j
Size: a a a
2021 October 08
Лучше отдохнуть чем в такое играть
j
Отдыхать не вариант, ты только проснулся
j

Тебе понравится.
M

Ребята данный слушатель будет ли работать на мобилках андроида?
ГИ
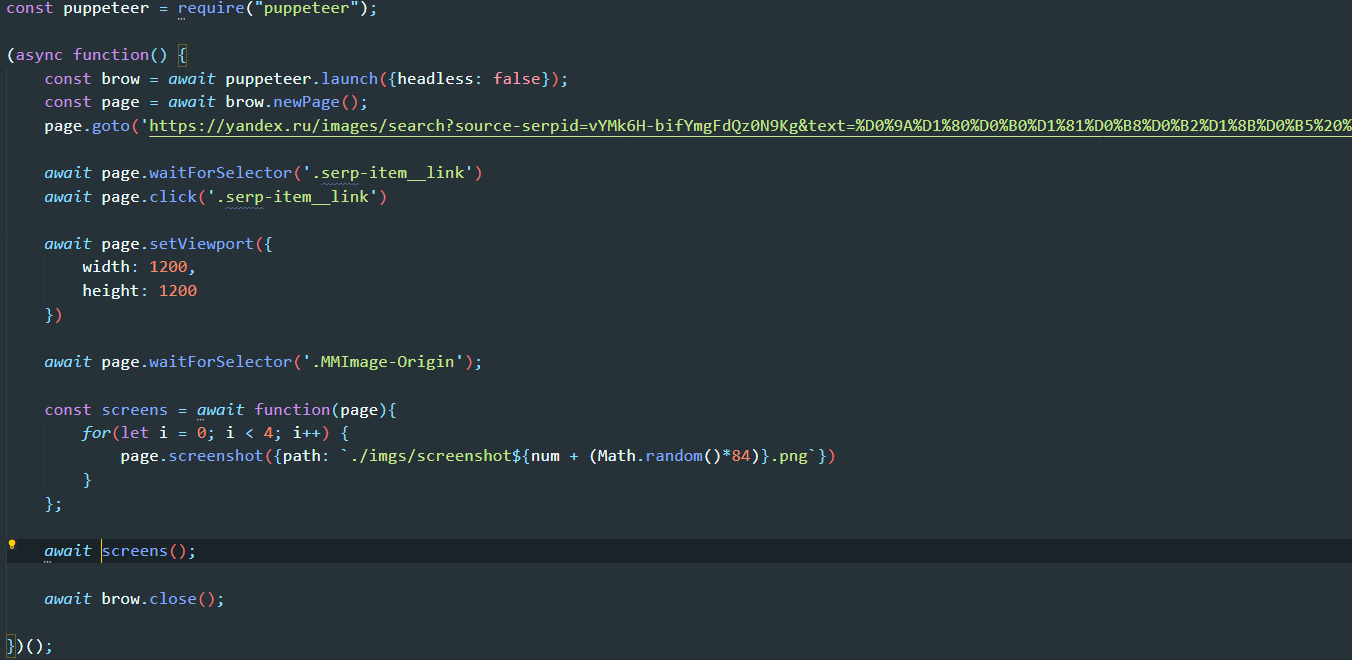
у меня есть анонимная функция быстрого вызова
(asyn function () => {
Как мне внутри данной функции создать функцию быстрого вызова (const fun = () => )
если у меня их несколько и нужно чтобы они шли по порядку
})();
(asyn function () => {
Как мне внутри данной функции создать функцию быстрого вызова (const fun = () => )
если у меня их несколько и нужно чтобы они шли по порядку
})();
ГИ
Помогите, пожалуйста
КК
а зачем внутри iife еще iife?
И
если ты про emaillistener то ты просто строку передаешь а не функцию. И по идее это вообще не должно работать нигде
ИС
Эти функции в async оберни и await перед каждой из них
ИС
Ну если они асинхронные конечно
ИС
Но лучше бы просто массив промисов где-то создать со всеми твоими асинк функциями и в iife prime.all
ИС
For of*
ГИ
ГИ
то есть, за пределам прописать классы/объекты с готовыми асинк. функциями, описать их поток, а потом в life уже через await дожидаться выполнения?
ИС
Ну ты был близко, в функции screens ошибка, подумай почему
КК
на бэке, iife?! ненуэтабан
ИС
const f1 = async () => {};
const f2 = async () => {};
const f3 = async () => {};
const promiseArr = [f1, f2, f3];
async () => {
for (const fn of promiseArr) {
await fn();
}
};
const f2 = async () => {};
const f3 = async () => {};
const promiseArr = [f1, f2, f3];
async () => {
for (const fn of promiseArr) {
await fn();
}
};
ГИ
а без перебора каждого элемента в массиве не получится?
ГИ
еслли по отдельности вызывать, в нужных случаях
ГИ
Я до этого на обещания всегда делал, решил повторить асинхронность, которую над будет задрачивать