BB
Size: a a a
2021 October 04
ну и опять же, если нельзя юзать либы, это не значит что нельзя подглядывать)0)
{
Deep copy object
IS
classList умеет в add, remove и toggle. не надо извращаться с className
{
const deepCopy = obj =>
typeof obj !== 'object' || obj === null
? obj
: Object.keys(obj).reduce((acc, key) => {
acc[key] = deepCopy(obj[key])
return acc
}, new obj.constructor())
IS
let activeDiv = null;типа того в вашем случае, но такой нейминг заставляет страдать, кнчн
divs.forEach((div) => {
div.addEventListener('click', () => {
if (activeDiv === div) return;
activeDiv?.classList.remove('activeItem');
div.classList.add('activeItem');
activeDiv = div;
});
});
КК
а вдруг, чел сам напишет тютелька в тютельку как в лодаше?)
К
Пацаны, у кого есть подобный чат только по плюсам?
К
Спасибо ❤️
VB
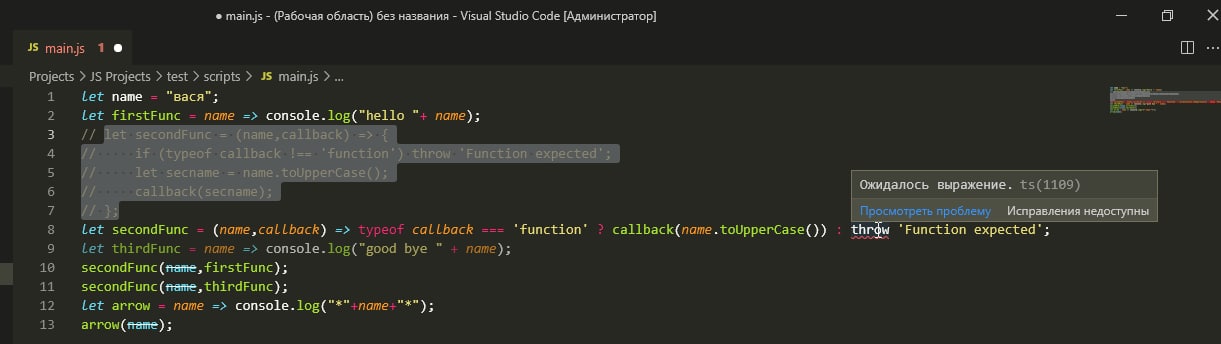
const secondFunc = (name, callback) => typeof callback === 'function' ? callback(name.toUpperCase()) : throw 'Function expected';
W
выглядит как заклинание 100 лвла
W
таким можно призвать дьявола?
VB
Сомнительно, но вот сократить код можно)
IS
не будет работать же, не?
VB
Это почему?
IS
из-за throw