D
Size: a a a
2021 October 07
Только аккуратнее с фор ином, он так же по ключам прототипа идёт
IS
ну там где of, там же values, в том же порядке
неважно(
неважно(
D
у тебя там все в порядке?
IS
ну типа сначала для работы со значениями, потом для работы с ключами или наоборот
все в порядке, я просто такой
все в порядке, я просто такой
E
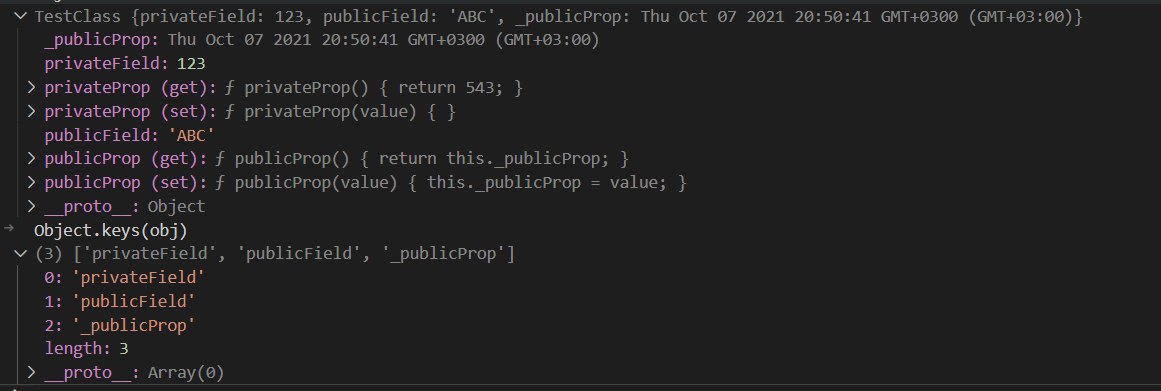
Погоди, но Оbject.keys возвращает только fields объекта, мне нужен также список методов
J
а чем метод не филд?
D
А ты проверь сперва )
IS
глупости какие
E

Мож я туплю, но вот объект, а вот что возвращает Object.keys
D
Тебе нужны свойства его прототипа
D
Когда через класс создаёшь объект жс кладёт методы в прототип
E
Понял, спасибо
IS
https://teletype.in/@js_noobs_ru/rules
читаем правила
читаем правила
J
Сорри... ткните носом новичка..
IS
последний пункт
F

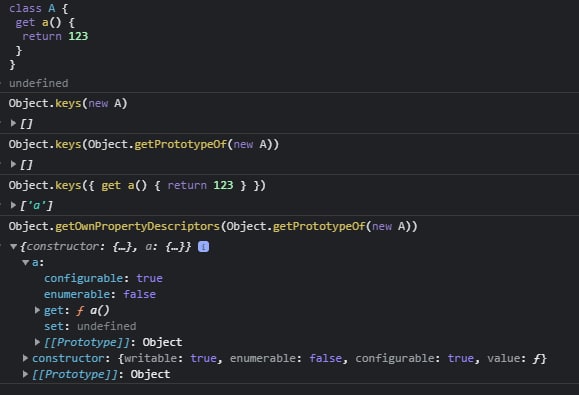
Геттеры/сеттеры всё равно не увидит у класса, потому что они помечены enumerable: false
AL
Ребят, привет. Не могли бы мне помочь со следующей проблемой, пожалуйста?
Может кто работал на JS с API яндекса. Пытаюсь получить данные о пользователе по эндпоинту https://login.yandex.ru/info но браузер выкидывает эксепшен:
Не очень понимаю как обойти эту проблему, делаю такой же запрос в postman - он проходит успешно.
Код запроса:
Инфу брал отсюда: https://yandex.ru/dev/id/doc/dg/reference/request.html. Прошу прощения за много букоф)
Может кто работал на JS с API яндекса. Пытаюсь получить данные о пользователе по эндпоинту https://login.yandex.ru/info но браузер выкидывает эксепшен:
Access to XMLHttpRequest at 'https://login.yandex.ru/info' from origin 'http://localhost:4200' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.Не очень понимаю как обойти эту проблему, делаю такой же запрос в postman - он проходит успешно.
Код запроса:
getUserInfo(authHeader: string): Promise<IUserResponse> {
return this.httpClient.get<IUserResponse>(
'https://login.yandex.ru/info',
{
headers: {
'Authorization': authHeader
}
}
).toPromise();
}Инфу брал отсюда: https://yandex.ru/dev/id/doc/dg/reference/request.html. Прошу прощения за много букоф)
D
По какой причине ты решил делать туда запрос? В целом - никак не решить если яндекс тебе не откроет доступ с локалхоста