D
Size: a a a
2020 July 11
не смущает название группы?
Должно?
KS
Как это более адекватно реализовать?
сказали-же, переводи в base64
Л
Должно?
джависта тут как найдешь?
BB
Понял, спасибо
🧨
Должно?
javascript это не java
Л
не советую у него работать пхах)
🧨
не советую у него работать пхах)
для тех, кто не гонится за баблом
D
javascript это не java
Ох перепутал
V
У меня такая задача
На фронте есть канвас 512×512
Я хочу на сервер принять изображение с канвы что бы потом (или до отправки) получить его в 32×32 и после иметь данные каждого пикселя, что бы спокойно работать с ними
На фронте есть канвас 512×512
Я хочу на сервер принять изображение с канвы что бы потом (или до отправки) получить его в 32×32 и после иметь данные каждого пикселя, что бы спокойно работать с ними
Сохраняешь https://stackoverflow.com/questions/6926016/nodejs-saving-a-base64-encoded-image-to-disk
Делаешь с ней все что угодно https://github.com/lovell/sharp
Делаешь с ней все что угодно https://github.com/lovell/sharp
KS
Мажор
кстати процентов 20 выигрыш идёт по размеру. правда у меня обратная задача, я инлайню изображения в base85, потом декодирую их в пуле сервисвокеров в base64, создаю img и отрисовываю в канве.
V
кстати процентов 20 выигрыш идёт по размеру. правда у меня обратная задача, я инлайню изображения в base85, потом декодирую их в пуле сервисвокеров в base64, создаю img и отрисовываю в канве.
я думал ты рофлишь и это отсылка к октановому числу бензина
V
первый раз слышу о base85
KS
первый раз слышу о base85
не не, реальный формат 😁 https://ru.m.wikipedia.org/wiki/ASCII85
BB
Сохраняешь https://stackoverflow.com/questions/6926016/nodejs-saving-a-base64-encoded-image-to-disk
Делаешь с ней все что угодно https://github.com/lovell/sharp
Делаешь с ней все что угодно https://github.com/lovell/sharp
Спасибо большое
фW
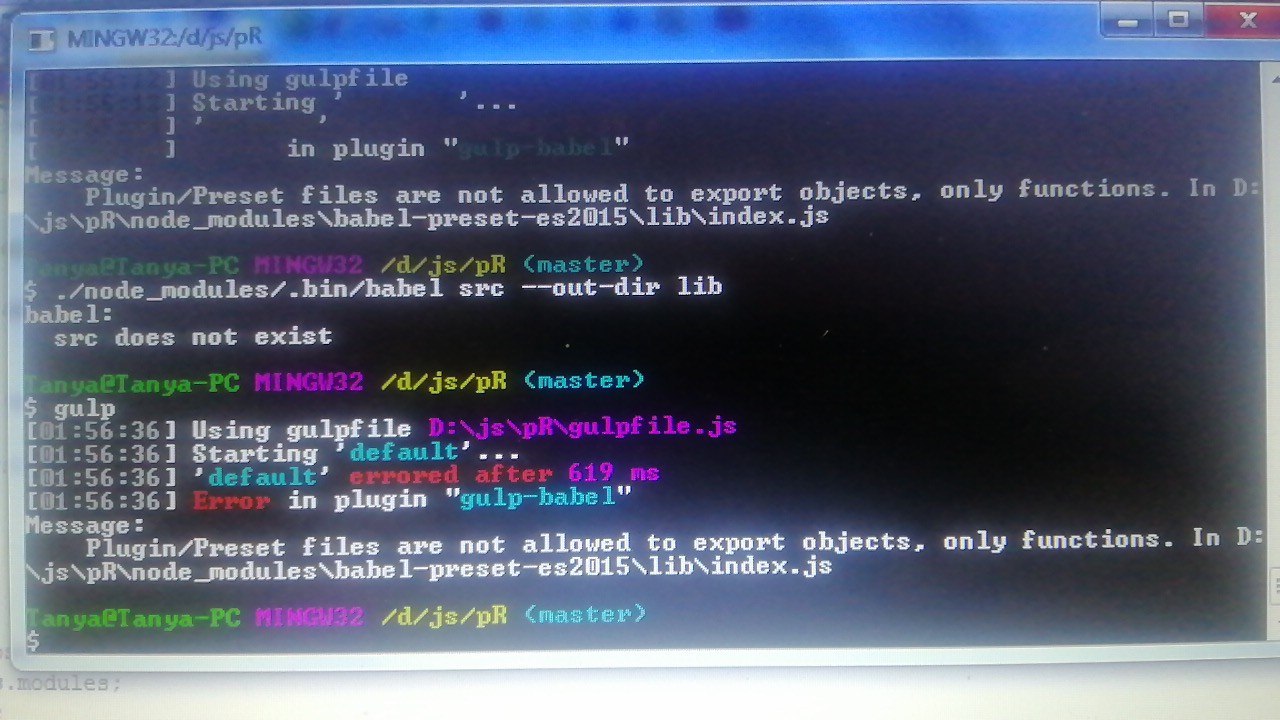
Ребят, привет, помогите плиз, как избавится от этой ошибки?
фW
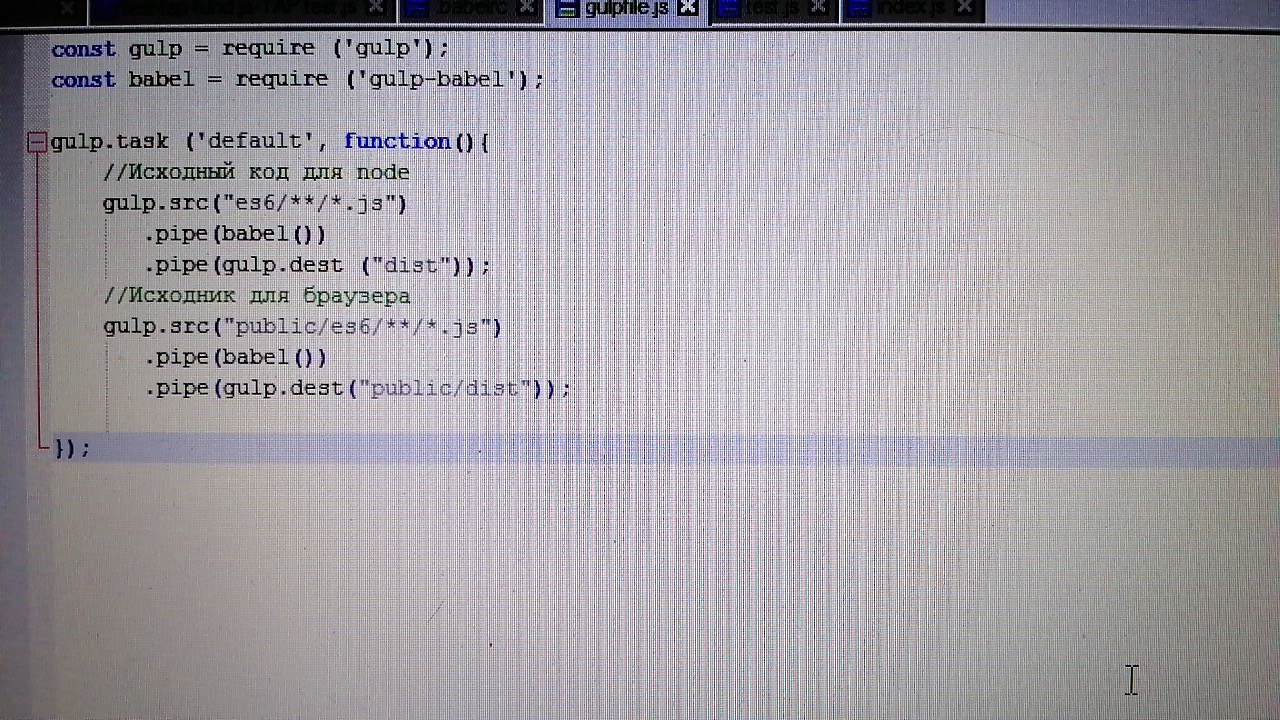
Вот gulpfile.js
L
подскажите плз, почему не работает event.preventDefault()
prevent = function () {
if (event.button === 2) {
event.preventDefault();
console.log(event.button);
}
};
main.addEventListener("mousedown", prevent);
main.addEventListener("mouseup", prevent);
prevent = function () {
if (event.button === 2) {
event.preventDefault();
console.log(event.button);
}
};
main.addEventListener("mousedown", prevent);
main.addEventListener("mouseup", prevent);
y
Leonid
подскажите плз, почему не работает event.preventDefault()
prevent = function () {
if (event.button === 2) {
event.preventDefault();
console.log(event.button);
}
};
main.addEventListener("mousedown", prevent);
main.addEventListener("mouseup", prevent);
prevent = function () {
if (event.button === 2) {
event.preventDefault();
console.log(event.button);
}
};
main.addEventListener("mousedown", prevent);
main.addEventListener("mouseup", prevent);
а где аргумент event ?