в девтулзах кликнул на запрос, который был сделан, и меня перебрасывает на на страницу, которая на скрине, там даже в адресной строке написан хост. Или что нужно глянуть?
Вкладку response в окне, которое откроется при клике на запрос
ЕЧ
У меня сейчас проект, кастомированый бот для шахмат... Когда открываешь исходник который считает 1 ход 8 сек, то хватаешься за голову и желаешь убить того урода который это писал
СР
Не знаю знакомы ли вы с GoLang - но видео полезно ни этим, оно поясняет чем corutine лучше потока и синхронности https://youtu.be/RAB2vG1xOYs
Шо за хуйня 😀




