СР
Size: a a a
2020 July 17
for await, лишает браузер решать - кого обслужить первым.
С жуя? 🙈
ЕЧ
С жуя? 🙈
Не знаю знакомы ли вы с GoLang - но видео полезно ни этим, оно поясняет чем corutine лучше потока и синхронности https://youtu.be/RAB2vG1xOYs
ЕЧ
Посмотрите, и тогда задавайте вопросы, чем смогу помогу
D
Подскажите пожалуйста где ошибка
D
D
сам запрос правильно работает
D
json приходит
ЕЧ
this в fetch ссылается на fetchapi
ЕЧ
Или на window... я точно уже не помню
ЕЧ
then(myfunc.bind(this))
ЕЧ
Или
const self = this
....
.then(... => self.setState...)
const self = this
....
.then(... => self.setState...)
p
Не знаю знакомы ли вы с GoLang - но видео полезно ни этим, оно поясняет чем corutine лучше потока и синхронности https://youtu.be/RAB2vG1xOYs
Вы же понимаете что корутины это концепт, который может иметь разную реализацию, разве корректно сравнивать реализацию их в джсе с го?
И
Это совершенно другая задача... и даже в ней - я сортировку заверну в отдельный промис что-бы браузер не ловил клина... то что вы предлагаете вернёт вэб разработку обратно в начало 2000х
А ты забавный) если вынести в промис сортировку длинного массива, как это повлияет на клины?)
ЕЧ
Вы же понимаете что корутины это концепт, который может иметь разную реализацию, разве корректно сравнивать реализацию их в джсе с го?
Нет, но для развития как это работает очень правильно разьесняют
ЕЧ
А ты забавный) если вынести в промис сортировку длинного массива, как это повлияет на клины?)
Промис на клине может получить сигнал на заморозку и уступить дорогу другому быстрому или важному действию...
И
Или
const self = this
....
.then(... => self.setState...)
const self = this
....
.then(... => self.setState...)

У стрелочных функций нет this, нет смысла применять практику из нулевых)
И
Промис на клине может получить сигнал на заморозку и уступить дорогу другому быстрому или важному действию...
Окей, я тебя понял. Продолжай изучать js
D
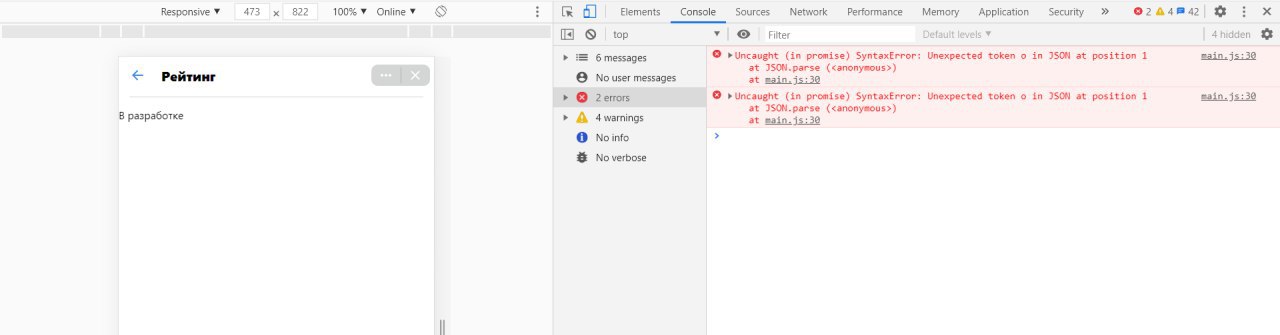
https://dpaste.org/YKDG тут работает мой способ, но не получается парсить
И
Danil

Посмотри, что приходит от сервера. В девтулзах. Код падает из-за того, что ты извлекаешь json из того, что json не является




