y
Size: a a a
2020 July 11
неа, всегда надо false возвращать, когда событие канселедся.
L
это неправда. Советую почитать про это
бог с ним с холиваром.. подскажите лучше как красиво разницу координат мыши считать?
так работает, но не нравится мне код :))
move = function (event) {
x1 = event.pageX;
y1 = event.pageY;
setTimeout(() => {
let x2 = event.pageX;
let y2 = event.pageY;
let y = -(x2 - x1) / 30;
let x = (y2 - y1) / 30;
cubeRotate(x, y);
}, 100);
};
так работает, но не нравится мне код :))
move = function (event) {
x1 = event.pageX;
y1 = event.pageY;
setTimeout(() => {
let x2 = event.pageX;
let y2 = event.pageY;
let y = -(x2 - x1) / 30;
let x = (y2 - y1) / 30;
cubeRotate(x, y);
}, 100);
};
..

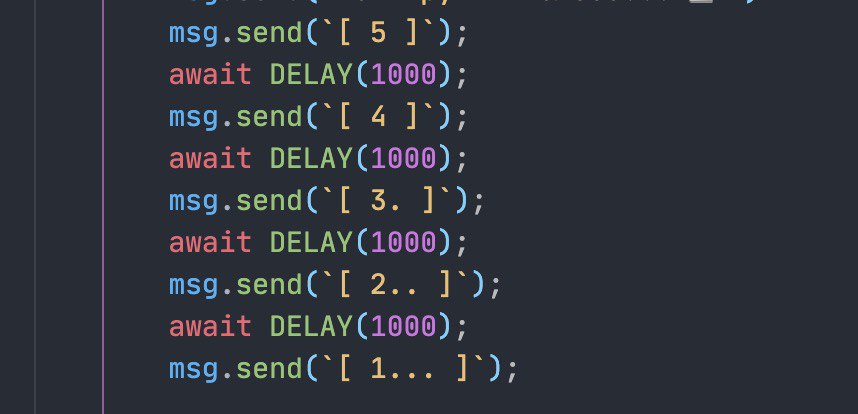
Ребят, стоит ли это переделывать? Вроде гавно, но мне нужно чтобы последние цифры именно с такими точками были
Можно логику описать, но вроде так, как оно щас даже короче будет
Можно логику описать, но вроде так, как оно щас даже короче будет
EA
Приветствую.
Кто использует lodash? Интересует переписать обычный вложенный forEach от ванилла JS в forEach от lodash.
Кто использует lodash? Интересует переписать обычный вложенный forEach от ванилла JS в forEach от lodash.
G~
. .

Ребят, стоит ли это переделывать? Вроде гавно, но мне нужно чтобы последние цифры именно с такими точками были
Можно логику описать, но вроде так, как оно щас даже короче будет
Можно логику описать, но вроде так, как оно щас даже короче будет
напомнило мне картинку 👆
G~
можно ['5', '4', '3.', '2..', '1...'].forEach( i => msg.send(
[ ${i} ]))G~
только ещё асинхронности добавить забыл
S
Ramda.range
S
Хотяя да, всё равно многоточия примешивать
G~
Хотяя да, всё равно многоточия примешивать
угу.. можно конечно с ними заморочится, но кажется длинно будет
G~
что-то ещё телега ` удалила у меня
y
. .

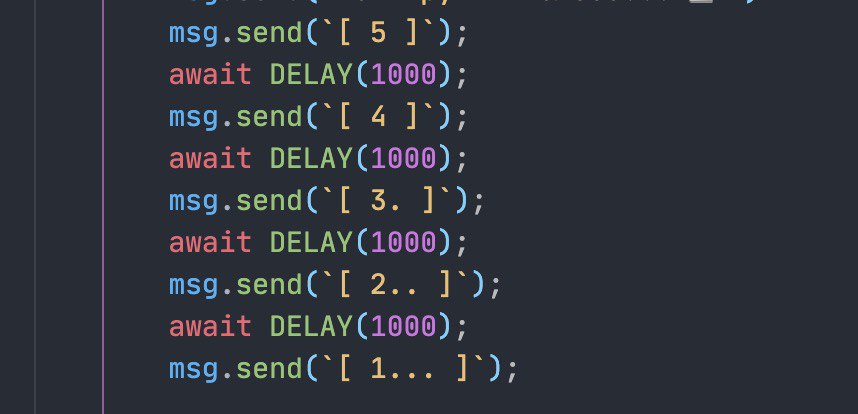
Ребят, стоит ли это переделывать? Вроде гавно, но мне нужно чтобы последние цифры именно с такими точками были
Можно логику описать, но вроде так, как оно щас даже короче будет
Можно логику описать, но вроде так, как оно щас даже короче будет
?
const values = [
'[4]',
'[3.]',
'[2..]',
'[1...]'
]
msg.send('[5]')
for (const value of values) {
await DELAY(1000)
msg.send(value)
}
..
?
const values = [
'[4]',
'[3.]',
'[2..]',
'[1...]'
]
msg.send('[5]')
for (const value of values) {
await DELAY(1000)
msg.send(value)
}
выглядит симпатичнее, но по количеству строк даже больше выходит
y
. .
выглядит симпатичнее, но по количеству строк даже больше выходит
fixed ))
..
ахахах, спасибо
V
?
const values = [
'[4]',
'[3.]',
'[2..]',
'[1...]'
]
msg.send('[5]')
for (const value of values) {
await DELAY(1000)
msg.send(value)
}
for (const msg of [5, 4, ...])G~
ну да, надо заметить на фор оф и тогда асинхронность можно добавить
..
for (const msg of [5, 4, ...])действительно
G~
for ( const msg of ['5', '4', '3.', '2..', '1...']) {
msg.send([ ${msg} ]))
await DELAY(1000)
}
msg.send([ ${msg} ]))
await DELAY(1000)
}