E
Size: a a a
2021 October 04
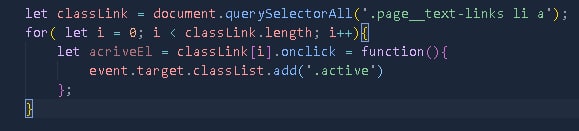
изначально класса нету потом я делаю клик к примеру на 1вую ссылку и к енй добавляеться класс но когда я делаю клик на вторую ссылку на неё должен добавиться класс а с первой удалиться
IS
а, я понял затупил
просто при клике пробегитесь по всем и если не совпадает с текущим - снимите класс, если совпадает - поставьте
просто при клике пробегитесь по всем и если не совпадает с текущим - снимите класс, если совпадает - поставьте
IS
ну и не стоит использовать onclick, юзайте
addEventListener('click', function(event) {})F
Создай отдельную переменную, которая будет хранить выбранный элемент. При клике проверяй, пустая ли переменная, если нет - то снимаешь с неё класс; вешаешь класс на новый элемент и сохраняешь его в переменную
IS
повыгоднее вариант, да хд
E

ну я вот так вот сделать но непойму как удалить у остальних
F
Переменную надо сделать за пределами цикла.
Значение переменной надо присваивать внутри функции, в момент, когда происходит клик.
Значение переменной надо присваивать внутри функции, в момент, когда происходит клик.
W
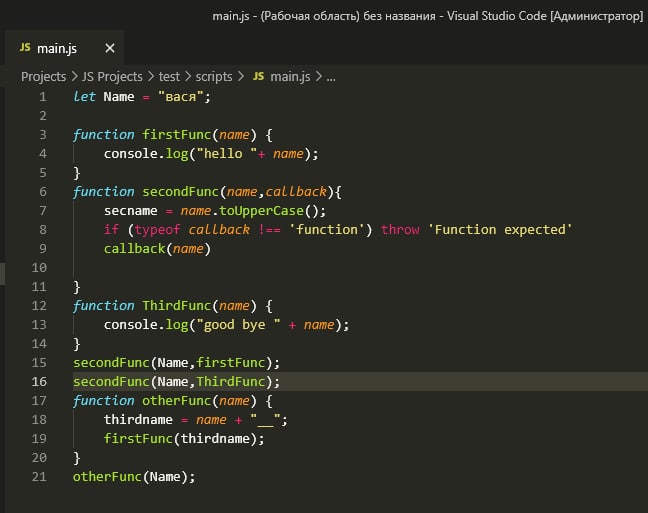
а получается коллбеки нужны чтобы избежать ошибок с областями видимости?
W
почему просто не вызывать другую функцию в теле функции
{
сообщение ошибки?
VL
let classLink = document.querySelectorAll('.page__text-links li a');
classLink.forEach((e,i)=>{
e.addEventListener('click', function(){
classLink.forEach((del)=>del.classList.remove('active'));
e.classList.add('active');
});
});{
Учись нормальному неймингу с самого начала
{
Установи Eslint обязательно
j
линукс установи и где вебшторм?
КК
eslint обязательно прям..
W
накинулись
W
что еще установить?
ПЗ
Как бороться с Cross origin requests are only supported for HTTP.
XMLHttpRequest cannot load file:///Users/petr/Library/Developer/CoreSimulator/Devices/A8F88706-B4F1-46AF-BDA4-97E811DDBE3B/data/Containers/Bundle/Application/04692356-A582-4D91-A15B-EABEC28370C9/%D0%AE%D0%B6%D0%BD%D0%B0%D1%8F%20%D0%92%D0%BE%D0%BB%D0%BD%D0%B0.app/www/index.html due to access control checks
XMLHttpRequest cannot load file:///Users/petr/Library/Developer/CoreSimulator/Devices/A8F88706-B4F1-46AF-BDA4-97E811DDBE3B/data/Containers/Bundle/Application/04692356-A582-4D91-A15B-EABEC28370C9/%D0%AE%D0%B6%D0%BD%D0%B0%D1%8F%20%D0%92%D0%BE%D0%BB%D0%BD%D0%B0.app/www/index.html due to access control checks