ЛХ
Size: a a a
2020 July 16
нахер его создали вообще
t
нахер его создали вообще
:/
E
нахер его создали вообще
Сесурити
ЛХ
Evgen
Сесурити
да лучше руками было бы это сесурити пилить, чем иметь вечные проблемы с корсом на ровном месте
E
да лучше руками было бы это сесурити пилить, чем иметь вечные проблемы с корсом на ровном месте
В чем проблема добавить заголовки?
ЛХ
Evgen
В чем проблема добавить заголовки?
какие заголовки мне добавить, чтоб я мог локально подключать модули в веб без локалхоста?
E
какие заголовки мне добавить, чтоб я мог локально подключать модули в веб без локалхоста?
Заголовки должны быть на том ресурсе, к которому ты стучишься
ЛХ
Evgen
Заголовки должны быть на том ресурсе, к которому ты стучишься
то есть моя же локалка. и как ты себе это представляешь?
Ю
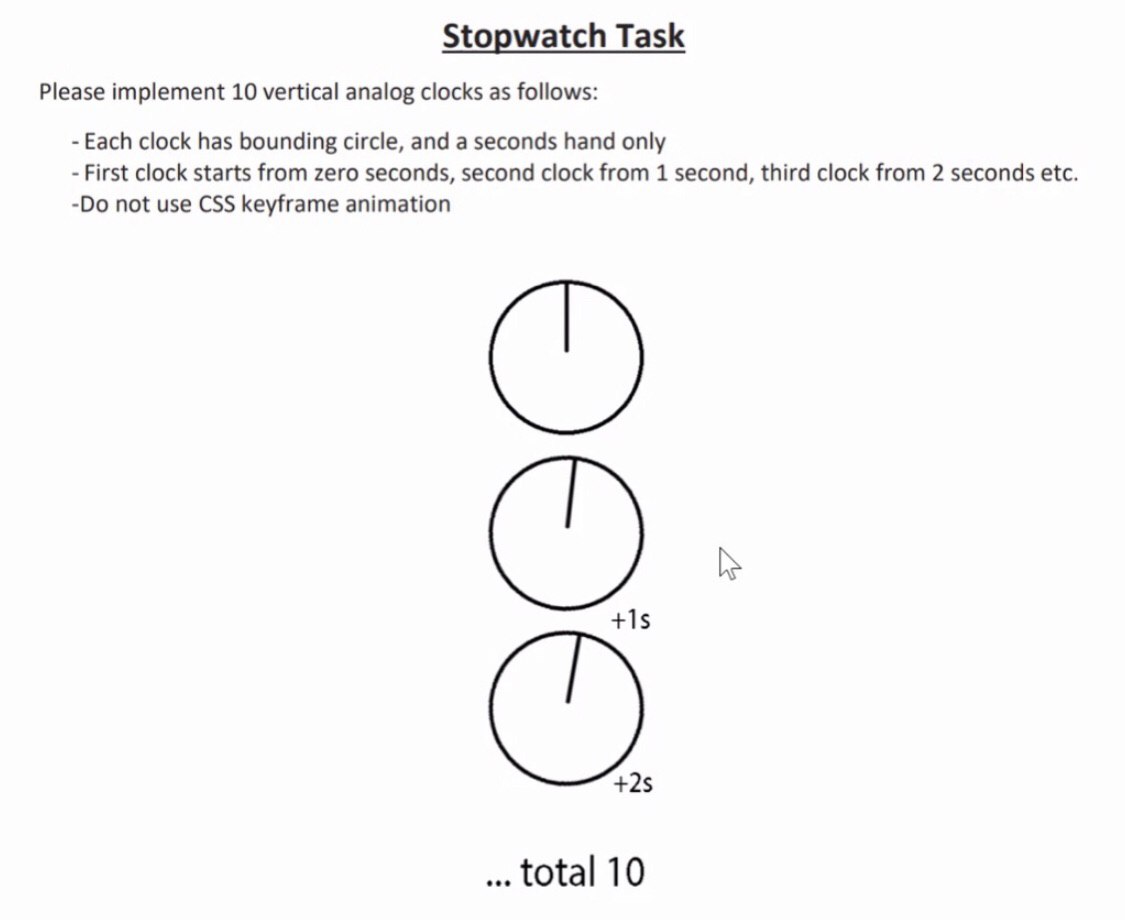
Ребят, можете подсказать, что имелось ввиду в этом таске? Сделать, что бы часы шли по кругу?
ЛХ
Ребят, можете подсказать, что имелось ввиду в этом таске? Сделать, что бы часы шли по кругу?
ну про движение не сказано, но надо чтоб каждый следующий начинался с секунды + 1 от предыдущей и без использования css keyframe
Ю
ну про движение не сказано, но надо чтоб каждый следующий начинался с секунды + 1 от предыдущей и без использования css keyframe
ох, а ты сталкивался с подобным, как это можно реализовать?
ЛХ
ох, а ты сталкивался с подобным, как это можно реализовать?
AP
Ребят, можете подсказать, что имелось ввиду в этом таске? Сделать, что бы часы шли по кругу?
на чистом цсс или с препроцессором?
Ю
на чистом цсс или с препроцессором?
без разницы думаю
E
ох, а ты сталкивался с подобным, как это можно реализовать?
Меняй угол поворота например через
transfrom: rotate(...)
Ю
Evgen
Меняй угол поворота например через
transfrom: rotate(...)
а я могу с помощью js менять число внутри rotate, что бы не создавать новые стили для каждой стрелки?
E
а я могу с помощью js менять число внутри rotate, что бы не создавать новые стили для каждой стрелки?
да
Ю
Evgen
да
а не подскажешь как?