CM
Size: a a a
2020 July 16
а не подскажешь как?
element.style.rotate = "";
E
.style = `transfrom: rotate(${n}deg)`E
element.style.rotate = "";
или так
Ю
имеете ввиду на прямую диву стиль задавать ?
E
да
OT
ребят а как там было чтобы не вызывать нижележащий элемент при клике?
OT
e.stopPropagation();
В
Привет
Есть table в html
Нужно скопировать так, чтобы можно было вставить в Excel или SpreadSheet и таблица вставилась как таблица, а не как строка html
Можно ли такое сделать?
Ни textContent, ни innerText не подходят, а если сам вручную выделяю всё, то получается вставить таблицей
Есть table в html
Нужно скопировать так, чтобы можно было вставить в Excel или SpreadSheet и таблица вставилась как таблица, а не как строка html
Можно ли такое сделать?
Ни textContent, ни innerText не подходят, а если сам вручную выделяю всё, то получается вставить таблицей
М
привет
можно ли в addEventListener отслеживать сразу несколько событий ?
например: mouseover touchstart
можно ли в addEventListener отслеживать сразу несколько событий ?
например: mouseover touchstart
С
ты можешь повешать на несколько событий одну и ту же функцию по отдельности
М
ты можешь повешать на несколько событий одну и ту же функцию по отдельности
ну я так и делаю, просто думал, есть какие-то еще решения
꧁岡
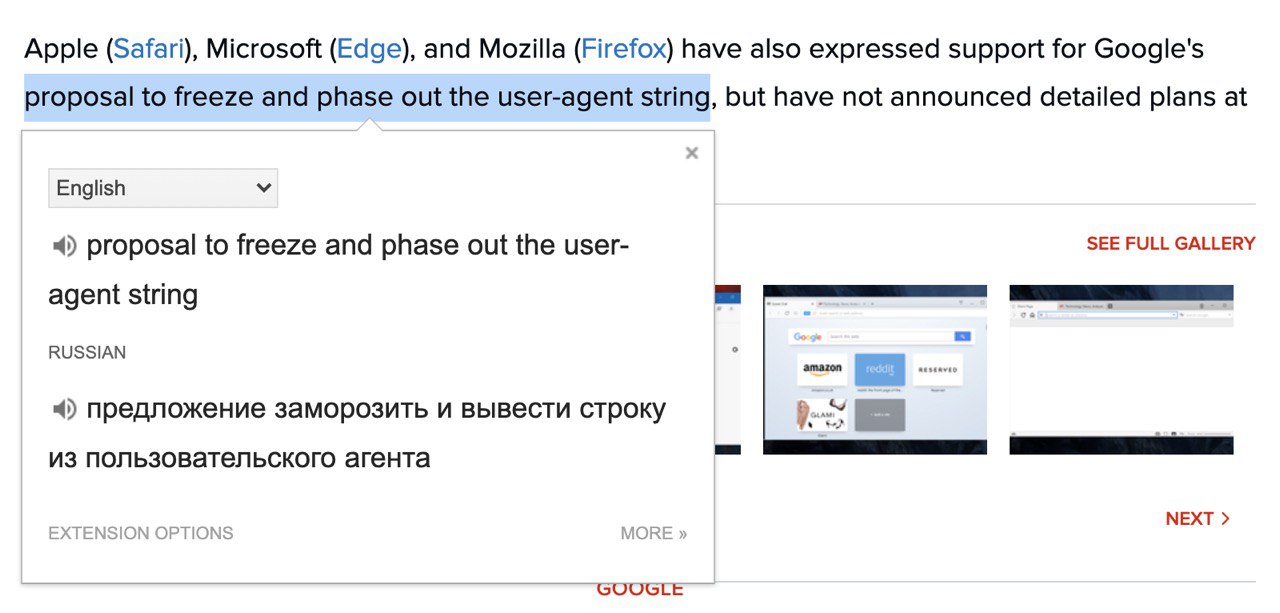
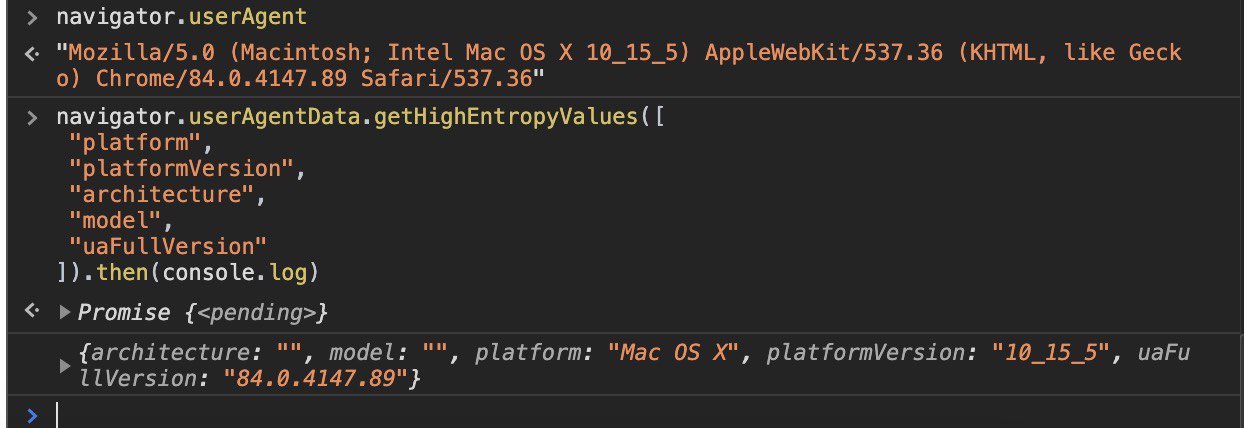
Ребря, я правильно понял что когда строка юзерагента будет зафрижена браузерами и все перейдут на client hints то все же должно работать как раньше, только браузеры не получат актуальные версии из него?
꧁岡
просто хочу быть уверенным, работаю четвертый день и в голове хер пойми что творится
꧁岡
@Oracle_C может ты скажешь чего
꧁岡
꧁岡
всмысле вывести
꧁岡

хотя на 84 хроме и то и то есть и вроде даже работает